前端开发日记——在MacBook上配置Vue环境
CSDN 2024-09-20 09:33:01 阅读 75
前言
大家好,我是来自CSDN的寄术区博主PleaSure乐事。今天是开始学习vue的第一天,我使用的编译器是vscode,浏览器使用的是谷歌浏览器,后续会下载webstorm进行使用,当前学习阶段使用vscode也是可以的,不用担心太多。
安装Node.js和npm
在配置Vue环境前,我们需要先下载两位关键先生——node.js和npm。下载它们有两种方法,如下:
官网下载
下载安装包
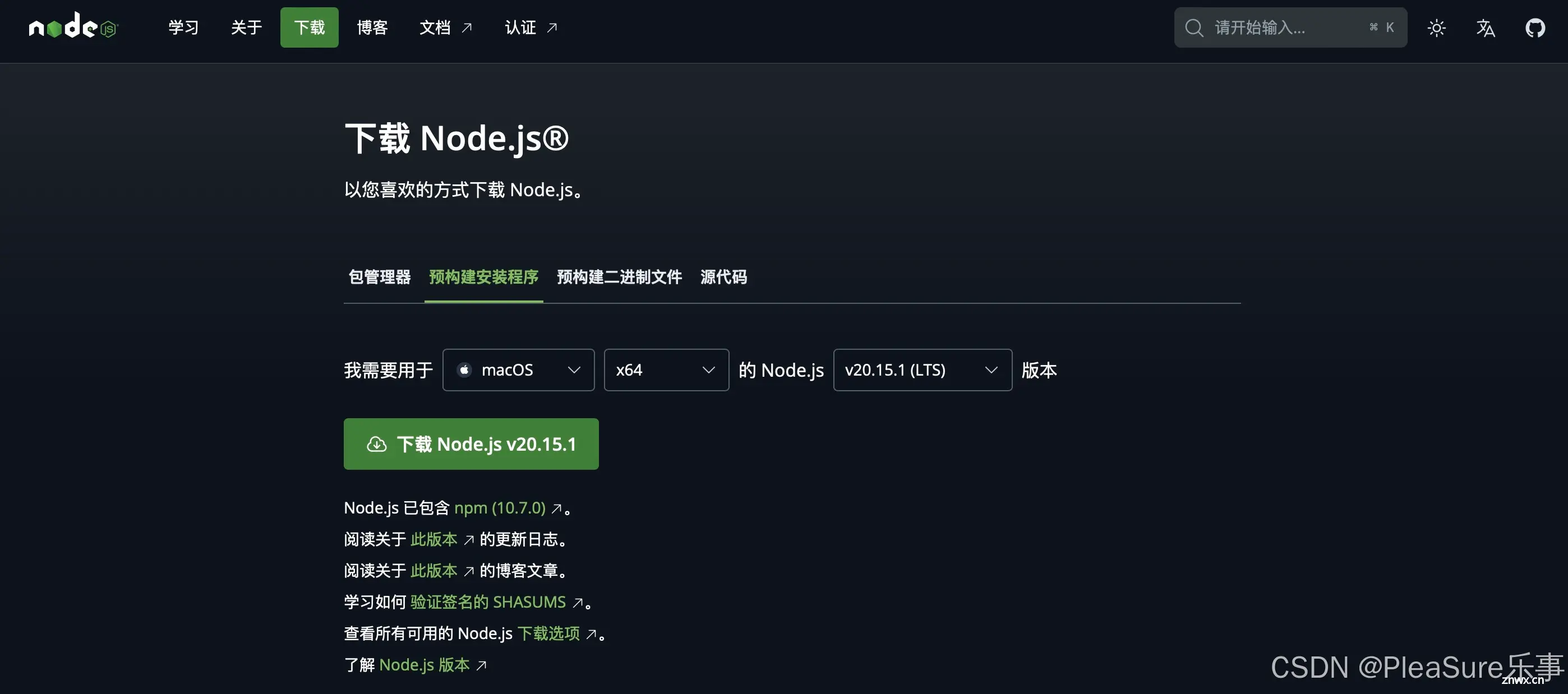
首先最安全稳定的方法就是从官网下载。我们首先进入node.js的官网https://nodejs.org下载长期的node.js,即带有LTS字样的版本,我选择的是20.15.1版本,下载界面如下:

