
浏览器为确保资源的安全,而遵循的一种策略。_js跨域问题是什么怎么解决...

【代码】vue2项目解决IE、360浏览器兼容问题。_vue2兼容ie...

前端开发中经常会遇到异步操作。这是因为前端开发通常涉及到与服务器进行数据交互、处理用户输入、执行动画效果等任务,这些任务往往需要花费一定的时间来完成。为了确保用户体验和页面性能,前端开发中采用异步操作是很常见的。回调...

注册表-设置-选中带v1的dockerhub-编辑-启用-输入链接_群晖docker无法下载镜像...

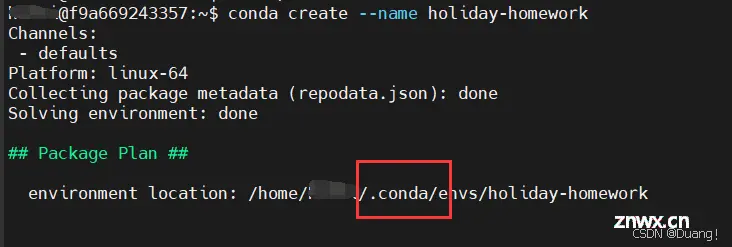
最近服务器更新,要转移数据到另一块硬盘上。此时我们需要修改conda环境的默认安装位置,解决了这个问题之后,标题中的问题也随之解决了。经过观察,我发现新创建的conda环境没有安装在原来的miniconda3/envs...

跨域请求是指浏览器从一个域向另一个域发送请求。这种请求会被浏览器的同源策略阻止,除非目标域明确允许跨域请求。不同的域名(例如从请求不同的端口(例如从请求不同的协议(例如从http请求https跨域请求问题是前后端...

在使用Docker容器的过程中,经常会遇到镜像拉取慢甚至无法下载的问题,这给开发和部署工作带来了不小的困扰。本文将深入探讨这一问题的原因,并提供多种有效的解决方案。通过对问题原因的准确分析,并采取相应的解决方案,能够有效解决Doc...

快手ODMN引入了一个订单依赖单调网络,建模了不同时间跨度LTV之间的有序依赖关系,从而大大提高了模型性能。ODMN框架已成功部署在快手的多个业务场景中,并取得了优异的性能。_快手odmn...

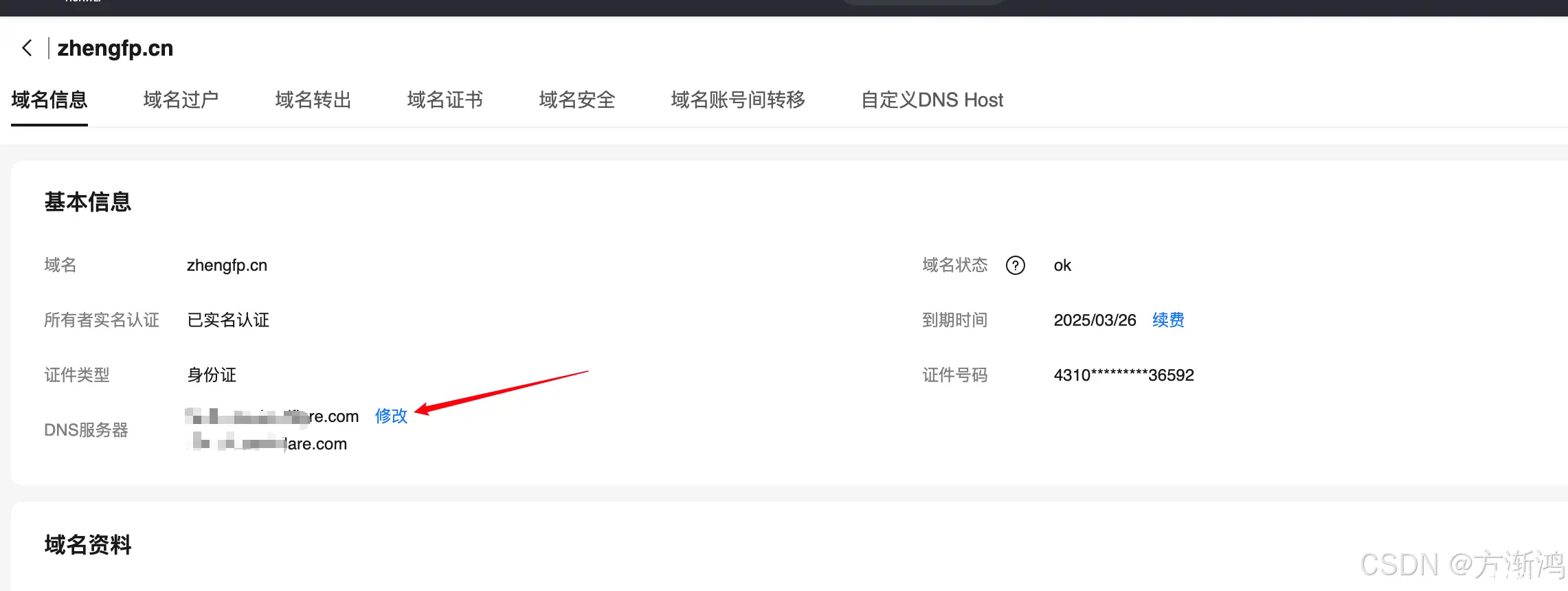
近期docker官方镜像拉取经常容易出现网络超时,下面为一些常用的处理解决部分实现docker镜像拉取加速解决方案直接使用一些大佬搭建好的镜像加速服务通过使用Cloudflare免费自建一个自己的镜像加速服务实现...

