
前端页面使用webrtc快速呈现rtsp流,使用场景,相机监控等画面_whep视频流前端播放...

虽然这种方法可以禁用所有ESLint规则,但它实际上并没有从项目中移除ESLint,只是将其配置为不报告任何问题。如果你只是想临时禁用ESLint检查,这可能是一个快速的方法,但通常不推荐这样做,因为它可能会隐藏潜在的...

可以通过使用库来实现截图功能。这个库可以将HTML页面或某个元素转换为图片。_前端实现截图...

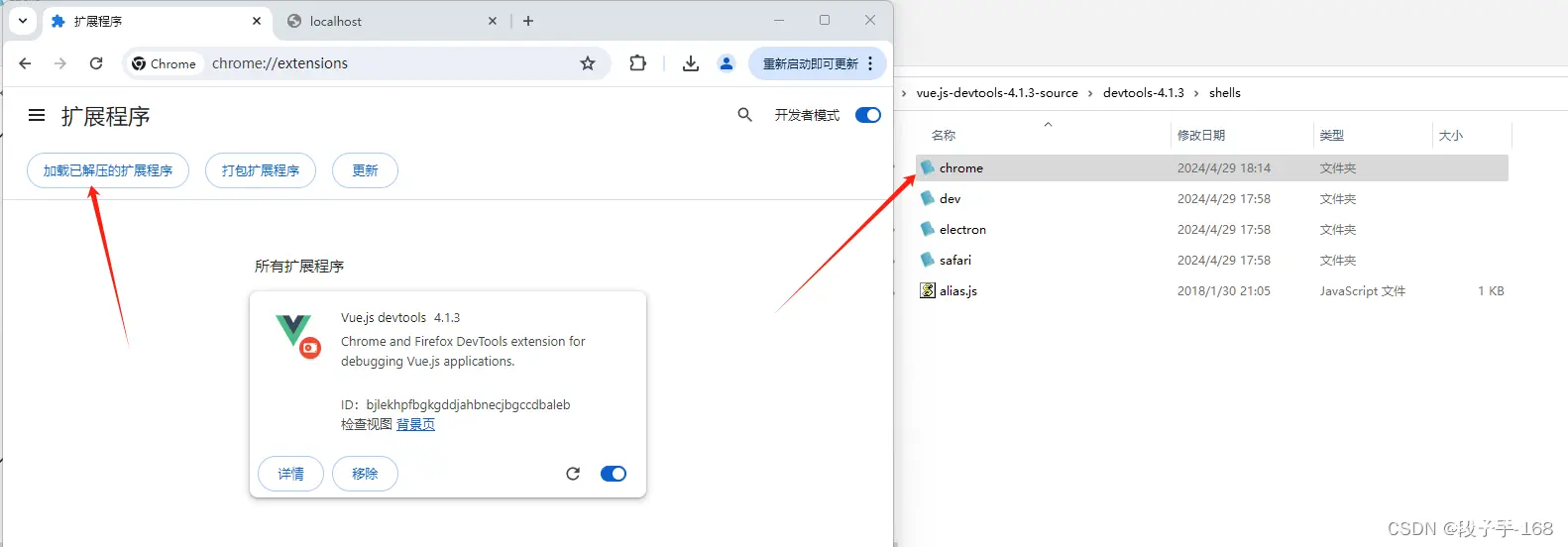
github下载地址:https://github.com/vuejs/vue-devtools如下载:vue.js-devtools-4.1.3.zippage=9。_chromevuedevtools安装...

希望这篇文章也给大家分享出来希望大家指出不足,当然市面上也有比较成熟的直播平台大家可以先去参考第三方直播平台如:\"阿里云\",\"获得直播\",\"腾讯直播平台\",我觉得还是自己搭建一个话有利于学习也比较能定制...

前言vue3中想要访问DOM和子组件可以使用ref进行模版引用,但是这个ref有一些让人迷惑的地方。比如定义的ref变量到底是一个响应式数据还是DOM元素?还有template中ref属性的值明明是一个字符串,比如ref="inputEl"...

