
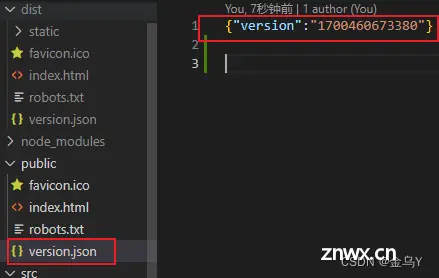
当我们重新部署前端项目的时候,如果用户一直停留在页面上并未刷新使用,会存在功能使用差异性的问题,因此,当前端部署项目后,需要提醒用户有去重新加载页面。编译项目时动态生成一个记录版本号的文件。轮询(20s、自己设定...

思路:如何通过虚拟化技术和IntersectionObserver,实现前端渲染性能飙升50%的突破,页面渲染速度提升95%!...

本篇文章主要在于如何使用JavaScript中的各种实现页面跳转的方式_js页面跳转...

微信小程序嵌入H5页面播放webrtc视频流和rtmp视频流监控画面,画面延迟1~2秒,兼容安卓和ios_小程序html5video播放摄像头视频...

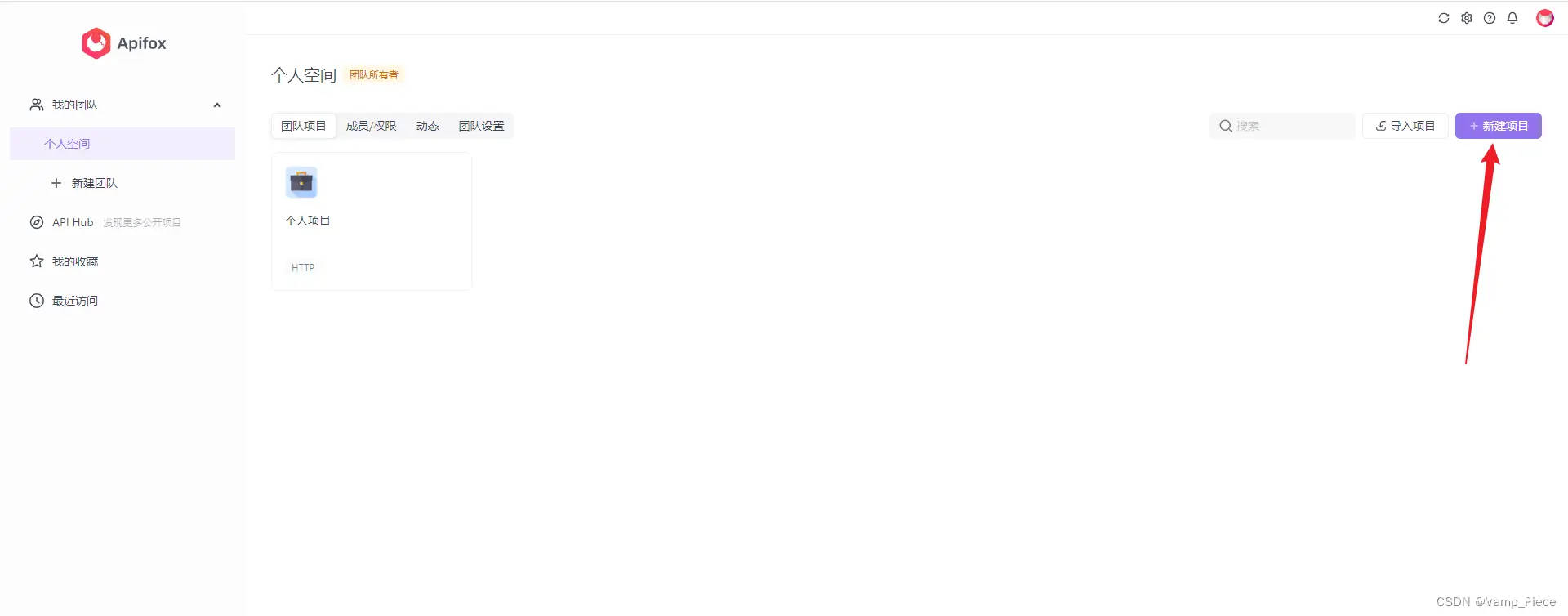
本文介绍了如何使用Apifox进行前端mock数据,包括新建项目、创建接口、设置mock规则以及在Postman中验证mock接口。详细步骤指导了如何在Vue前端页面中调用并成功展示mock数据。...

