
在React中,组件的重新渲染可以通过setState()、forceUpdate()、props或state的改变、父组件的重新渲染以及context的改变来触发。当组件重新渲染时,React会执行render...

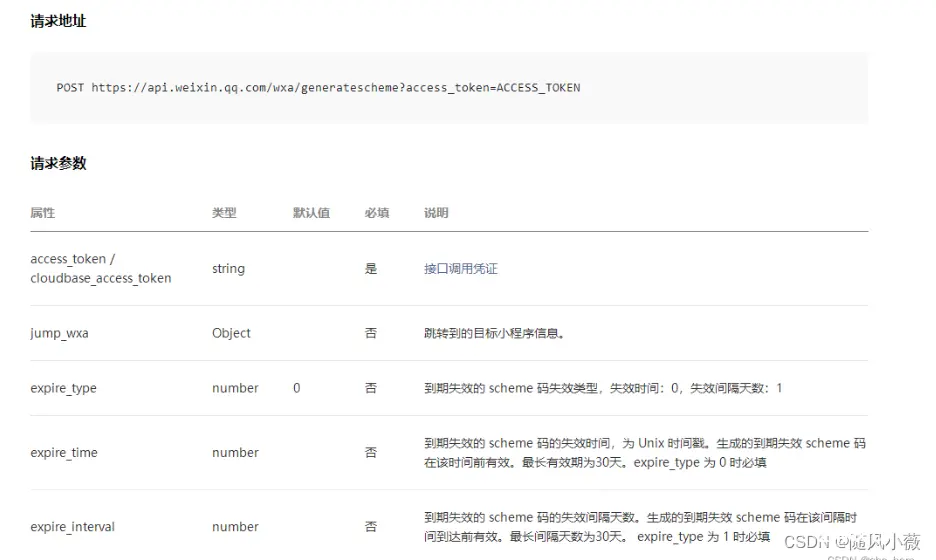
前端实现扫同一个二维码,可以跳转到微信小程序和支付宝小程序?_跳转微信小程序和支付宝小程序...

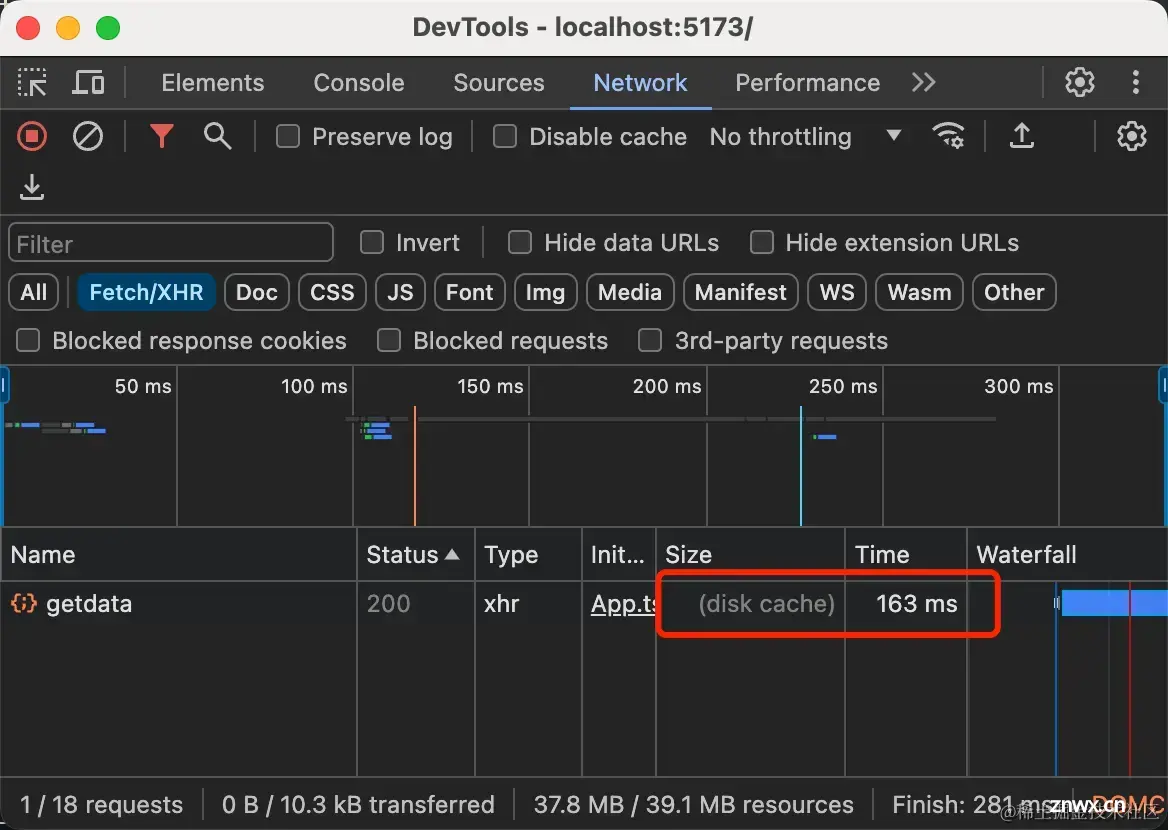
前端缓存是所有前端程序员在成长历程中必须要面临的问题,它会让我们的项目得到非常大的优化提升,同样也会带来一些其它方面的困扰。等,但是我相信大部分的前端程序员不了解它们的缓存机制。接下来我将带你们深入理解缓存的机制以...

