vue混入(mixins)的使用方法和注意点,2024年最新前端优秀实践指南
2401_84140130 2024-09-20 10:03:01 阅读 84
vue中的解释是这样的,如果觉得语言枯燥的可以自行跳过嘿~
混入 (mixins): 是一种分发 Vue 组件中可复用功能的非常灵活的方式。混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。
怎么用?
举个栗子:
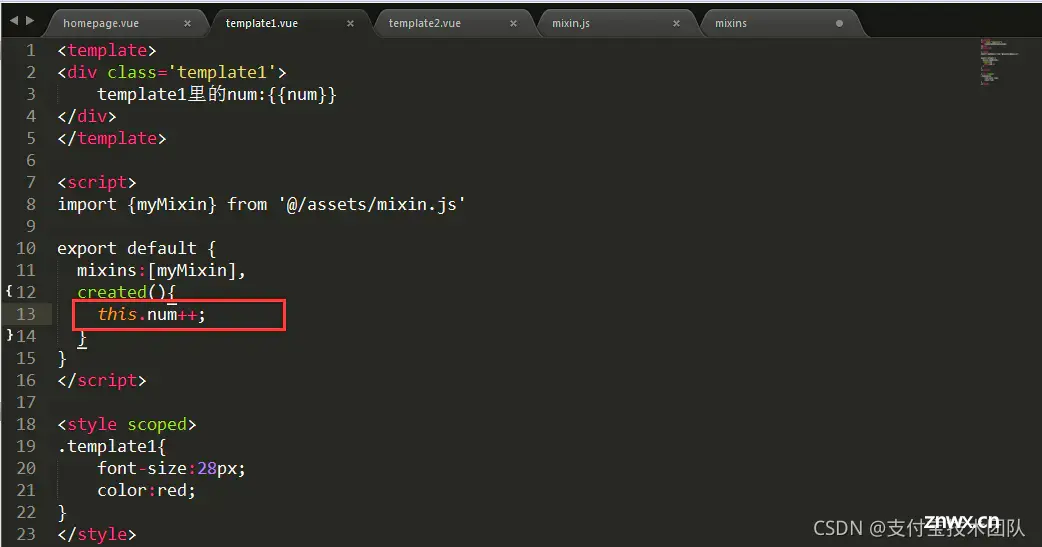
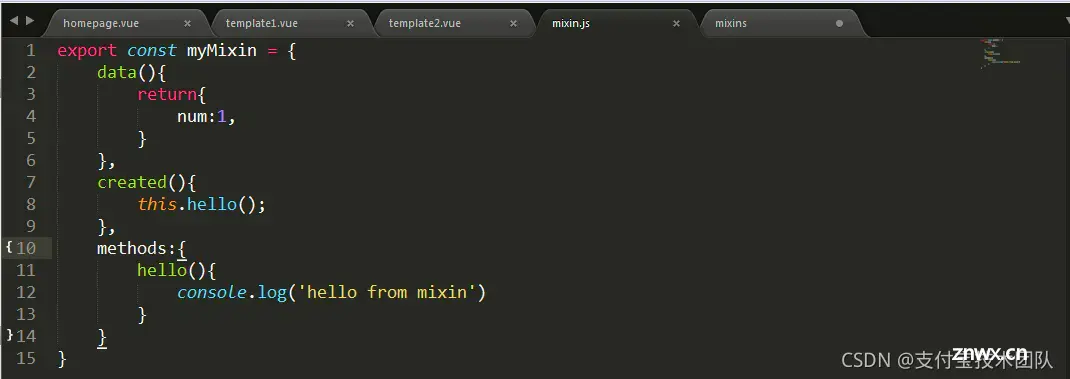
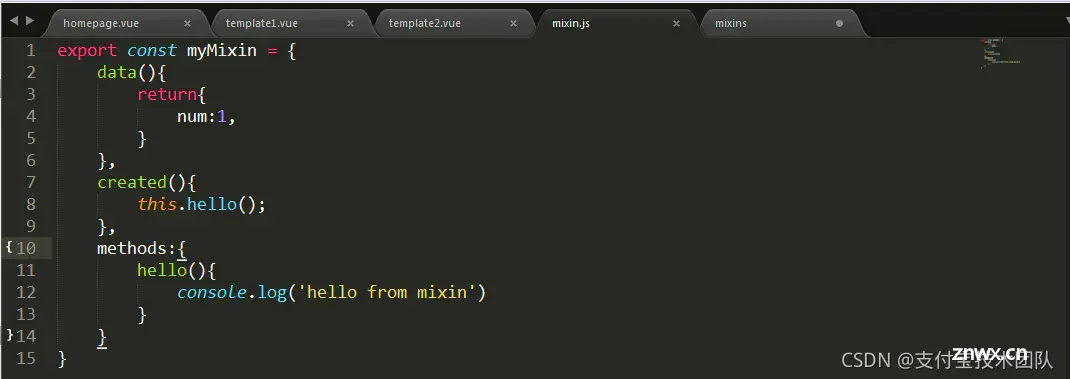
定义一个混入对象