之前一直不愿意写一篇关于原理的,因为说起来实在是太繁杂,要写得细,码字梳理,计算下来起码都要差不多三周。以前一直躲避这个事情,现在反正有时间,为了不荒废自己,那就从头捋一遍。也方便自己后期回忆。_前端页面渲染原理及实...

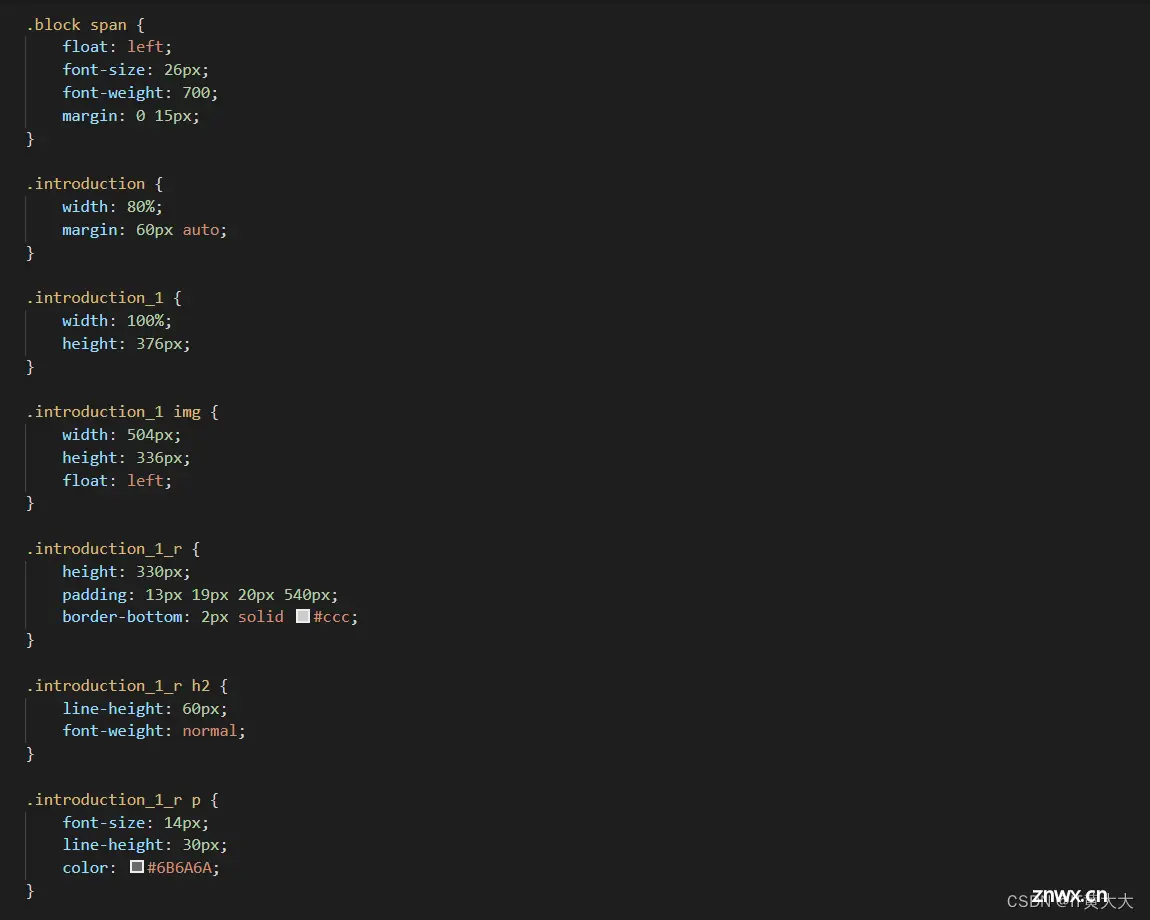
山西旅游主题网页制作,家乡山西网页,山西主题web开发,山西网页制作期末网页大作业,网页作业家乡成品,web前端源码旅游主题实例,如何制作网页,网页设计思路,如何从零开始制作web页面。_旅游网站网页制作...

Winform使用Webview2加载本地HTML页面,并互相通信。涉及到的属性方法有:CoreWebView2,ExecuteScriptAsync,WebMessageReceived,CoreWebView...

解决前端笔记本电脑屏幕显示缩放比例125%、150%对页面大小的影响问题_电脑屏幕比例影响前端页面效果...

在小程序启动时,默认会下载主包并启动主包内页面,当用户进入分包内某个页面时,会把对应分包自动下整下来,下载完成后再进行展示,此时终端界面会有等待提示。getCurrentPages0函数用于获取当前页面栈的实例,...