
技术栈比较搭,基本用过的东西都是一模一样的。快手终面喜欢问智力题,校招也是终面问智力题,大家要准备一下一些经典智力题。如果排列组合、概率论这些基础忘了,建议回去补一下。一个人可以走的很快,但一群人才能走的更远。不...

如何在Mac上配置Vue环境,仅此一文,带你最快搭建环境_macvscodevue...

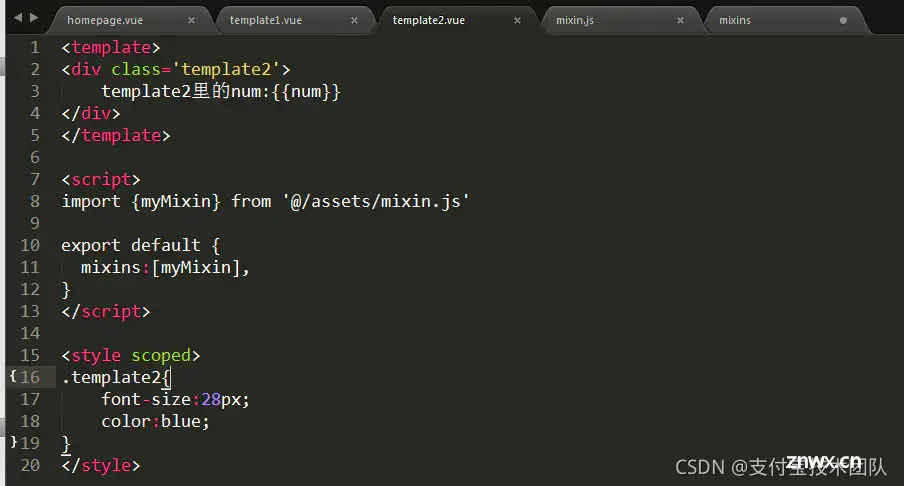
本文介绍了Vue.js中mixin和mixins的概念,如何通过mixin对象复用组件选项,以及它们在避免代码重复和提高代码可维护性方面的应用。同时区分了单个mixin和多个mixins的区别以及在实际项目中的使...

在Vue.js中,当你遇到错误“Thetemplaterootrequiresexactlyoneelement”时,这通常意味着你的Vue组件的模板(template)根节点不是单一的元...

前端执行后端返的JS代码块_vue后端返回js内容...

本节实现登录页面的滑动验证码功能。_vue滑动验证码...

Token是用户登录成功之后服务端返回的一个身份令牌,在项目中经常要使用。例如:访问需要授权的API接口、校验页面的访问权限等。同时,这里我们还需要将token数据进行存储,这样在访问其它的页面组件的时候,就可以获取...

