Java Web实验一:商城注册页面
爱编程的松子 2024-10-04 08:03:01 阅读 79
实验一 商城注册页面实现
一、实验目的
1、熟悉HTML标签和CSS的基础使用,能设计实现基本的网页页面;
2、熟悉Bootstrap框架使用。
二、实验内容
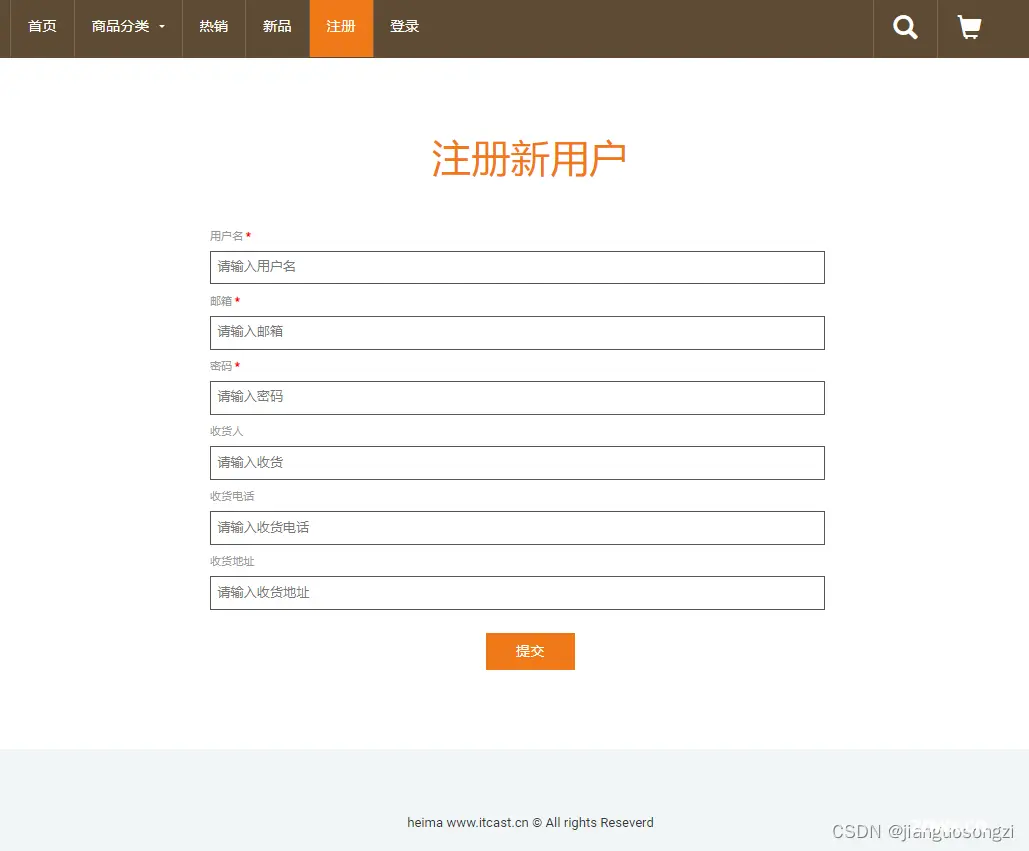
实现如下图所示的商城注册页面,页面主要分为三个部分,第一部分为导航内容,包括首页、商品分类、热销、新品、注册、登录、搜索和购物车;第二部分为注册内容,包括标题、注册表单、提交按钮等;第三部分为友情链接与作者署名,要求署名为自己的学号姓名,例如,202230901张三。(注:页面呈现效果可自由发挥,包含上述三部分即可)

三、实验结果(源代码、运行截图)
<code><!DOCTYPE html>
<html lang="zh">code>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" integrity="sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ" crossorigin="anonymous">code>
<head>
<meta charset="UTF-8">code>
<title>商城注册页面</title>
<style>
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
header {
background-color: #1c0d00;
color: #fff;
padding: 10px ;
display: flex;
justify-content: space-between;
align-items: center;
}
header nav ul {
list-style-type: none;
margin: 0;
padding: 0;
display: flex;
}
header nav ul li {
margin-right:40px;
}
header nav ul li a {
color: #fff;
text-decoration: none;
display:block;
padding:10px;
}
header nav ul li:hover {
background-color: #dc8407;
}
/* 商品分类样式 */
header nav ul li.dropdown {
position: relative;
display: inline-block;
}
header nav ul li.dropdown > a {
position: relative;
display: inline-block;
}
header nav ul li.dropdown > a:after {
content: "\25BC"; /* 下拉箭头 */
font-size: 0.8em;
color: #fff;
float: right;
margin-left: 10px;
}
header nav ul li.dropdown ul {
display: none;
color: #fff;
position: absolute;
min-width: 160px;
z-index: 1;
}
header nav ul li.dropdown ul li {
background-color:#000000;
clear: both;
color: #000000;
width: 50%;
}
header nav ul li.dropdown:hover ul {
display: block;
color: #000000;
}
.search-icon {
/* 设置图标的大小 */
font-size: 2em; /* 使用em单位可以根据父元素的字体大小进行缩放 */
/* 设置图标的颜色 */
color: #fff; /* 白色,你可以根据需要更改颜色 */
/* 添加其他样式,如边距、填充、光标样式等 */
cursor: pointer; /* 当鼠标悬停在图标上时更改光标样式 */
margin-right:-700px;
}
.shopping-cart-icon {
cursor: pointer; /* 当鼠标悬停在购物车上时更改光标样式 */
font-size:2em;
color:#fff;
margin-right:20px;
}
section {
padding: 20px;
background-color: #fff;
margin-top: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
text-align: center;
}
.form-container {
text-align: center; /* 让表单内的元素居中对齐 */
}
.form-group {
/* 为每个表单组添加一些底部间距 */
}
section h2 {
text-align: center;
margin-top:-20px;
color: #dc8407;
}
section form label {
text-align: left;
margin-left: 350px;
display: block;
margin-bottom: 1px;
}
section form label1 {
text-align: left;
margin-left: 350px;
display: block;
margin-bottom: 1px;
}
section form label:after {
content: "*";
color: red;
margin-left: 5px;
}
section form label1:after {
margin-left: 5px;
}
section form input[type="text"],code>
section form input[type="email"],code>
section form input[type="people"],code>
section form input[type="phone"],code>
