
`最近在开发的过程中遇到这么一个问题,当产生某种类型的工单后,需要实时通知到另外的系统,由另外的系统进行数据的研判操作。`**由于某种原因**,像向消息队列中推送工单消息、或直接调用另外系统的接口、或者部署`Cannal`等都不可行,因此此处使用`m...

vue2中的props的设计模式为单向数据流,就是说只能从父组件流向子组件,子组件是无法流回父组件,也就是无法从子组件修改父组件传来的值_watch监听不到对象变化...

IntersectionObserver(自动监听元素是否进入了设备的可视区域之内)示例:constio=newIntersectionObserver(callback,option);//获取元素consttarget=docu...

在JavaWeb开发中,监听器(Listener)扮演着监听并响应特定事件的重要角色。这些事件紧密关联于Web应用程序的生命周期或用户与应用程序的交互。根据监听的对象和事件类型,监听器可划分为多个类别。...

引入因为vue页面无法使用uniapp事件。uni-app跳转页面。uniapp-主页面。_uniappwebview监听请求...

在uni-app中,监听页面滚动通常使用生命周期函数或者@scroll事件监听器,具体使用哪个取决于你的场景和需要。以下将分别介绍这两种方式。_uniapp监听滚动条滚动事件...

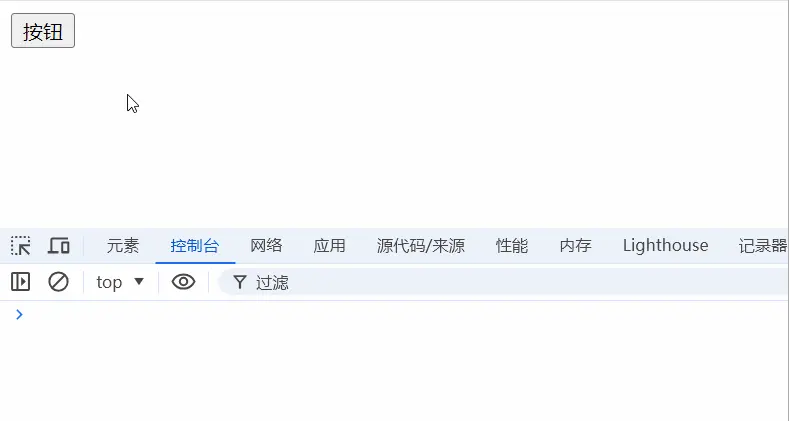
简单来讲事件:就是在你的浏览器上做了某些操作后,可以执行某些代码,从而实现某些功能下面就是一些事件:就拿一个按钮来说,我点击按钮,然后按钮做出一些反应或是达到某种效果就是一个事件了。_事件委托、事件冒泡、事件捕获...

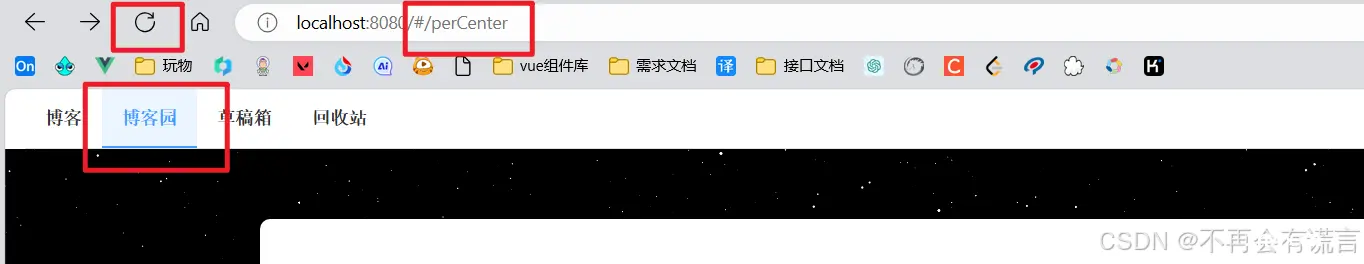
分析问题2:这里的问题产生的原因是因为我们在data中为菜单栏的初始选中状态设置了默认值如图问题3:这里产生这个现象的原因和选中状态大致相同,那就是因为页面重新加载后之前的选中的CSS样式并没有清除,那么我们是不是...

本文介绍了如何在Vue前端开发中使用watch和watchEffect监听器处理表单数据变化,包括基本使用、深度监听以及watchEffect的优化特性。着重讲解了Vue2和Vue3的对比以及如何合理使用深度监听以...

前端vueUse之useScroll的使用成功解决滚动条滚动事件问题_vue滚动条出现事件...