
先来简单介绍一下ref,它可以定义响应式的变量letxxx=ref(初始值)。**返回值:**一个RefImpl的实例对象,简称ref对象或refref对象的value属性是响应式的。JSxxx.value...

【自制星游记续】十年后,我们再飞行!!!_哔哩哔哩_bilibili六一快乐,伙伴们。!!!!!!!!!!!!!!!!,相关视频:【自制星游记第28站】迷失的方向,最后的倒计时!,【自制星游记第27站】把彩虹海...

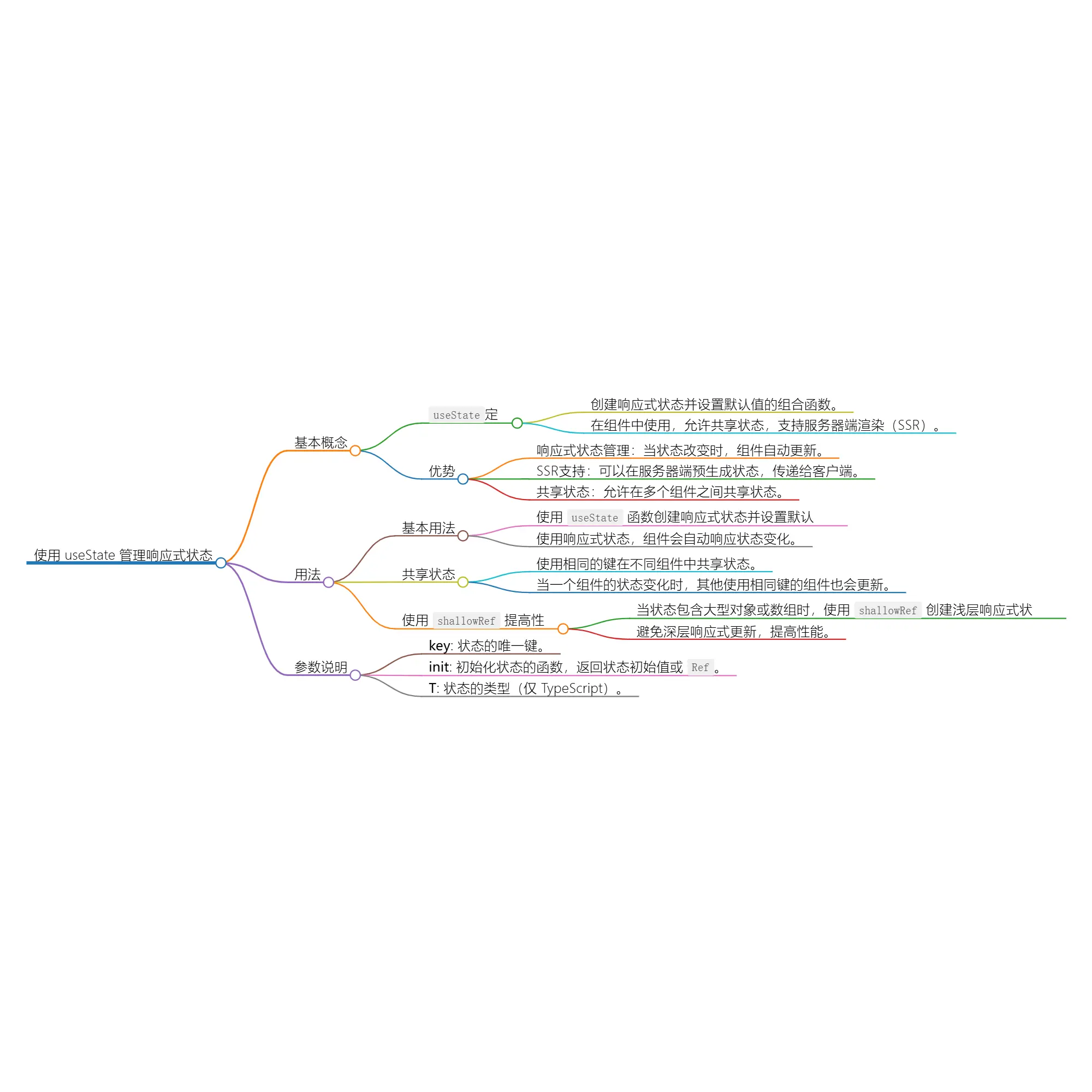
title:使用useState管理响应式状态date:2024/8/1updated:2024/8/1author:cmdragonexcerpt:摘要:本文详细介绍了在Nuxt3框架中使用useState进行响应式状态管理的方法,包括...

响应式网页布局,媒体查询,BootStrap,BootStrap引入,BootStrap栅格系统,BootStrap手册查询_响应式布局...