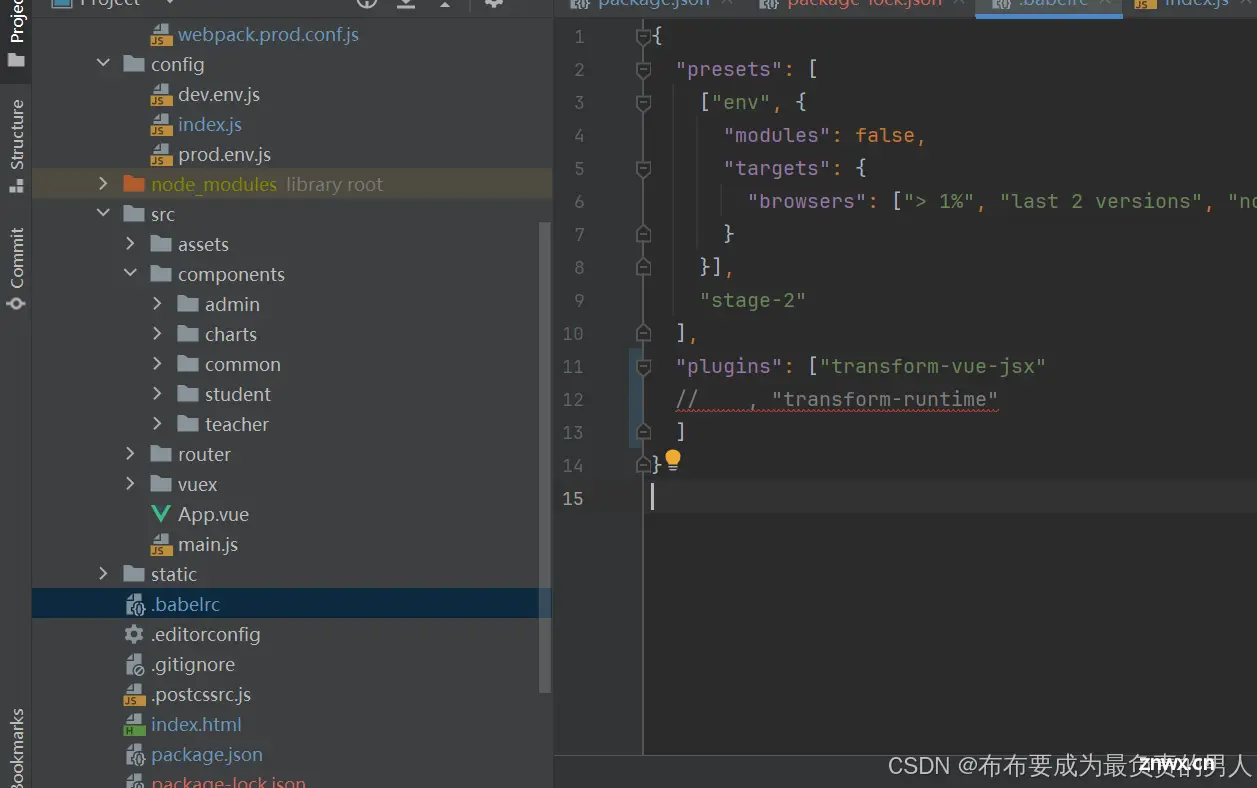
node版本更新,前端维护问题及解决方案总结_node版本16.x...