下载完成后,在相应的下载路径上点开pkg文件,一直点击继续即可完成下载。
检查是否下载完成
一直“继续”之后,我们可以打开终端,输入如下命令就可以检查相应安装信息。需要注意的是在我们安装node的同时npm也已经安装完成,不需要额外安装。
<code>node -v
nmp -v

此时node和npm就已经安装完成。
终端下载
在终端当中下载我们需要用到Homebrew,并使用如下代码,加之以node -v就可以进行安装,此类文章在CSDN中较多,我没有进行实践,大家可以自行搜索参考。
<code>brew install nodejs
安装相关镜像
接下来为了进行下载上的加速,我们最好在终端输入如下指令,配置某宝镜像并确认是否已经配置完成,增加下载速度:
npm config set registry https://registry.npmmirror.com
npm config get registry

下载相应vue包
前面博主的安装都顺风顺水,除了在终端敲入相关的命令看的有些头大以外,没有遇到困难。此时第一个小卡顿出现了:
<code>npm install -g @vue/cli
此时我们需要在终端输入如上的代码进行vue包安装。但是这样输入一般都会报错,看到这里是第一个小劝退点,此时的博主有一点慌了,一大堆英文。但是经过查询发现是缺少root权限,增加sudo+开机密码即可完美解决报错,代码如下:
sudo npm install -g @vue/cli
此时开机密码尽量一次输对,因为这个时候输入开机密码是不会显示的,因此如果不小心输错了可以将错就错,先回车再来,否则一直按删除容易乱。
安装完成后会出现add xxx in xx s,意思就是在xx秒当中增加了xxx个包,出现这样的语句就说明已经成功安装。如果出现changed也不要慌,说明你可能已经安装过了。
在vscode中运行
此时我们需要一个vscode,这个是我们学习前端必备的工具之一,没有的小伙伴都建议安装。
然后打开vscode,我们在某个专门用于vue的文件夹中进行接下来的操作。
正常流程
首先我们需要在菜单栏中找到终端并打开:

接下来输入创建相关vue环境的代码:vue create vue001
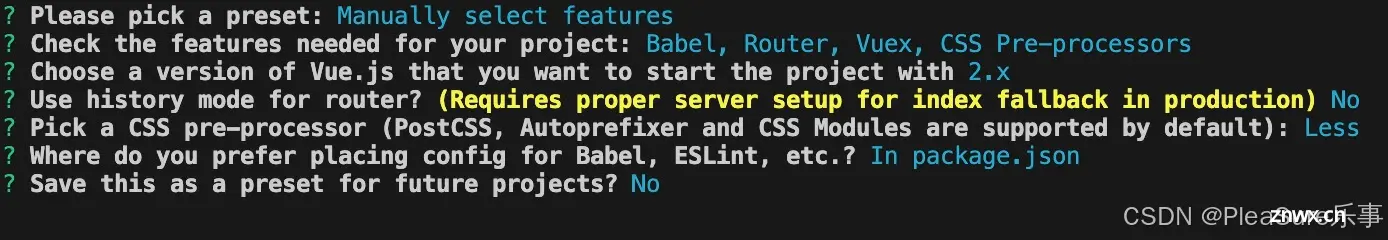
随后会遇到多个需要我们进行选择的选项,如下图所示,大家可以按照我的选择进行,也可以自行选择:

如果一切顺利,则会进入一段安装,此时可能会跳出是否安装git,大家根据需要自行选择,都可以。安装完成后会提示输入两小段代码,如下:

我们根据提示以此进行输入:
<code>cd vue
npm run serve
输入完成后会提示已经成功配置,并跳出两段localhost的“网址”,在浏览器中开启后会展示如下页面:

此时我们就已经顺利完成配置,并可以开始快乐的写代码了。
报错
在这一部分,有的小伙伴可能会有下面类似的报错提示:

这个时候不要慌,博主已经替你们慌过了,这个时候博主经过某问查询发现这是缺少某些管理员权限。而且在vscode当中我们打开的终端已经告诉了我们答案,大家需要找到一句“To permanently fix this problem, please run:”的语句,并将它冒号后的代码复制到终端当中,就可以解决如上的错误。
总结
按照这样的方法,我们就可以顺利在vscode当中安装vue环境,希望对大家有所帮助。如果对您有帮助,希望您可以留下点赞、关注或评论,这对我很重要,谢谢!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。