
标题主要贡献:本论文提出了一种新的框架——HuggingGPT,结合OpenAI的ChatGPT和HuggingFace的模型生态系统,解决各种人工智能任务。HuggingGPT利用ChatGPT的强大自然语...

title:使用preloadRouteComponents提升Nuxt应用的性能date:2024/8/19updated:2024/8/19author:cmdragonexcerpt:preloadRouteComponents...

H+后台主题UI框架以其响应式设计、美观的界面、丰富的功能组件和灵活的定制能力,为企业级后台管理系统的开发提供了强有力的支持。_bootstrap后端ui框架...

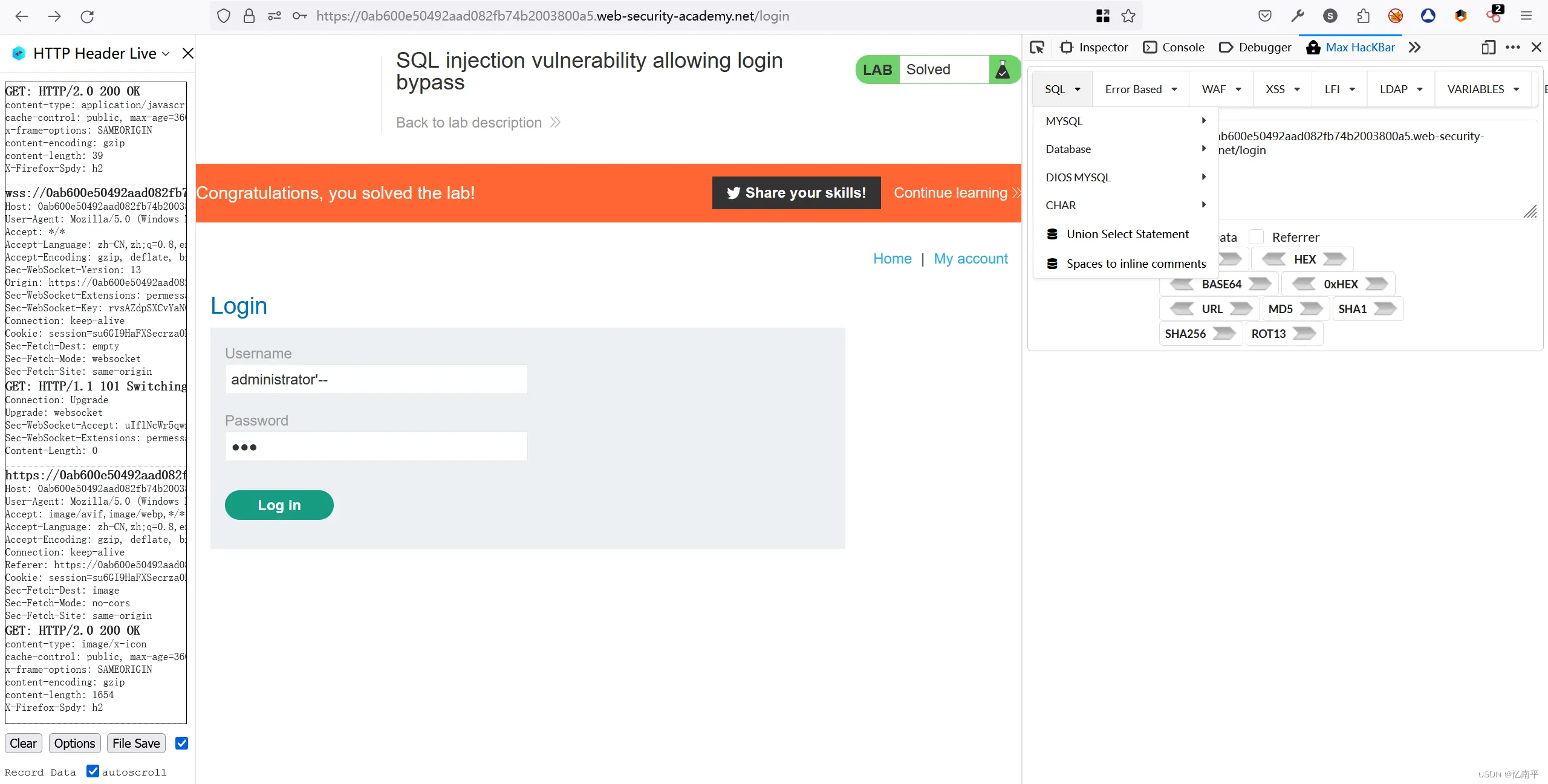
SQL注入(SQLi)是一种Web安全漏洞,允许攻击者干扰应用程序对其数据库进行的查询。它通常允许攻击者查看他们通常无法检索的数据。这可能包括属于其他用户的数据,或者应用程序本身能够访问的任何其他数据。在许多情况...

title:使用preloadComponents进行组件预加载date:2024/8/18updated:2024/8/18author:cmdragonexcerpt:摘要:本文介绍Nuxt3中的preloadComponents功...

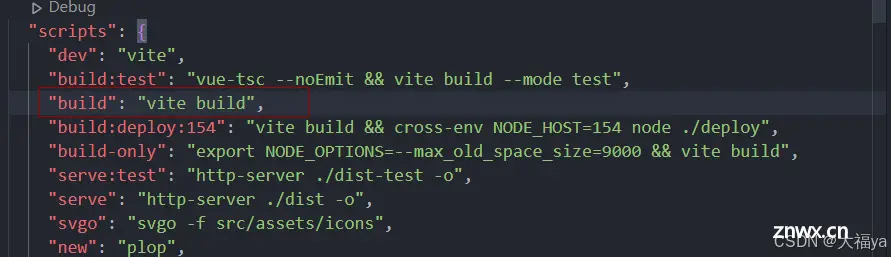
面对新的项目老的vue-tscpackage.json打包命令vue-tsc--noEmit&&vitebuild报错Searchstringnotfound:\"for(constexist...

