HTML+CSS做的商城页面
Yee(️)20 2024-06-16 09:33:01 阅读 68
包括三个静态页面,主页面以及商品页面(目前只写了手机的页面)还有注册页面



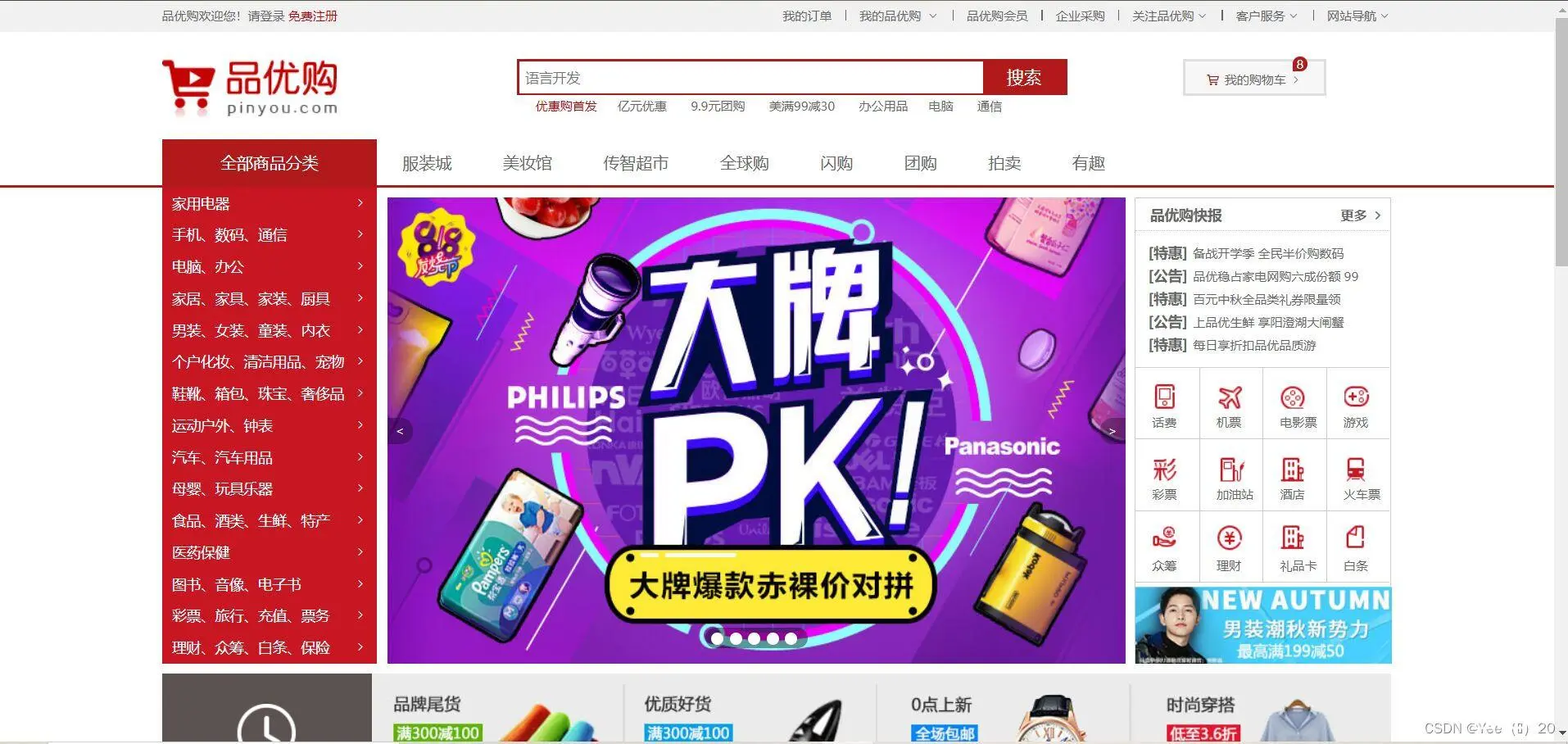
一、index.html(主页面)+index.css
index.html
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 网站TDK三大标签SEO优化 --> <title>品优购商城-综合网购首选-正品低价、品质保障、及时送达、轻松购物</title> <!-- 网站说明 --> <meta name="descriprion" content="品优购,买衣服,网上购物,家电,衣服"> <!-- 关键字 --> <meta name="keywords" content="网上购物,家电,优选"> <!-- 引入图标 --> <link rel="shortcut icon" href="favicon.ico" /> <!-- 引入初始化样式 --> <link rel="stylesheet" href="D:/前端-HTML+CSS/品优购项目/shopping/css/base.css"> <!-- 引入公共样式 --> <link rel="stylesheet" href="D:/前端-HTML+CSS/品优购项目/shopping/css/common.css"> <!-- 引入主页样式 --> <link rel="stylesheet" href="D:/前端-HTML+CSS/品优购项目/shopping/css/index.css"> <!-- 引入字体 --> <link rel="stylesheet" href="D:/前端-HTML+CSS/品优购项目/shopping/fonts/iconfont.css"> <link rel="stylesheet" href="http://at.alicdn.com/t/c/font_3677373_hjp8fzijp.css"></head><body> <!-- 导航栏 --> <div class="shortcut"> <div class="w"> <div class="fl"> <ul> <li>品优购欢迎您! </li> <li> <a href="#">请登录</a> <a href="register.html" class="font-style-red">免费注册</a> </li> </ul> </div> <div class="fr"> <ul> <li>我的订单</li> <li></li> <li class="arrow-icon">我的品优购 </li> <li></li> <li>品优购会员</li> <li></li> <li>企业采购</li> <li></li> <li class="arrow-icon">关注品优购</li> <li></li> <li class="arrow-icon"> 客户服务</li> <li></li> <li class="arrow-icon">网站导航</li> </ul> </div> </div> </div> <!-- 头部模块 --> <div class="header w"> <!-- logo模块 --> <div class="logo"> <h1> <a href="index.html" title="品优购">品优购</a> </h1> </div> <!-- 搜索模块 --> <div class="search"> <input type="search" required="required" placeholder="语言开发" autocomplete="on"> <button>搜索</button> </div> <!-- 热词模块 --> <div class="hotwords"> <a href="" class="font-style-red">优惠购首发</a><a href="">亿元优惠</a><a href=""> 9.9元团购 </a><a href="">美满99减30</a><a href=""> 办公用品</a><a href="">电脑</a><a href=""> 通信</a> </div> <a href="#" class="shopcar">我的购物车 <div class="count">8</div> </a> </div> <!-- 导航模块 --> <div class="nav"> <div class="w"> <div class="dropdown"> <div class="dh"> 全部商品分类 </div> <div class="dd"> <ul> <li><a href="#">家用电器</a></li> <li><a href="list.html">手机、数码、通信</a></li> <li><a href="#">电脑、办公</a></li> <li><a href="#">家居、家具、家装、厨具</a></li> <li><a href="#">男装、女装、童装、内衣</a></li> <li><a href="#">个户化妆、清洁用品、宠物</a></li> <li><a href="#">鞋靴、箱包、珠宝、奢侈品</a></li> <li><a href="#"> 运动户外、钟表</a></li> <li><a href="#">汽车、汽车用品</a></li> <li><a href="#">母婴、玩具乐器</a></li> <li><a href="#">食品、酒类、生鲜、特产</a></li> <li><a href="#">医药保健</a></li> <li><a href="#">图书、音像、电子书</a></li> <li><a href="#">彩票、旅行、充值、票务</a></li> <li><a href="#">理财、众筹、白条、保险</a></li> </ul> </div> </div> <div class="navitems"> <ul> <li><a href="#" class="first">服装城</a></li> <li><a href="#">美妆馆</a></li> <li><a href="#">传智超市</a></li> <li><a href="#">全球购</a></li> <li><a href="#">闪购</a></li> <li><a href="#"> 团购 </a></li> <li><a href="#">拍卖</a></li> <li><a href="#">有趣</a></li> </ul> </div> </div> </div> <!-- 主体模块main --> <div class="w"> <div class="main"> <!-- 焦点图模块 --> <div class="focus"> <a href="#" class="pref"><</a> <a href="#" class="next">></a> <img src="./upload/focus.jpg" alt=""> <ul class="promo-nav"> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> <!-- 快报模块 --> <div class="newsflash"> <div class="news"> <h4 class="news-hd">品优购快报 <a href="#">更多 </a> </h4> <div class="news-bd"> <ul> <li><a href="#"> <h4>[特惠]</h4>备战开学季 全民半价购数码 </a></li> <li><a href="#"> <h4>[公告]</h4>品优稳占家电网购六成份额 99 </a></li> <li><a href="#"> <h4>[特惠]</h4>百元中秋全品类礼券限量领 </a></li> <li><a href="#"> <h4>[公告]</h4>上品优生鲜 享阳澄湖大闸蟹 </a></li> <li><a href="#"> <h4>[特惠]</h4>每日享折扣品优品质游 </a></li> </ul> </div> </div> <div class="liveservice"> <a href="#"> <i>话费</i> </a> <a href="#"> <i>机票</i> </a> <a href="#"> <i>电影票</i> </a> <a href="#"> <i>游戏</i> </a> <a href="#"> <i>彩票</i> </a> <a href="#"> <i>加油站</i> </a> <a href="#"> <i>酒店</i> </a> <a href="#"> <i>火车票</i> </a> <a href="#"> <i>众筹</i> </a> <a href="#"> <i>理财</i> </a> <a href="#"> <i>礼品卡</i> </a> <a href="#"> <i>白条</i> </a> </div> <div class="bargain"> <img src="upload/bargain.jpg" alt=""> </div> </div> </div> </div> <!