vue前端一个简单的静态页面
cahk 2024-07-02 15:03:02 阅读 53
一.vue是什么
Vue.js是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。Vue的设计注重灵活性和“可以被逐步集成”的特点,可以用于构建简单的静态页面到复杂的单页应用程序。Vue的核心功能包括声明式渲染和响应性,它能够自动跟踪JavaScript状态并在其发生变化时响应式地更新DOM。此外,Vue支持单文件组件,允许开发者将组件的逻辑、模板和样式封装在同一个文件中,便于管理和复用。Vue还提供了两种API风格:选项式API和组合式API,开发者可以根据自己的喜好和项目需求选择使用。Vue是一个流行的前端框架,广泛应用于Web开发领域。
二.为什么要用vue
vue易上手,Vue的设计注重简洁性,即使是初学者也能快速上手。它只需要基本的HTML、CSS和JavaScript知识就可以开始使用
响应式数据绑定
Vue采用了响应式编程,可以自动追踪数据的变化,并更新视图,无需手动操作DOM(DOM是文档对象模型(Document Object Model)的缩写,它是一种用于表示和操作HTML、XML等文档结构的编程接口。通过DOM,开发者可以使用脚本语言(通常是JavaScript)动态地访问和更新文档的内容、结构和样式。),这极大地简化了开发过程
双向数据绑定
Vue支持双向数据绑定,这意味着当数据变化时,视图会自动更新,反之亦然,这减轻了开发者的负担,让他们可以专注于业务逻辑的实现
三.vue设计前端静态页面
页面设计如下:

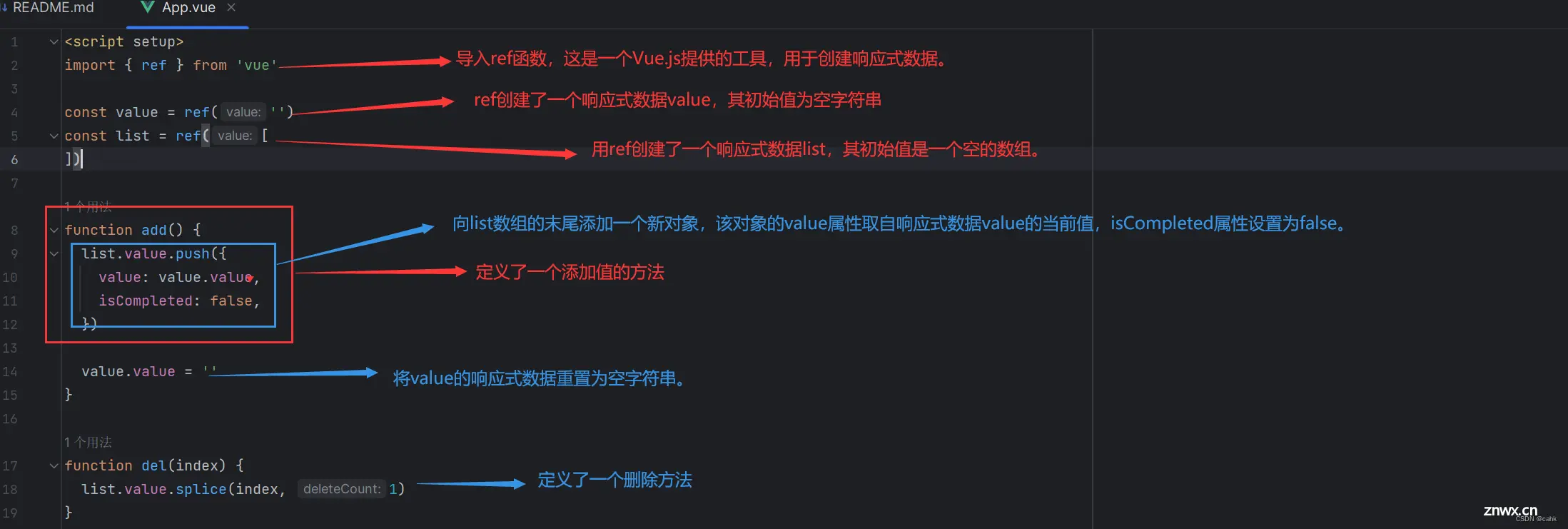