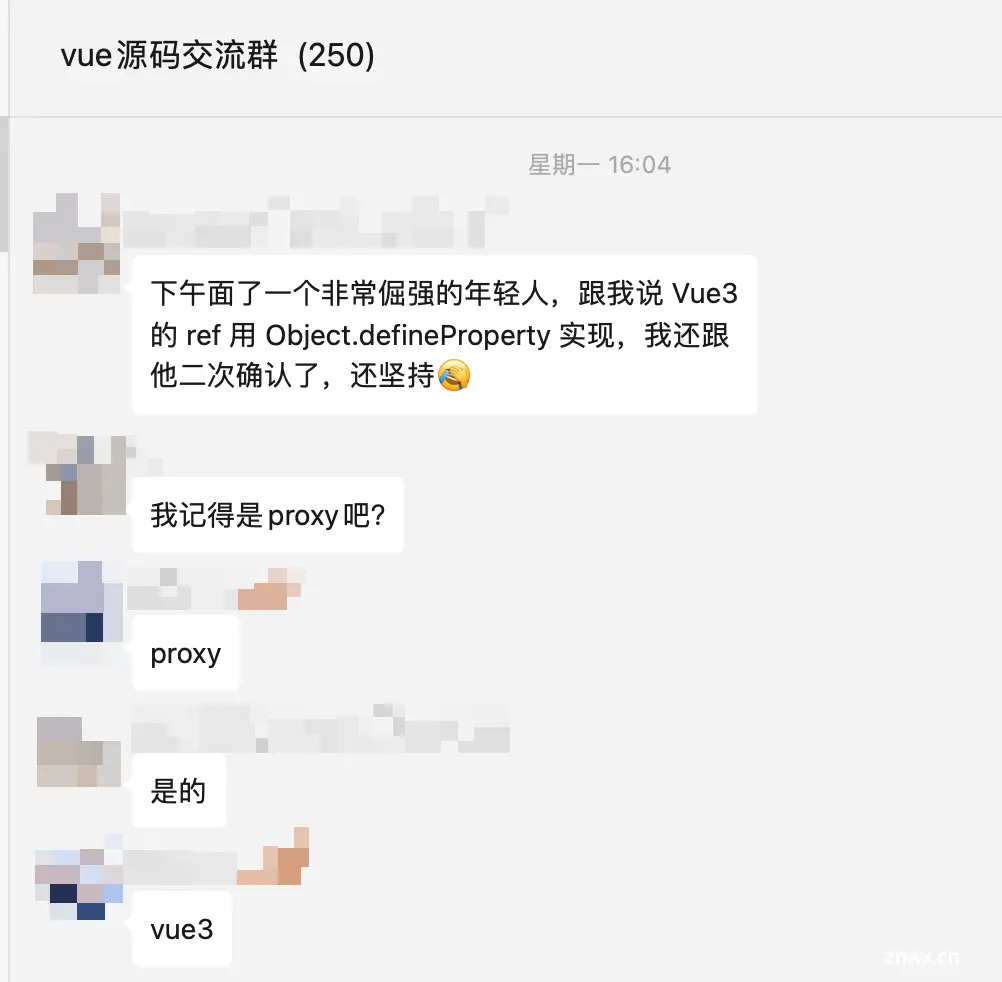
最近在我的vue源码交流群有位面试官分享了一道他的面试题:vue3的ref是如何实现响应式的?下面有不少小伙伴回答的是Proxy,其实这些小伙伴只回答对了一半。...

WebKit的核心优势在于其高效的渲染速度和对现代Web标准的支持,这使得它成为实现响应式设计的理想选择。它的核心理念是使用流体布局和灵活的网格系统,结合媒体查询(MediaQueries),使网站在各种设备上都能提...

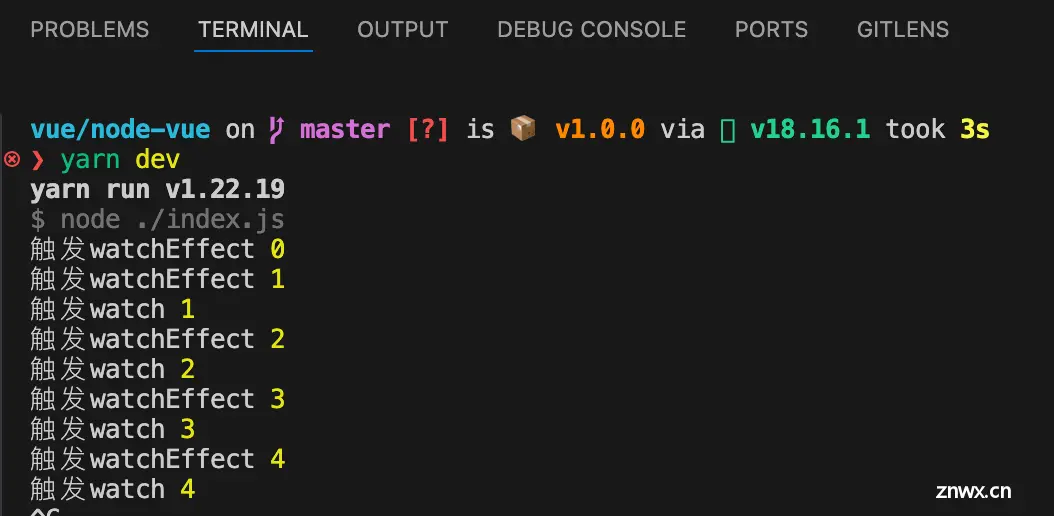
前言vue3的响应式API大家应该都特别熟悉,比如ref、watch、watchEffect等。平时大家都是在vue-cli或者vite创建的vue项目里面使用的这些响应式API,今天欧阳给大家带来一些不一样的。脱离vue项目,在node.js项目中使用vu...

响应式模式在机器学习领域掀起新浪潮,以其灵活性与适应性提升系统的数据处理能力,优化用户体验。从实时数据分析到模型动态调整,再到智能系统自适应反馈,响应式模式展现出巨大潜力。未来,随着量子和边缘计算的崛起,响应...

前端领域创作者。静态网页设计期末作业/毕设源码前端静态网页大作业源码,使用的是原生的html,css,js代码,期末作业必过,高分必备。_javascript网页模板...

前端发展趋势:WebAssembly、PWA和响应式设计_webassembly,pwa,serverless...