-- 推荐模块recommend --> <div class="recom w"> <div class="recom-hd"> <img src="./images/今日推荐.png" alt=""> </div> <div class="recom-bd"> <ul> <li><a href="#"><img src="./upload/recom-01.jpg" alt=""></a></li> <li><a href="#"><img src="./upload/recom-02.jpg" alt=""></a></li> <li><a href="#"> <img src="./upload/recom-04.jpg" alt=""></a></li> <li><a href="#"><img src="./upload/recom-03.jpg" alt=""></a></li> </ul> </div> </div> <!-- 猜你喜欢guesslike --> <div class="guesslike w"> <div class="guesslike-hd"> <h4>猜你喜欢</h4> <button>换一批</button> </div> <div class="guesslike-bd"> <ul> <li> <a href="#"><img src="./upload/guess-01.jpg" alt=""> <span> <p>阳光美包新款单肩包女<br>包时尚子母包四件套女</p> <h5>¥116.00</h5> </span> </a> </li> <li> <a href="#"><img src="./upload/guess-02.jpg" alt=""> <span> <p>爱仕达 30CM炒锅不粘<br>锅NWG8330E电磁炉炒</p> <h5>¥99.00</h5> </span> </a> </li> <li> <a href="#"><img src="./upload/guess-03.jpg" alt=""> <span> <p>捷波朗<br>(jabra) BOOSI劲步</p> <h5>¥245.00</h5> </span> </a> </li> <li> <a href="#"><img src="./upload/guess-04.jpg" alt=""> <span> <p>欧普<br>JYLZ08面板灯平板灯铝</p> <h5>¥238.00</h5> </span> </a> </li> <li> <a href="#"><img src="./upload/guess-05.jpg" alt=""> <span> <p>三星<br>(G5500)移动联</p> <h5>¥649.00</h5> </span> </a> </li> <li> <a href="#"><img src="./upload/guess-06.jpg" alt=""> <span> <p>韩国所望<br>紧致湿润精华露400ml</p> <h5>¥649.00</h5> </span> </a> </li> </ul> </div> </div> <!-- 楼层模块-----不加高度,内容多高楼层就多高 --> <div class="floor"> <div class="w"> <div class="jiadian"> <div class="box-hd"> <h3>家用电器</h3> <div class="tab-list"> <ul> <li><a href="#" class="font-style-red">热门</a>|</li> <li><a href="#">大家电</a>|</li> <li><a href="#">生活电器</a>|</li> <li><a href="#">厨房电器</a>|</li> <li><a href="#">个护健康</a>|</li> <li><a href="#">应季电器</a>|</li> <li><a href="#">空气/净水</a>|</li> <li><a href="#">新奇特</a>|</li> <li><a href="#">高端电器</a></li> </ul> </div> </div> <div class="box-bd"> <!-- tab-content会与box-hd里面的tab-list对应 --> <div class="tab-content"> <!-- 会与热门对应 --> <div class="tab_list_item"> <div class="col-210"> <ul> <li><a href="#">节能补贴</a></li> <li><a href="#">4K电视</a></li> <li><a href="#">空气净化器</a></li> <li><a href="#">IH电饭煲</a></li> <li><a href="#">滚筒洗衣机</a></li> <li><a href="#">电热水器</a></li> </ul> <a href="#"><img src="./upload/jiadian-01.jpg" alt=""></a> </div> <div class="col-328"> <span class="text"> <h4>烧水壶智能光控泡茶壶茶具套装</h4> <p>满299.00减40.00</p> </span> <a href="#"><img src="./upload/jiadian-02.png" alt=""></a> <ul> <li><a href="#"></a></li> <li><a href="#"></a></li> <li><a href="#"></a></li> </div> <div class="col-220"> <a href="#" class="bd"> <img src="./upload/jiadian-03.jpg" alt=""> </a> <a class="bd"> <img src="./upload/jiadian-04.jpg" alt=""> </a> </div> <div class="col-220"> <a href="#" class="bd"> <img src="./upload/jiadian-05.jpg" alt=""> </a> </div> <div class="col-222"> <a href="#" class="bd"> <img src="./upload/jiadian-06.jpg" alt=""> </a> <a href="#" class="bd"> <img src="./upload/jiadian-07.jpg" alt=""> </a> </div> </div> </div> <div class="brand-nav"> <img src="./upload/家电品牌.jpg" alt=""> </div> </div> </div> </div> </div> </div> <!-- 底部模块footer --> <div class="footer"> <div class="w"> <div class="mod-service"> <ul> <li> <i class="fore1"></i> <div class="service-txt"> <h4>正品保障</h4> <p>正品保障,提供发票</p> </div> </li> <li> <i class="fore2"></i> <h4>极速物流</h4> <p>急速物流,急速送达</p> </li> <li> <i class="fore3"></i> <h4>无忧售后</h4> <p>7天无理由退换货</p> </li> <li> <i class="fore4"></i> <h4>特色服务</h4> <p>私人定制家电套餐</p> </li> <li> <i class="fore5"></i> <h4>帮助中心</h4> <p>您的购物指南</p> </li> </ul> </div> <div class="mod-help"> <dl> <dt> 购物指南 </dt> <dd> <a href="#"> 购物流程 </a> </dd> <dd> <a href="#">会员介绍</a> </dd> <dd> <a href="#">生活旅行/团购</a> </dd> <dd> <a href="#">常见问题</a> </dd> <dd> <a href="#"> 大家电</a> </dd> <dd> <a href="#"> 联系客服 </a> </dd> </dl> <dl> <dt> 配送方式 </dt> <dd> <a href="#"> 上门自提 </a> </dd> <dd> <a href="#">211限时达</a> </dd> <dd> <a href="#">配送服务查询</a> </dd> <dd> <a href="#">配送费收取标准</a> </dd> <dd> <a href="#"> 海外配送</a> </dd> </dl> <dl> <dt> 支付方式 </dt> <dd> <a href="#"> 货到付款 </a> </dd> <dd> <a href="#">在线支付</a> </dd> <dd> <a href="#">分期付款</a> </dd> <dd> <a href="#">邮局汇款</a> </dd> <dd> <a href="#"> 公司转账</a> </dd> </dl> <dl> <dt> 