
最近公司有个项目要求远程虚拟机,最后选择使用了Guacamole进行实现,网上搜了一下感觉资料不是很多,对guacamole-common.js里的API介绍也没查到(捂脸),可能是我的问题。对web端使用的资料很少...

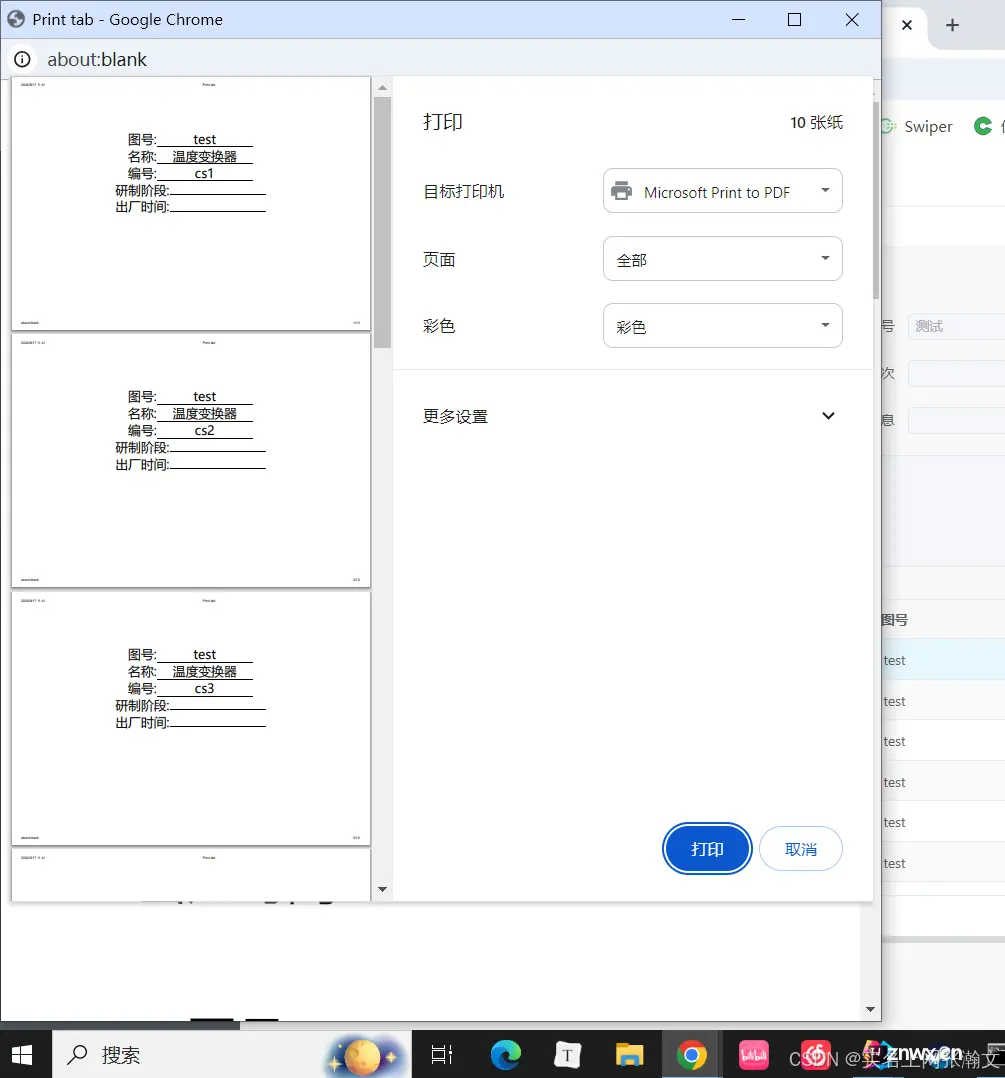
getTableData().tableData,其实就是去后端获取参数去了,因为这是公司的前端框架,基于vxe的,包装的方法,获取了一个表格信息,相当于获取参数。说下总体思路,创建一个组件,里面放多个span字段,...

随着前端技术的快速发展,Vue.js等现代JavaScript框架因其易用性和高效性,在前端开发中占据了重要地位。然而,将Vue项目部署到生产环境中并非易事,特别是当涉及到服务器配置和反向代理时。Nginx作为一个高...

///通过固定和随机(在代码混淆时生成)的位置移动数组。////允许启用/禁用字符串转换为unicode转义序列。////通过用空函数替换它们来禁用console.log,console.info,con...

在使用Nginx部署前端Vue项目时,确保项目的生产环境版本已经打包,并且Nginx已经安装并配置在服务器上。以下是详细的步骤,包括打包Vue项目、配置Nginx、部署和测试项目。通过以上步骤,你可以在Nginx...

在Nginx配置文件中定义一个或多个后端服务器组(upstream),并指定这些服务器的地址和端口。_nginx部署前端vue项目...

vue3,nuxt3,手机移动端,H5网页,聊天室,1对1会话,即使通讯,微信好友聊天,vue3实现IM通讯,在线聊天应用,发图像图片,发视频文件,消息撤回,node.js接入mqtt详细教程,如何设计IM通讯聊天...

vue2,nuxt2,手机移动端,H5网页,聊天室,1对1会话,即使通讯,微信好友聊天,vue2实现IM通讯,mqtt协议,node.js,数据库设计,最新详细教程,MQTT实现聊天功能,vue2聊天界面,发消息,消息...

本文介绍了Vue.js中mixin和mixins的概念,如何通过mixin对象复用组件选项,以及它们在避免代码重复和提高代码可维护性方面的应用。同时区分了单个mixin和多个mixins的区别以及在实际项目中的使...

面对Vue项目中的性能优化、兼容性和安全性等难题,开发者需结合项目实际情况,采取合适的解决方案。通过代码分割、状态管理、服务端渲染等技术优化性能;利用PostCSS、Polyfill等工具解决兼容性问题;通过严格的...