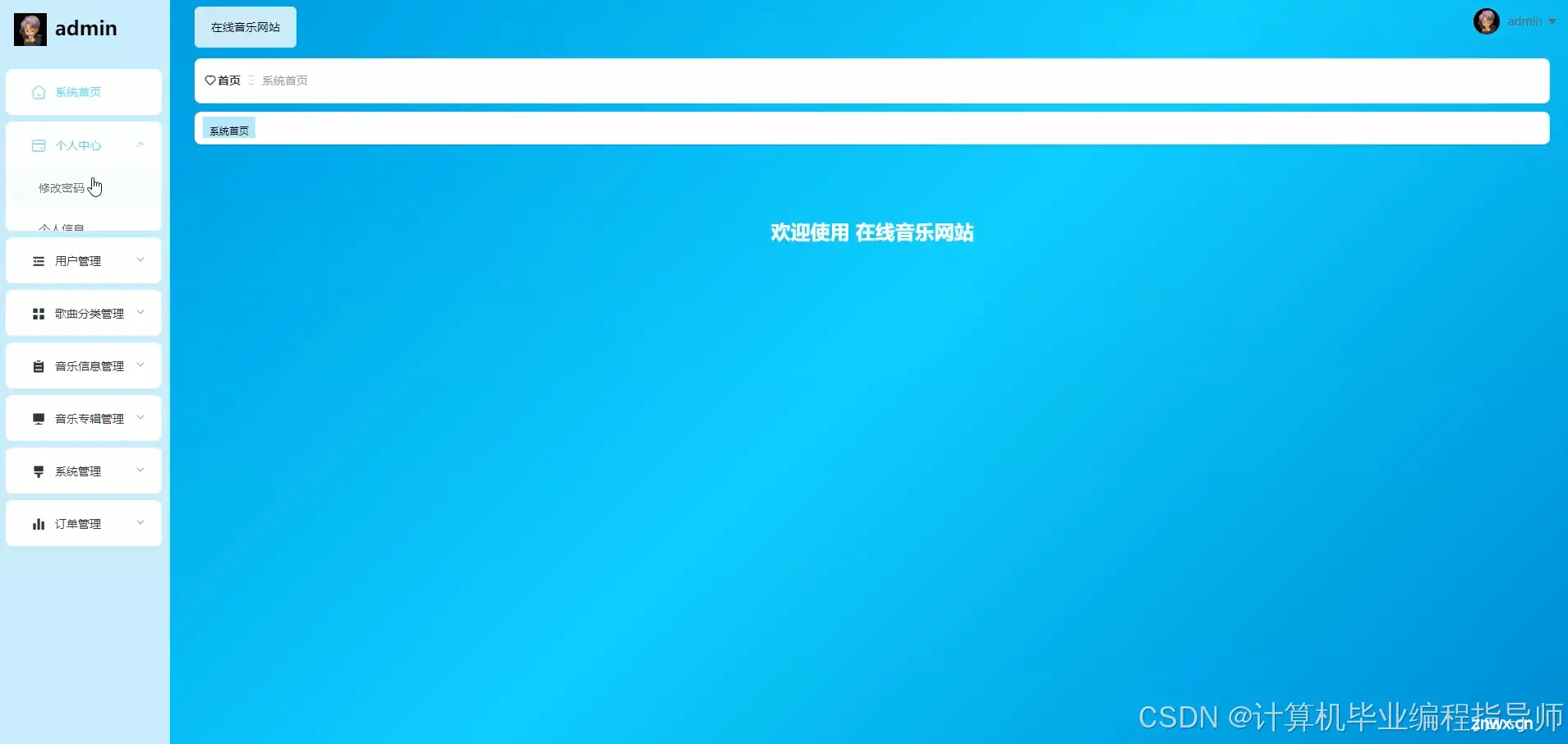
【2025创新力作】探索javaspringboot与vue技术在在线音乐网站中的应用。本文详细介绍了如何利用javaspringboot构建稳健的后端服务,以及vue前端如何实现响应式和个性化的用户界面。项...

Vue3简单使用MonacoEditor教程和其他使用教程_monaco-editorvue3...

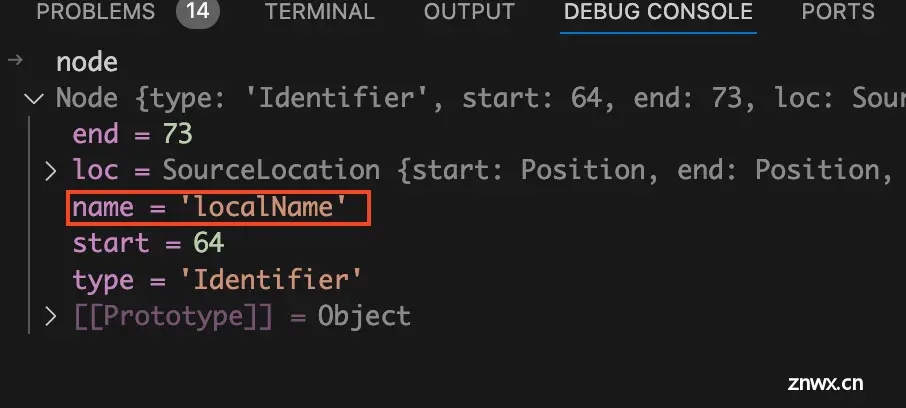
前言在Vue3.5版本中响应式Props解构终于正式转正了,这个功能之前一直是试验性的。这篇文章来带你搞清楚,一个String类型的props经过解构后明明应该是一个常量了,为什么还没丢失响应式呢?本文中使用的Vue版本为欧阳写文章时的最新版Vue3.5...