售后服务 </dt> <dd> <a href="#"> 售后政策 </a> </dd> <dd> <a href="#">价格保护</a> </dd> <dd> <a href="#">退款说明</a> </dd> <dd> <a href="#">返修/退换货</a> </dd> <dd> <a href="#">取消订单</a> </dd> </dl> <dl> <dt> 特色服务 </dt> <dd> <a href="#"> 夺宝岛 </a> </dd> <dd> <a href="#">DIY装机</a> </dd> <dd> <a href="#">延保服务</a> </dd> <dd> <a href="#">品优购E卡</a> </dd> <dd> <a href="#"> 品优购通信</a> </dd> </dl> <dl> <dt>帮助中心</dt> <dd> <img src="./images/erweima.png" alt=""> 品优购客户端 </dd> </dl> </div> <div class="mod-coperight"> <div class="link"> <ul> <li><a href="#">关于我们</a></li> <li><a href="#">联系我们</a></li> <li><a href="#">联系客服</a></li> <li><a href="#">商家入驻</a></li> <li><a href="#">营销中心</a></li> <li><a href="#">手机品优购</a></li> <li><a href="#">友情链接</a></li> <li><a href="#">销售联盟</a></li> <li><a href="#"> 品优购社区</a></li> <li><a href="#">品优购公益</a></li> <li><a href="#"> English Site</a></li> <li><a href="#">Contact U</a></li> </ul> </div> <div class="coperight"> 地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn<br> 京ICP备08001421号京公网安备110108007702 </div> </div> </div> </div></body></html>
index.css
.main { width: 980px; height: 455px; margin: 10px 220px;}.focus { position: relative; float: left; width: 721px;}.focus .pref,.focus .next { position: absolute; display: block; top: 50%; margin-top: -12px; width: 25px; height: 25px; text-align: center; line-height: 25px; color: #fff; background: rgba(0, 0, 0, .3);}.focus .pref:hover,.focus .next:hover { color: #b1191a;}.focus .pref { border-bottom-right-radius: 12px; border-top-right-radius: 12px;}.focus .next { right: 0; border-bottom-left-radius: 12px; border-top-left-radius: 12px;}.promo-nav { position: absolute; bottom: 15px; left: 50%; margin-left: -50px; width: 100px; height: 20px; border-radius: 10px; background: rgba(0, 0, 0, .4);}.promo-nav li { float: left; width: 12px; height: 12px; background-color: #fff; margin-left: 6px; margin-top: 5px; border-radius: 6px;}.promo-nav li:hover { background-color: #b1191a;}.newsflash { float: right; width: 250px; height: 100%; border: 1px #ccc solid;}.news { height: 165px; border-bottom: 1px #ccc solid;}.news-hd { height: 32px; line-height: 32px; font-size: 14px; padding-left: 1em; border-bottom: 1px #ccc dotted;}.news .news-bd { padding-top: 10px;}.news .news-bd a { line-height: 22px; margin-left: 1em;}.news .news-bd li { overflow: hidden; white-space: nowrap; text-overflow: ellipsis;}.news-bd h4 { display: inline; font-size: 14px; margin-right: 5px;}.news-hd a { margin-left: 112px; font-size: 13px;}.news-hd a::after { content: '\e646'; font-family: 'iconfont';}.liveservice { width: 100%; height: 208px;}.liveservice a { position: relative; display: block; float: left; width: 62px; height: 70px; margin-top: 0; border-left: 1px #ccc solid; border-bottom: 1px #ccc solid;}.liveservice a i { position: absolute; bottom: 7px; left: 16px;}.liveservice a:nth-child(1) { background: url(../images/icons.png);}.liveservice a:nth-child(2) { background: url(../images/icons.png) -62px 0px no-repeat;}.liveservice a:nth-child(3) { background: url(../images/icons.png) -125px -0px no-repeat;}.liveservice a:nth-child(4) { background: url(../images/icons.png) -189px 0px no-repeat;}.liveservice a:nth-child(5) { background: url(../images/icons.png) 0px -70px no-repeat;}.liveservice a:nth-child(6) { background: url(../images/icons.png) -60px -70px no-repeat;}.liveservice a:nth-child(7) { background: url(../images/icons.png) -126px -70px no-repeat;}.liveservice a:nth-child(8) { background: url(../images/icons.png) -190px -70px no-repeat;}.liveservice a:nth-child(9) { background: url(../images/icons.png) 0px -145px no-repeat;}.liveservice a:nth-child(10) { background: url(../images/icons.png) -62px -145px no-repeat;}.liveservice a:nth-child(11) { background: url(../images/icons.png) -126px -74px no-repeat;}.liveservice a:nth-child(12) { background: url(../images/icons.png) -190px -146px no-repeat;}.liveservice a:nth-child(1),.liveservice a:nth-child(5),.liveservice a:nth-child(9) { border-left: 0;}.bargain { height: 76px; margin-top: 5px;}.recom { height: 162px; background-color: #ebebeb;}.recom .recom-hd { float: left; width: 205px; height: 162px; text-align: center; padding-top: 29px; background-color: #5c5251;}.recom-bd ul li { position: relative; float: left; width: 247px; height: 162px;}.recom-bd img { width: 247px; height: 100%;}.recom-bd ul li:nth-child(-n+3):after { content: ''; position: absolute; right: 0; top: 10px; width: 2px; height: 143px; background-color: #dddddd;}/* 猜你喜欢guesslike */.guesslike { height: 260px; margin-top: 30px;}.guesslike-hd { height: 28px;}.guesslike h4 { float: left; font-size: 18px; font-weight: normal;}.guesslike button { float: right; font-size: 12px; background-color: transparent; margin-right: 18px;}.guesslike button::after { content: '\e6e1'; font-family: 'iconfont'; margin-left: 8px;}.guesslike-bd { height: 232px; margin-top: 10px; border: 1px #ededed solid;}.guesslike-bd li { position: relative; float: left; width: 199px; height: 232px;}.guesslike-bd li img { width: 100%;}.guesslike-bd li span { position: absolute; bottom: 10px; left: 0; width: 199px; height: 64px; padding-left: 34px;}.guesslike-bd li:nth-child(-n+5) span { border-right: 1px #ededed solid;}.guesslike-bd li span p { line-height: 20px; font-size: 14px;}.guesslike-bd li span h5 { color: #df3033; font-size: 16px;}/* 家电模块 */.jiadian { margin-top: 28px;}.jiadian .box-hd { height: 30px; border-bottom: 2px #c81623 solid;}.jiadian .box-hd h3 { float: left; font-size: 18px; color: #c81623;}.jiadian .tab-list { float: right;}.jiadian .tab-list li { float: left; font-size: 12px; line-height: 30px; text-align: center;}/* 此方法过于麻烦 *//* .jiadian .tab-list li:nth-child(-n+8)::after { position: absolute; content: ''; top: 9px; right: 0; width: 1px; height: 12px; background-color: #999999;} */.jiadian .tab-list li a { margin: 0 12px;}.jiadian .box-bd { height: 442px;}.jiadian .box-bd .tab-content .tab_list_item { height: 361px;}.jiadian .box-bd .tab-content .tab_list_item>div { float: left; height: 361px;}.col-210 { width: 210px; padding-left: 14px; padding-top: 10px; text-align: center; background-color: #f9f9f9;}.col-210 li { float: left; width: 86px; height: 20px; margin-right: 10px; text-align: center; line-height: 20px; border-bottom: 1px #ccc solid;}.col-328 { position: relative; width: 328px; background-color: #aed6d8;}.col-328 .text { position: absolute; top: 37px; left: 30px; color: #066c7d;}.col-328 .text h4 { font-size: 18px;}.col-328 .text p { font-size: 16px;}.col-328 img { position: absolute; left: 55px; top: 110px;}.col-328 ul { position: absolute; height: 12px; width: 60px; bottom: 10px; left: 50%; margin-left: -30px;}.col-328 ul li { float: left; width: 10px; height: 10px; margin: 1px 5px; background-color: #3e3e3e; border-radius: 5px;}.col-328 ul li:hover { background-color: #fff;}.col-220 { width: 220px; border-right: 1px solid #ccc;}.col-220 a { display: block;}.bd { border-bottom: 1px solid #ccc;}.col-222 { width: 222px;}.col-222 a { display: block;}.box-bd .brand-nav { height: 66px; margin-top: 18px; background-color: #f7f7f7;}
二、list.html+list.css商品页面
list.html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 网站TDK三大标签SEO优化 --> <title>列表页-综合网购首选-正品低价、品质保障、及时送达、轻松购物</title> <!-- 网站说明 --> <meta name="descriprion" content="品优购,买衣服,网上购物,家电,衣服"> <!-- 关键字 --> <meta name="keywords" content="网上购物,家电,优选"> <!-- 引入图标 --> <link rel="shortcut icon" href="favicon.ico" /> <!-- 引入初始化样式 --> <link rel="stylesheet" href="D:/前端-HTML+CSS/品优购项目/shopping/css/base.css"> <!-- 引入公共样式 --> <link rel="stylesheet" href="D:/前端-HTML+CSS/品优购项目/shopping/css/common.css"> <!-- 引入主页样式 --> <link rel="stylesheet" href="D:/前端-HTML+CSS/品优购项目/shopping/css/index.css"> <!-- 引入字体 --> <link rel="stylesheet" href="D:/前端-HTML+CSS/品优购项目/shopping/fonts/iconfont.css"> <link rel="stylesheet" href="http://at.alicdn.com/t/c/font_3677373_hjp8fzijp.css"> <!-- 引入list.css --> <link rel="stylesheet" href="D:/前端-HTML+CSS/品优购项目/shopping/css/list.css"></head><body> <!-- 导航栏 --> <div class="shortcut"> <div class="w"> <div class="fl"> <ul> <li>品优购欢迎您! </li> <li> <a href="#">请登录</a> <a href="#" class="font-style-red">免费注册</a> </li> </ul> </div> <div class="fr"> <ul> <li>我的订单</li> <li></li> <li class="arrow-icon">我的品优购 </li> <li></li> <li>品优购会员</li> <li></li> <li>企业采购</li> <li></li> <li class="arrow-icon">关注品优购</li> <li></li> <li class="arrow-icon"> 客户服务</li> <li></li> <li class="arrow-icon">网站导航</li> </ul> </div> </div> </div> <!