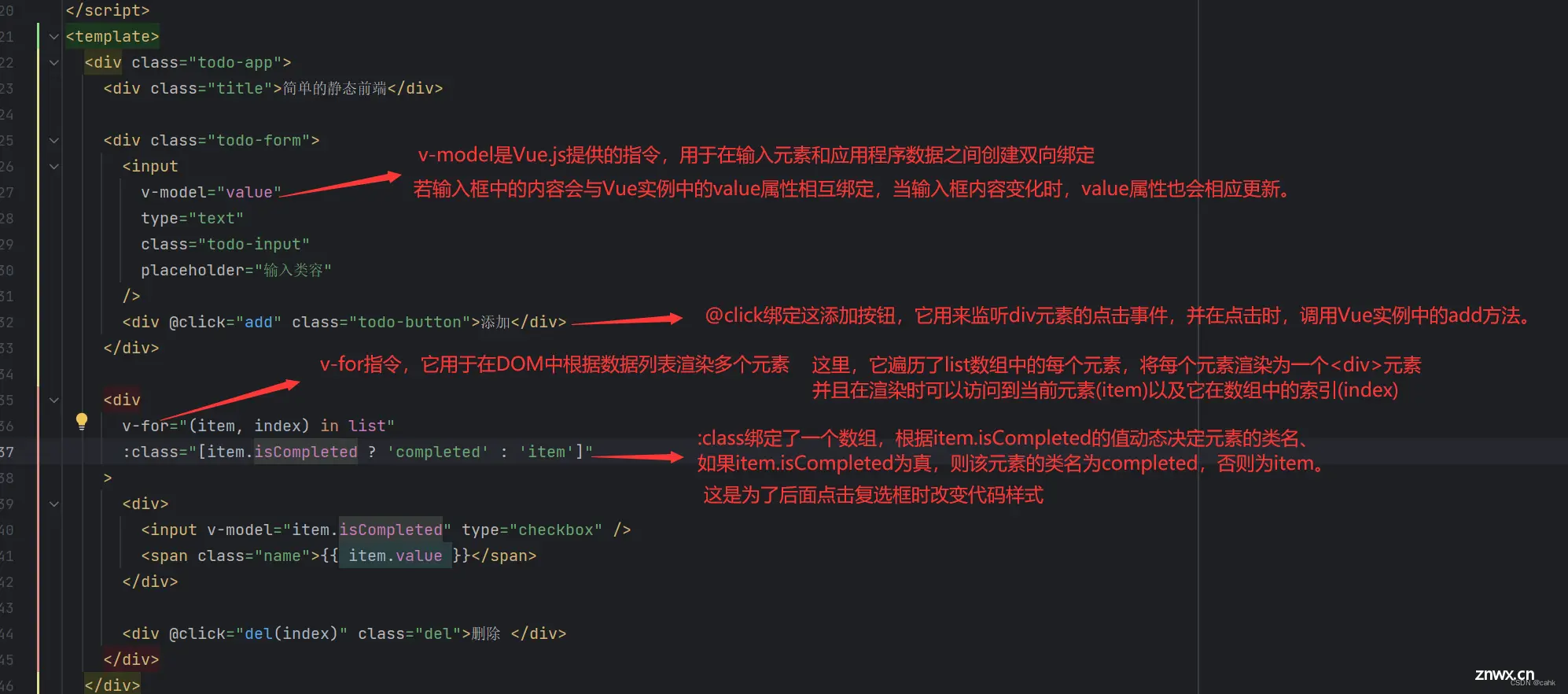
下面是script的部分:

下面是css部分:
<style scoped>
.todo-app {
box-sizing: border-box;
margin-top: 40px;
margin-left: 1%;
padding-top: 30px;
width: 98%;
height: 500px;
background: #ffffff;
border-radius: 5px;
}
.title {
text-align: center;
font-size: 30px;
font-weight: 700;
}
.todo-form {
display: flex;
margin: 20px 0 30px 20px;
}
.todo-button {
width: 100px;
height: 52px;
border-radius: 0 20px 20px 0;
text-align: center;
background: linear-gradient(
to right,
rgb(113, 65, 168),
rgba(44, 114, 251, 1)
);
color: #fff;
line-height: 52px;
cursor: pointer;
font-size: 14px;
user-select: none;
}
.todo-input {
padding: 0px 15px 0px 15px;
border-radius: 20px 0 0 20px;
border: 1px solid #dfe1e5;
outline: none;