section form input[type="address"],code>
section form input[type="password"] {code>
width: 50%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 4px;
margin-bottom: 15px;
}
section form input[type="submit"] {code>
padding: 10px 20px;
background-color: #dc8407;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
}
section form input[type="submit"]:hover {code>
background-color: #45a049;
}
footer {
background-color: #d4d3d2;
color: #000;
text-align: center;
padding: 10px 0;
position: fixed;
bottom: 0;
width: 100%;
}
footer a {
color: #000;
text-decoration: none;
margin: 0 5px;
}
header nav ul {
transform: translateX(50px); /* 这会将ul元素向右移动50像素 */
header nav ul li {
position: relative;
margin-right: 500px; /* 增加列表项之间的间距 */
}
}
</style>
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">首页</a></li>code>
<li class="dropdown"> <!-- 给“商品分类”的li标签添加dropdown类 -->code>
<a href="#">商品分类</a>code>
<ul>
<li><a href="#">分类1</a></li>code>
<li><a href="#">分类2</a></li>code>
<li><a href="#">分类3</a></li>code>
<!-- 可以继续添加更多分类 -->
</ul>
</li>
<li><a href="#">热销</a></li>code>
<li><a href="#">新品</a></li>code>
<li><a href="#">注册</a></li>code>
<li><a href="#">登录</a></li>code>
</ul>
</nav>
<div class="search-icon">code>
<i class="fas fa-search"></i>code>
</div>
<div class="shopping-cart-icon">code>
<i class="fas fa-shopping-cart"></i>code>
<!-- 可以在这里添加购物车中的物品数量或其他信息 -->
</div>
</header>
<section>
<h2>注册新用户</h2>
<form action="/register" method="post" class="form-container">code>
<div class="form-group">code>
<label for="username">用户名</label>code>
<input type="text" id="username" name="username" placeholder="请输入用户名" required>code>
</div>
<div class="form-group">code>
<label for="email">邮箱</label>code>
<input type="email" id="email" name="email" placeholder="请输入邮箱" required>code>
</div>
<div class="form-group">code>
<label for="password">密码</label>code>
<input type="password" id="password" name="password" placeholder="请输入密码" required>code>
</div>
<div class="form-group">code>
<label1 for="receiver">收货人</label1>code>
<input type="text" id="receiver" name="receiver" placeholder="请输入收货人" required>code>
</div>
<div class="form-group">code>
<label1 for="phone">收货电话</label1>code>
<input type="text" id="phone" name="phone" placeholder="请输入收货电话"required>code>
</div>
<div class="form-group">code>
<label1 for="address">收货地址</label1>code>
<input type="text" id="address" name="address" placeholder="请输入收货地址"required>code>
</div>
<input type="submit" value="提交" style="margin-top: 10px;"> <!-- 添加了内联样式来添加一些顶部间距 -->code>
</form>
</section> <footer> <p>友情链接 https://blog.csdn.net/jianguosongzi?spm=1000.2115.3001.5343</p> <a href="#">作者署名 xxx</a> </footer> </body> </html> code>

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。