-- 头部模块 --> <div class="header w"> <!-- logo模块 --> <div class="logo"> <h1> <a href="index.html" title="品优购">品优购</a> </h1> </div> <div class="miaosha"> <img src="./images/秒杀.png" alt=""> </div> <!-- 搜索模块 --> <div class="search"> <input type="search" required="required" placeholder="语言开发" autocomplete="on"> <button>搜索</button> </div> <!-- 热词模块 --> <div class="hotwords"> <a href="" class="font-style-red">优惠购首发</a><a href="">亿元优惠</a><a href=""> 9.9元团购 </a><a href="">美满99减30</a><a href=""> 办公用品</a><a href="">电脑</a><a href=""> 通信</a> </div> <a href="#" class="shopcar">我的购物车 <div class="count">8</div> </a> </div> <!-- 导航模块 --> <div class="nav"> <div class="w"> <!-- 导航栏--秒杀 --> <div class="sk"> <div class="sk-list"> <ul> <li><a href="#">品优秒杀</a></li> <li><a href="#">即将售罄</a></li> <li><a href="#">超值低价</a></li> </ul> </div> <div class="sk-con"> <ul> <li><a href="#">女装</a></li> <li><a href="#">女鞋 </a></li> <li><a href="#">男装</a></li> <li><a href="#">男鞋</a></li> <li><a href="#">母婴童装</a></li> <li><a href="#">食品</a></li> <li><a href="#">智能数码 </a></li> <li><a href="#">运动户外 </a></li> <li><a href="#">更多分类</a></li> </ul> </div> </div> </div> </div> <!-- 列表页主体 --> <div class="sk_container w"> <div class="sk_hd"> <img src="./upload/sk_hd.jpg" alt=""> </div> <div class="sk_bd"> <ul class="clearfix"> <li><a href="#"> <img src="./upload/phone.png" alt=""> <div class="text_phone"> <div class="container_name"> Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机 </div> <div> <h4 class="font-style-red">¥6088</h4> <h4 class="oldprice">¥6988</h4> </div> <div class="sale"> <ul> <li>已售87%</li> <li> <div class="bar"> <div class="bar-in"> </div> </div> </li> <li>剩余29件</li> </ul> </div> </div> <div class="purchase"> 立即抢购 </div> </a></li> <li><a href="#"> <img src="./upload/phone.png" alt=""> <div class="text_phone"> <div class="container_name"> Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机 </div> <div> <h4 class="font-style-red">¥6088</h4> <h4 class="oldprice">¥6988</h4> </div> <div class="sale"> <ul> <li>已售87%</li> <li> <div class="bar"> <div class="bar-in"> </div> </div> </li> <li>剩余29件</li> </ul> </div> </div> <div class="purchase"> 立即抢购 </div> </a></li> <li><a href="#"> <img src="./upload/phone.png" alt=""> <div class="text_phone"> <div class="container_name"> Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机 </div> <div> <h4 class="font-style-red">¥6088</h4> <h4 class="oldprice">¥6988</h4> </div> <div class="sale"> <ul> <li>已售87%</li> <li> <div class="bar"> <div class="bar-in"> </div> </div> </li> <li>剩余29件</li> </ul> </div> </div> <div class="purchase"> 立即抢购 </div> </a></li> <li><a href="#"> <img src="./upload/phone.png" alt=""> <div class="text_phone"> <div class="container_name"> Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机 </div> <div> <h4 class="font-style-red">¥6088</h4> <h4 class="oldprice">¥6988</h4> </div> <div class="sale"> <ul> <li>已售87%</li> <li> <div class="bar"> <div class="bar-in"> </div> </div> </li> <li>剩余29件</li> </ul> </div> </div> <div class="purchase"> 立即抢购 </div> </a></li> </ul> </div> </div> <!-- 底部模块footer --> <div class="footer"> <div class="w"> <div class="mod-service"> <ul> <li> <i class="fore1"></i> <div class="service-txt"> <h4>正品保障</h4> <p>正品保障,提供发票</p> </div> </li> <li> <i class="fore2"></i> <h4>极速物流</h4> <p>急速物流,急速送达</p> </li> <li> <i class="fore3"></i> <h4>无忧售后</h4> <p>7天无理由退换货</p> </li> <li> <i class="fore4"></i> <h4>特色服务</h4> <p>私人定制家电套餐</p> </li> <li> <i class="fore5"></i> <h4>帮助中心</h4> <p>您的购物指南</p> </li> </ul> </div> <div class="mod-help"> <dl> <dt> 购物指南 </dt> <dd> <a href="#"> 购物流程 </a> </dd> <dd> <a href="#">会员介绍</a> </dd> <dd> <a href="#">生活旅行/团购</a> </dd> <dd> <a href="#">常见问题</a> </dd> <dd> <a href="#"> 大家电</a> </dd> <dd> <a href="#"> 联系客服 </a> </dd> </dl> <dl> <dt> 配送方式 </dt> <dd> <a href="#"> 上门自提 </a> </dd> <dd> <a href="#">211限时达</a> </dd> <dd> <a href="#">配送服务查询</a> </dd> <dd> <a