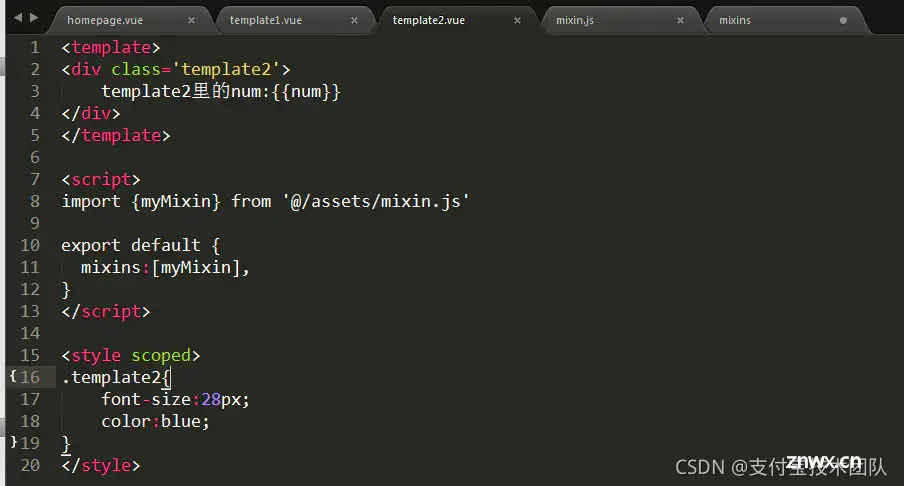
把混入对象混入到当前的组件中

用法似不似相当简单呀
mixins的特点
1 方法和参数在各组件中不共享
混合对象中的参数num

组件1中的参数num进行+1的操作

组件2中的参数num未进行操作

看两组件中分别输出的num值


大家可以看到,我在组件1里改变了num里面的值,组件2中的num值还是混入对象里的初始值
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
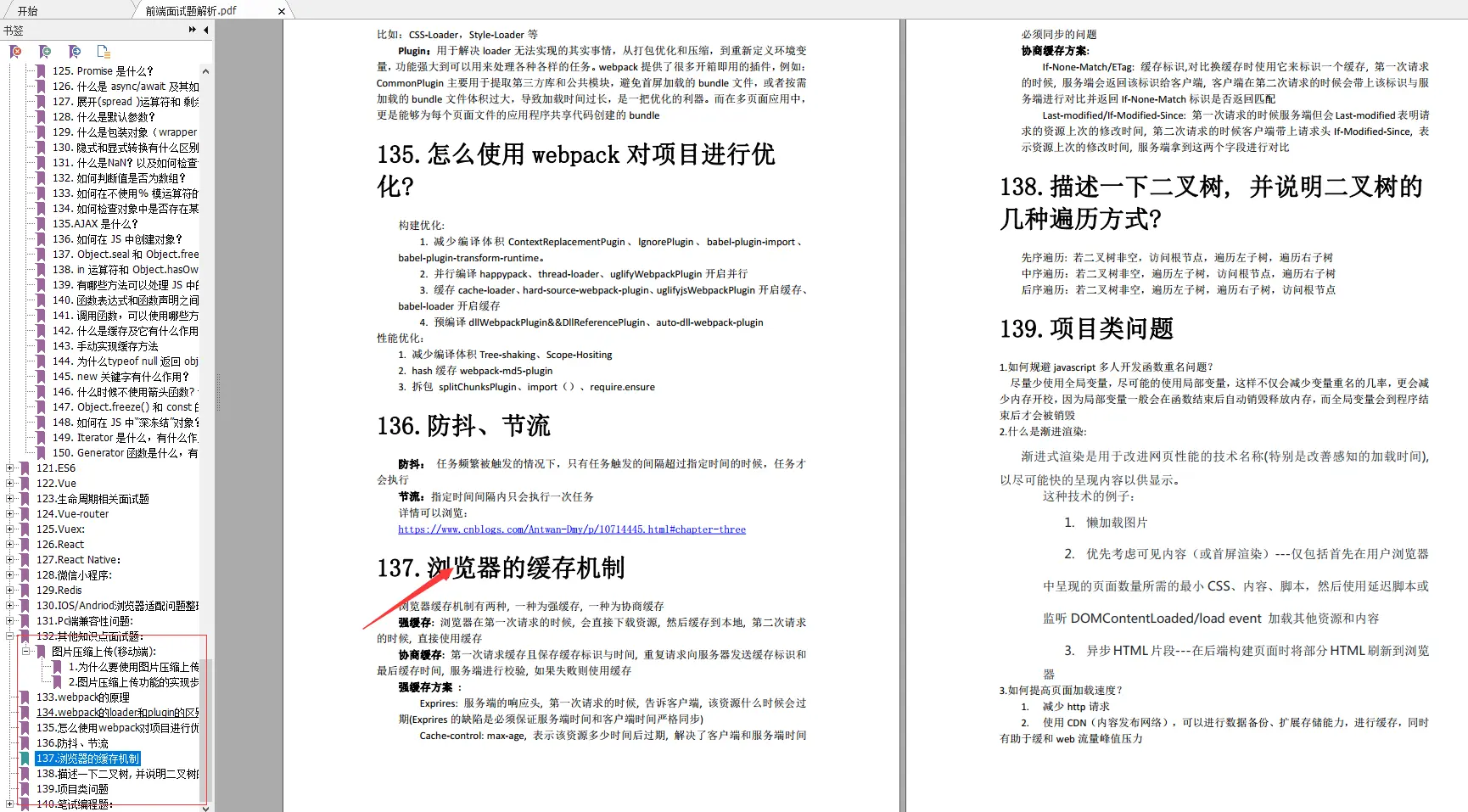
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

ES6
列举常用的ES6特性:
箭头函数需要注意哪些地方?
let、const、var
拓展:var方式定义的变量有什么样的bug?
Set数据结构
拓展:数组去重的方法
箭头函数this的指向。
手写ES6 class继承。

微信小程序
简单描述一下微信小程序的相关文件类型?
你是怎么封装微信小程序的数据请求?
有哪些参数传值的方法?
你使用过哪些方法,来提高微信小程序的应用速度?
小程序和原生App哪个好?
简述微信小程序原理?
分析微信小程序的优劣势
怎么解决小程序的异步请求问题?

其他知识点面试
webpack的原理
webpack的loader和plugin的区别?
怎么使用webpack对项目进行优化?
防抖、节流
浏览器的缓存机制
描述一下二叉树, 并说明二叉树的几种遍历方式?
项目类问题
笔试编程题:

最后
技术栈比较搭,基本用过的东西都是一模一样的。快手终面喜欢问智力题,校招也是终面问智力题,大家要准备一下一些经典智力题。如果排列组合、概率论这些基础忘了,建议回去补一下。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

下一些经典智力题。如果排列组合、概率论这些基础忘了,建议回去补一下。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-vYW6yE03-1712778623776)]
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。