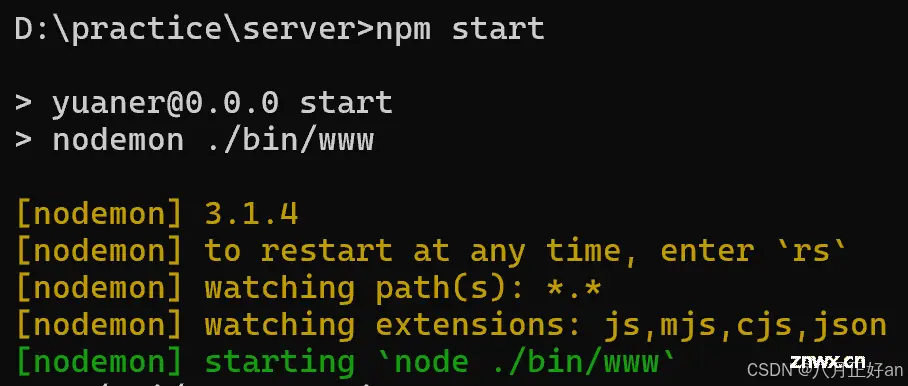
系统采用前后端分离的方式b-s方式,后台使用nodejs技术,数据库采用MySQL系统。前端使用vue3框架搭建。后端是负责提供接口(api)_云相册搭建...

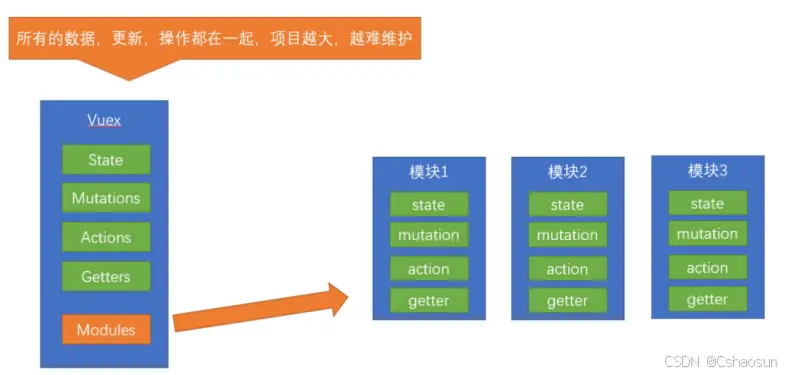
Vuex是Vue.js应用的状态管理模式,它为应用内的所有组件提供集中式的状态(数据)管理。可以帮我们管理Vue通用的数据(多组件共享的数据)。需要显示所有大于5的数据,正常的方式,是需要list在组件中...

基于electron32+vue3setup+pinia2桌面端os管理解决方案ElectronVue3OS。vue3-electron32-os全新原创Electron32+Vite5+Vue3+Pini...

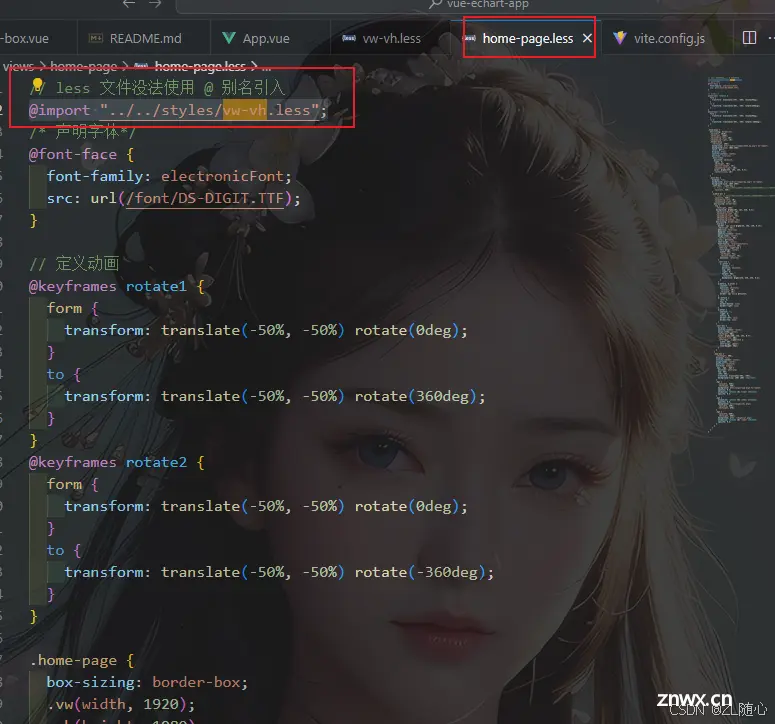
这里介绍一下本人用的两种方案的优缺点方案实现方式优点缺点scale1.通过scale属性,根据屏幕大小,对图表进行整体的等比缩放1.代码量少,适配简单2.一次处理后不需要在各个图表中再去单独适配1.因为是根据u...