href="#">配送费收取标准</a> </dd> <dd> <a href="#"> 海外配送</a> </dd> </dl> <dl> <dt> 支付方式 </dt> <dd> <a href="#"> 货到付款 </a> </dd> <dd> <a href="#">在线支付</a> </dd> <dd> <a href="#">分期付款</a> </dd> <dd> <a href="#">邮局汇款</a> </dd> <dd> <a href="#"> 公司转账</a> </dd> </dl> <dl> <dt> 售后服务 </dt> <dd> <a href="#"> 售后政策 </a> </dd> <dd> <a href="#">价格保护</a> </dd> <dd> <a href="#">退款说明</a> </dd> <dd> <a href="#">返修/退换货</a> </dd> <dd> <a href="#">取消订单</a> </dd> </dl> <dl> <dt> 特色服务 </dt> <dd> <a href="#"> 夺宝岛 </a> </dd> <dd> <a href="#">DIY装机</a> </dd> <dd> <a href="#">延保服务</a> </dd> <dd> <a href="#">品优购E卡</a> </dd> <dd> <a href="#"> 品优购通信</a> </dd> </dl> <dl> <dt>帮助中心</dt> <dd> <img src="./images/erweima.png" alt=""> 品优购客户端 </dd> </dl> </div> <div class="mod-coperight"> <div class="link"> <ul> <li><a href="#">关于我们</a></li> <li><a href="#">联系我们</a></li> <li><a href="#">联系客服</a></li> <li><a href="#">商家入驻</a></li> <li><a href="#">营销中心</a></li> <li><a href="#">手机品优购</a></li> <li><a href="#">友情链接</a></li> <li><a href="#">销售联盟</a></li> <li><a href="#"> 品优购社区</a></li> <li><a href="#">品优购公益</a></li> <li><a href="#"> English Site</a></li> <li><a href="#">Contact U</a></li> </ul> </div> <div class="coperight"> 地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn<br> 京ICP备08001421号京公网安备110108007702 </div> </div> </div> </div></body></html>
list.css
.miaosha { position: absolute; left: 183px; bottom: 32px; height: 30px; padding-left: 12px; border-left: 1px solid #b1191a;}.sk { height: 45px; line-height: 45px;}.sk-list li { float: left; font-size: 16px; font-weight: bold;}.sk-list li a { padding: 0 32px; font-size: 14px;}.sk-con li a { float: left; padding: 0 26px;}.sk-con li:last-child a::after { content: '\e65c'; font-family: 'iconfont';}.sk_hd { height: 120px;}.sk_bd { margin-top: 24px;}.sk_bd a { float: left; display: block; width: 288px; height: 456px; margin-right: 12px; border: 1px solid transparent;}.sk_bd a:hover { border: 1px solid #b1191a;}.sk_bd .text_phone { padding: 2px 12px; height: 110px; margin: 4px 0;}.container_name { font-size: 14px; line-height: 20px; margin-bottom: 12px;}.sk_bd .text_phone h4 { display: inline-block; font-size: 22px;}.sk_bd .text_phone .oldprice { text-decoration: line-through; font-size: 14px; margin-left: 5px; color: #ccc;}.sale li { float: left; padding: -1px 5px;}.bar { width: 132px; height: 12px; margin-top: 4px; border-radius: 6px; background-color: #fff; border: 1px solid #ed282e; padding: 2px;}.bar-in { width: 116px; height: 100%; background-color: #ed282e; border-radius: 6px; /* 此处加transition是为了复习之前的过渡知识点 */ transition: width 1s;}.bar-in:hover { width: 100%;}.sk_bd .purchase { height: 48px; width: 100%; font-size: 20px; text-align: center; color: #fff; line-height: 48px; background-color: #b1191a;}
三、register.html+register.css(注册页面)
register.html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>注册页面</title> <!-- 保护用户隐私,不需要其他说明 --> <!-- 引入字体图标 --> <link rel="stylesheet" href="D:/前端-HTML+CSS/品优购项目/shopping/fonts/iconfont.css"> <link rel="stylesheet" href="http://at.alicdn.com/t/c/font_3677373_avq5t1sfbc.css"> <!-- 引入初始化样式 --> <link rel="stylesheet" href="D:/前端-HTML+CSS/品优购项目/shopping/css/base.css"> <!-- 引入注册样式 --> <link rel="stylesheet" href="css/register.css"></head><body> <div class="w"> <!-- 头部区域 --> <header> <a href="index.html"><img src="images/pinyou.com.png" alt=""></a> </header> <!-- 注册区域 --> <div class="registerarea"> <h3>注册新用户 <div class="login">我有账号,去<a>登录</a></div> </h3> <div class="register-form"> <form action=""> <ul> <li><label for="">手机号:</label><input type="text" class="inp"><span class="error">手机号码格式不正确,请重新输入</span></li> <li><label for="">短信验证码:</label><input type="text" class="inp"><span class="success">保存成功</span> </li> <li><label for="">登录密码:</label><input type="password" class="inp"><span class="error">密码少于6位数,请从新输入</span></li> <li class="safe">安全程度 <em>弱</em><em>中</em><em>强</em></li> <li><label for="">确认密码:</label><input type="password" class="inp"><span class="error">密码不一致,请重新输入</span> </li> <li class="agree"><input type="checkbox"> 同意协议并注册 <a>《知果果用户协议》</a></li> <li><input type="submit" value="完成注册" class="over"></li> </ul> </form> </div> </div> <!