Vue.js是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。Vue的设计注重灵活性和“...

定义管理员#定义普通用户3.启动控制台则开启了登录功能基础知识是前端一面必问的,如果你在基础知识这一块翻车了,就算你框架玩的再6,webpack、git、node学习的再好也无济于事,因为对方就不会再给你展示的机会,千...

web前端之标签页相互通信、浏览器窗口的open方法的参数及防多开功能、本地存储之local与session和storage监听、动态自定义元素属性及选择器、伪类hover与active、样式混合器_for(con...

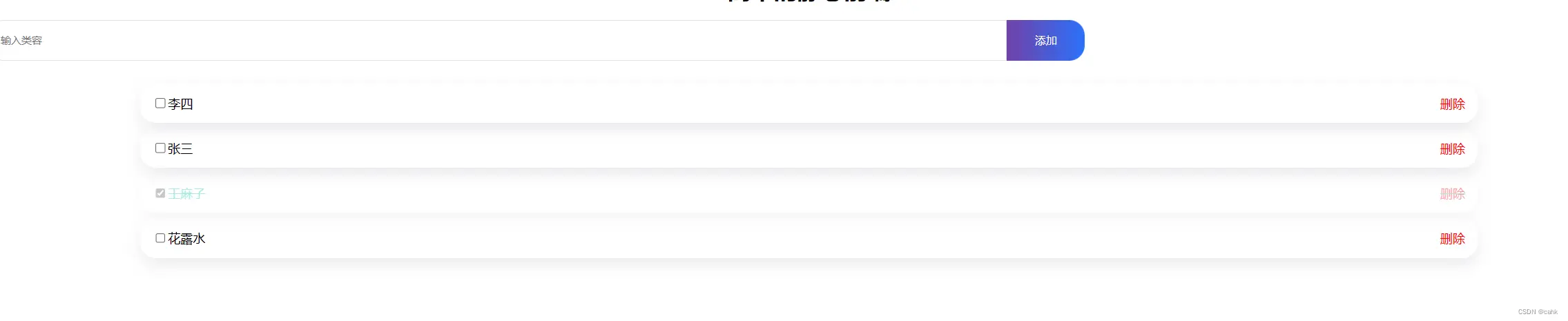
这样,您就可以在CodeSandbox中测试和运行您的Vue动态表单项目了。其他在线编辑器的使用方法也大同小异,可以根据自己的习惯选择合适的平台。_vue在线代码编辑器...

TCP与UDP的博弈,不仅是技术的较量,更是应用场景智慧的选择。前端开发者虽不必成为网络协议专家,但对其深刻理解能极大提升应用的设计与优化能力。在实际项目中灵活运用,结合最佳实践与安全措施,方能构建既快速又稳健的用...

在处理文件上传时使用了第三方平台存储,后端在下载时需要校验与文件与上传时是否一致,已校验文件是否丢失的问题。如我们公司业务场景使用了分段上传,分段上传如果没有校验合并后的文件是否完整,可能会存在部分数据丢失处理文件...

在当今快速发展的前端领域中,Vue和React作为两个备受瞩目的前端框架,已经成为许多开发者的首选。这两个框架凭借其出色的设计和强大的功能,在构建现代化、高效性能的Web应用方面扮演着重要角色。Vue和React...