width: 60%;
height: 50px;
}
.item {
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: space-between;
width: 80%;
height: 50px;
margin: 8px auto;
padding: 16px;
border-radius: 20px;
box-shadow: rgba(149, 157, 165, 0.2) 0px 8px 20px;
}
.del {
color: red;
}
.completed {
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: space-between;
width: 80%;
height: 50px;
margin: 8px auto;
padding: 16px;
border-radius: 20px;
box-shadow: rgba(149, 157, 165, 0.2) 0px 8px 20px;
text-decoration: line-through;
opacity: 0.4;
color: #30ccc0;
}
</style>
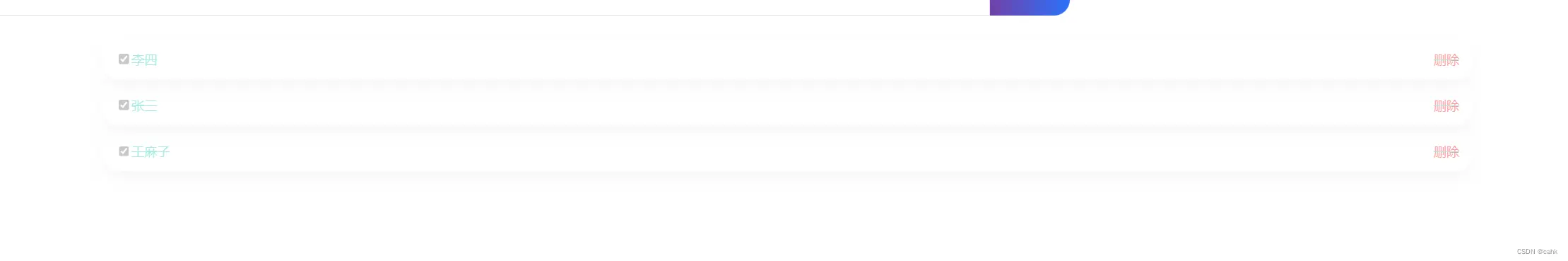
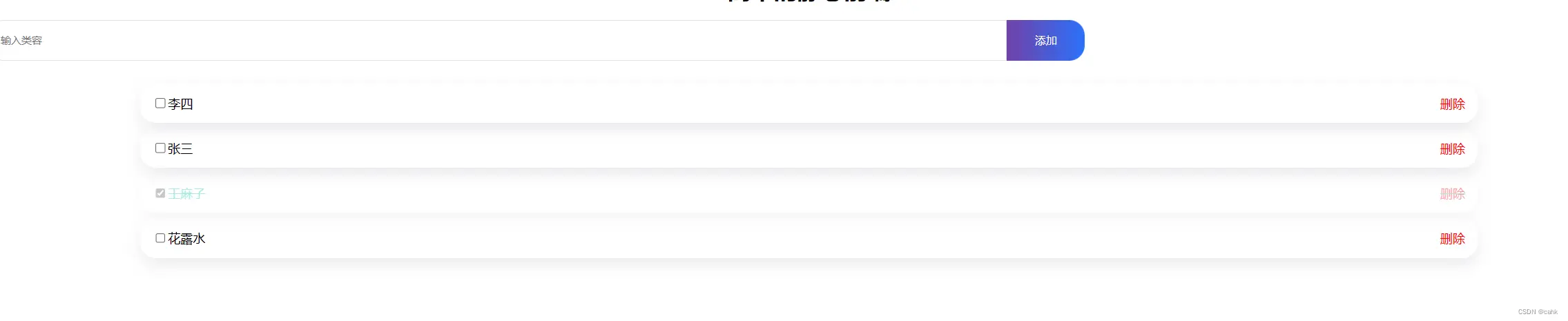
四.实现效果
我在文本框中添加输入文字然后点击添加就可以添加在下面。

当我选择复选框时他会改变颜色


点击后面删除可以删除。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。