-- 底部区域 --> <footer> <div class="mod-coperight"> <div class="link"> <ul> <li><a href="#">关于我们</a></li> <li><a href="#">联系我们</a></li> <li><a href="#">联系客服</a></li> <li><a href="#">商家入驻</a></li> <li><a href="#">营销中心</a></li> <li><a href="#">手机品优购</a></li> <li><a href="#">友情链接</a></li> <li><a href="#">销售联盟</a></li> <li><a href="#"> 品优购社区</a></li> <li><a href="#">品优购公益</a></li> <li><a href="#"> English Site</a></li> <li><a href="#">Contact U</a></li> </ul> </div> <div class="coperight"> 地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn<br> 京ICP备08001421号京公网安备110108007702 </div> </div> </footer> </div></body></html>
register.css
.w { width: 1200px; margin: 0 auto;}a { cursor: pointer;}header { height: 80px; line-height: 80px; border-bottom: 2px solid #b1191a;}.registerarea { height: 520px; border: 1px solid #dfdfdf; margin-top: 18px;}.registerarea h3 { line-height: 40px; font-size: 18px; font-weight: 400; padding: 0 5px; background-color: #ececec; height: 40px; border-bottom: 1px solid #dfdfdf;}.registerarea h3 .login { float: right; font-size: 14px;}.register-form { width: 600px; margin: 50px auto;}.register-form li { margin-bottom: 18px;}.register-form label { display: inline-block; width: 80px; text-align: right;}.register-form .inp { width: 234px; height: 34px; border: 1px solid #ccc;}.register-form .safe { margin-left: 152px; color: #ccc;}.register-form .safe em { display: inline-block; width: 36px; text-align: center; margin-right: 1px;}.register-form .safe em:nth-child(1) { background-color: #de1111;}.register-form .safe em:nth-child(2) { background-color: #40b83f;}.register-form .safe em:nth-child(3) { background-color: #f79100;}.error { color: #b1191a;}.error::before,.success::before { content: '\e613'; margin-left: 10px; font-family: 'iconfont'; vertical-align: middle; font-size: 20px;}.success { color: green;}.success::before { content: '\e6cc'; font-size: 25px;}.agree { font-size: 12px; margin-left: 80px; margin-top: 40px;}.agree input { vertical-align: middle;}.agree a:hover { color: #93caf0;}.over { width: 200px; height: 32px; background-color: #c81623; color: #ffff; margin-left: 100px; margin-top: 40px;}.mod-coperight { margin: 18px 0; text-align: center;}.link { height: 28px; text-align: center; margin-left: 115px;}.link ul li { float: left; padding: 0 12px; font-size: 12px; border-right: 1px #cccc solid;}.link ul li:last-child { border-right: 0;}
四、公共样式common.css
@font-face { font-family: 'iconfont'; src: url('../fonts/iconfont.woff2?t=1664338114197') format('woff2'), url('../fonts/iconfont.woff?t=1664338114197') format('woff'), url('../fonts/iconfont.ttf?t=1664338114197') format('truetype');}.iconfont { font-family: "iconfont" !important; font-size: normal; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}/* 版心 */.w { width: 1200px; margin: 0 auto;}.font-style-red { color: #c40000}/* 导航栏 */.shortcut { height: 30px; line-height: 30px; background-color: #f1f1f1;}.shortcut .w .fl ul li { float: left;}.shortcut .fl { float: left;}.shortcut .fr { float: right;}.shortcut .w .fr ul li { float: left;}.shortcut .w .fr ul li:nth-child(even) { width: 1px; height: 10px; background-color: #666666; margin: 9px 13px;}.arrow-icon::after { content: '\e6b9'; font-family: 'iconfont'; margin-left: 2px;}/* 头部header */.header { position: relative; padding: 27px 0; height: 105px; /* background-color: pink; */}.header .logo { position: absolute; width: 171px; height: 61px;}.logo a { display: block; width: 171px; height: 61px; background: url(../images/pinyou.com.png) no-repeat; font-size: 0;}.search { position: absolute; left: 347px; width: 537px; height: 35px; border: 2px #b1191a solid;}.search input { float: left; width: 453px; height: 31px; padding-left: 6px;}.search button { float: left; width: 80px; height: 31px; background-color: #b1191a; font-size: 17px; color: #fff;}/* 热词模块 */.hotwords { position: absolute; left: 355px; bottom: 24px;}.hotwords a { margin: 0 10px;}.header .shopcar { position: absolute; right: 63px; width: 140px; height: 36px; background-color: #f7f7f7; border: 2px #dfdfdf solid; line-height: 