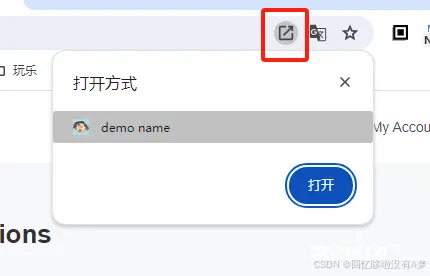
vue3+ts+vite项目中使用vite-plugin-pwa搭建PWA项目,以及如何处理pwa安装图标的显示隐藏。它也像一个特定平台的应用程序一样,可以安装在设备上,可以离线和在后台运行,并且可以与设备和其...

在页面中写个@Builder@BuilderNavBar(){Flex({}){Text(\'首页\').fontSize(16)在build()build(){.title(this.NavBar)//_a...

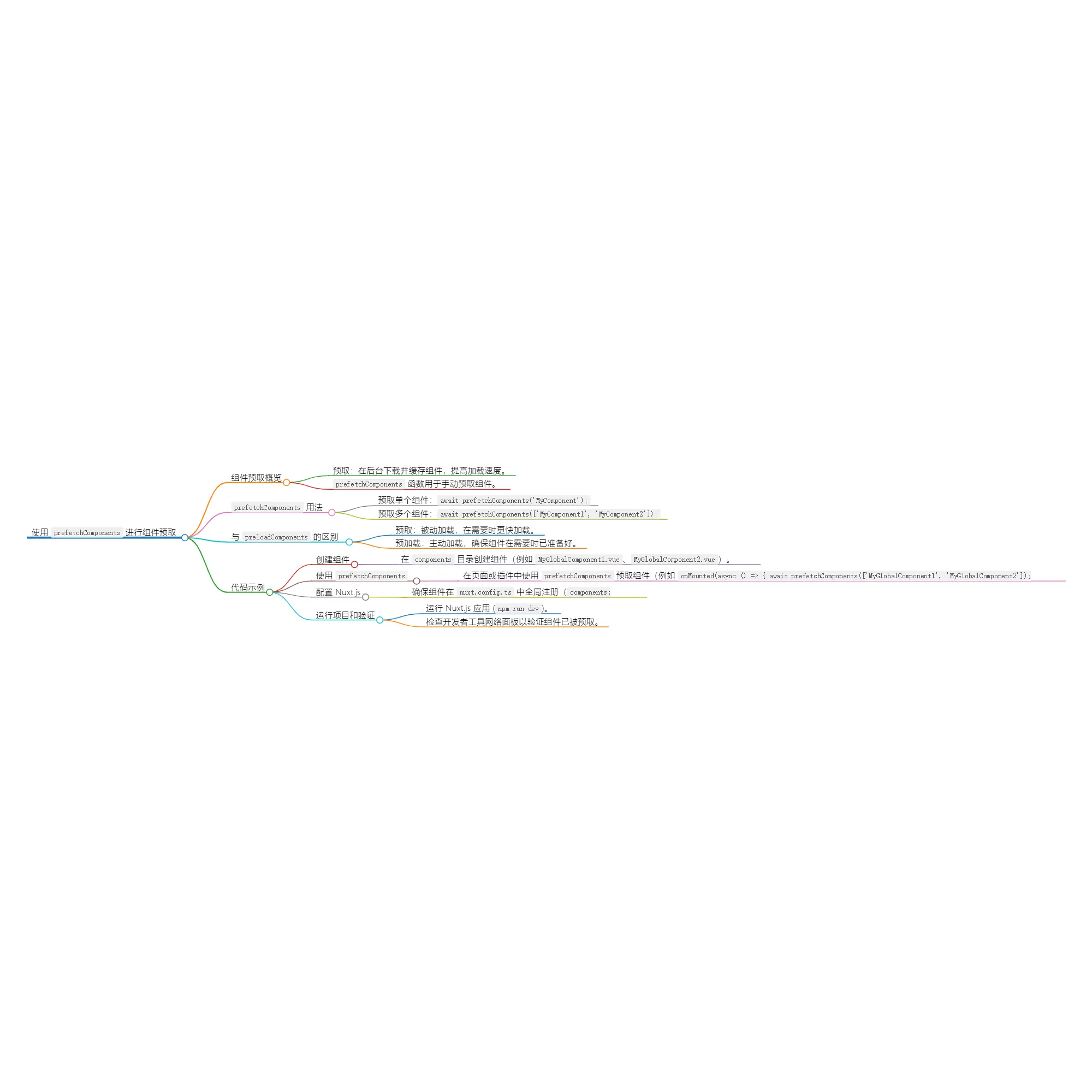
title:使用prefetchComponents进行组件预取date:2024/8/17updated:2024/8/17author:cmdragonexcerpt:摘要:本文介绍Nuxt.js中的prefetchComponent...

\t项目需要将实验室里的摄像头画面引入到前端页面中,故对目前常见的几种方法进行了尝试,虽然过程坎坷但结局是好的。_前端播放rtsp视频流...