36px; text-align: center;}.header .shopcar::before { margin-right: 5px; content: '\e600'; font-family: 'iconfont'; color: #b1191a;}.header .shopcar::after { content: '\e646'; font-family: 'iconfont';}.count { position: absolute; top: -5px; left: 105px; height: 15px; padding: 0 4px; line-height: 15px; background-color: #b1191a; color: #fff; border-radius: 7px 7px 7px 0;}/* 导航模块 */.nav { width: 100%; height: 47px; border-bottom: 2px #b1191a solid;}.dropdown { float: left; height: 45px; width: 210px; text-align: center; line-height: 45px; background-color: #b1191a;}.dropdown .dh { width: 100%; height: 100%; font-size: 16px; color: #fff;}.dropdown .dd { width: 100%; height: 465px; background-color: #c81623; border-left: 1px #c81623 solid; margin-top: 2px;}.dropdown .dd li { position: relative; width: 100%; height: 31px; padding-left: 9px; line-height: 31px; text-align: left;}.dropdown .dd li a { color: #fff; font-size: 14px;}.dropdown .dd li::after { position: absolute; right: 10px; content: '\e646'; font-family: 'iconfont'; color: #ffff;}.w .dropdown .dd li:hover { background-color: #fff; color: #c81623;}.w .dropdown .dd li:hover a { color: #c81623;}.navitems { float: left; width: 741px; height: 45px;}.navitems li { float: left;}/* 给a设置高度与padding放大点击范围 */.navitems li a { display: block; height: 45px; padding: 0 25px; font-size: 16px; line-height: 45px;}/* .navitems li .first { margin-left: 15px;} */.footer { height: 417px; background-color: #f5f5f5; margin-top: 38px;}.mod-service { height: 105px; padding-top: 30px; border-bottom: 1px solid #ccc;}.mod-service li { float: left; display: block; width: 240px; height: 50px; padding-left: 33px;}.mod-service li h4 { font-size: 14px;}.mod-service li p { font-size: 12px;}/* 此处设置浮动是为了让文字围绕图片显示 */.mod-service li .fore1,.mod-service li .fore2,.mod-service li .fore3,.mod-service li .fore4,.mod-service li .fore5 { float: left; display: block; width: 50px; height: 50px;}.mod-service li .fore1 { background: url(../images/icons.png) no-repeat -252px -3px;}.mod-service li .fore2 { background: url(../images/icons.png) no-repeat -255px -55px;}.mod-service li .fore3 { background: url(../images/icons.png) no-repeat -257px -106px;}.mod-service li .fore4 { background: url(../images/icons.png) no-repeat -258px -157px;}.mod-service li .fore5 { background: url(../images/icons.png) no-repeat -258px -210px;}.mod-help { height: 188px; border-bottom: 1px #ccc solid; padding-top: 20px; /* padding-left: 50px; */}.mod-help dl { position: relative; float: left; padding: 0 60px;}.mod-help dt { color: #797979; font-size: 16px; margin-bottom: 10px;}.mod-help dd { font-size: 12px;}.mod-help dl:last-child { margin-left: 60px; padding: 0; width: 90px; height: 165px; text-align: center;}.mod-help dl:last-child::after { position: absolute; top: 67px; left: 38px; color: #c40000; font-size: 20px; content: '\e600'; font-family: 'iconfont';}.mod-coperight { margin: 18px 0; text-align: center;}.link { height: 28px; text-align: center; margin-left: 115px;}.link ul li { float: left; padding: 0 12px; font-size: 12px; border-right: 1px #cccc solid;}.link ul li:last-child { border-right: 0;}
五、基础样式base.css
/* 把我们所有标签的内外边距清零 */* { margin: 0; padding: 0; box-sizing: border-box;}/* em 和 i 斜体的文字不倾斜 */em,i { font-style: normal}/* 去掉li 的小圆点 */li { list-style: none}img { /* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */ border: 0; /* 取消图片底侧有空白缝隙的问题 */ vertical-align: middle}button { /* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */ cursor: pointer}a { color: #666; text-decoration: none}a:hover { color: #c81623}button,input { /* 去掉默认边框 */ border: 0; outline: none; /* "\5B8B\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */ font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif}body { /* CSS3 抗锯齿形 让文字显示的更加清晰 */ -webkit-font-smoothing: antialiased; background-color: #fff; font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif; color: #666}.hide,.none { display: none}/* 清除浮动 */.clearfix:after { visibility: hidden; clear: both; display: block; content: "."; height: 0;}.clearfix { *zoom: 1}
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。