
JavaScript部分:携带注释哟家人们。...

接下来,创建一个下载链接,将BlobURL分配给链接的href属性,设置文件名以及其他选项,最后触发点击链接进行下载。只需调用相应的下载函数,并传入文件的URL和文件名,即可下载文件。然后,将Bl...

为了跨浏览器兼容,请使用window.pageYOffset代替window.scrollY。另外,旧版本IE(_pageyoffset...

Heritrix是一个基于JAVA的开源爬虫工具,具有高度的可扩展性,并高度尊重robot.txt排除指令和Meta机器人标签,并以自适应速度收集数据,执行稳定性好。这是一个简单、快速的Web爬虫,旨在轻松、快速地发...

JavaScript速成之路系列1:带你初步了解JavaScript,以及JavaScript的入门使用,即JavaScript的书写模式,JavaScript代码注释,JavaScript输入输出三部分内容。_...

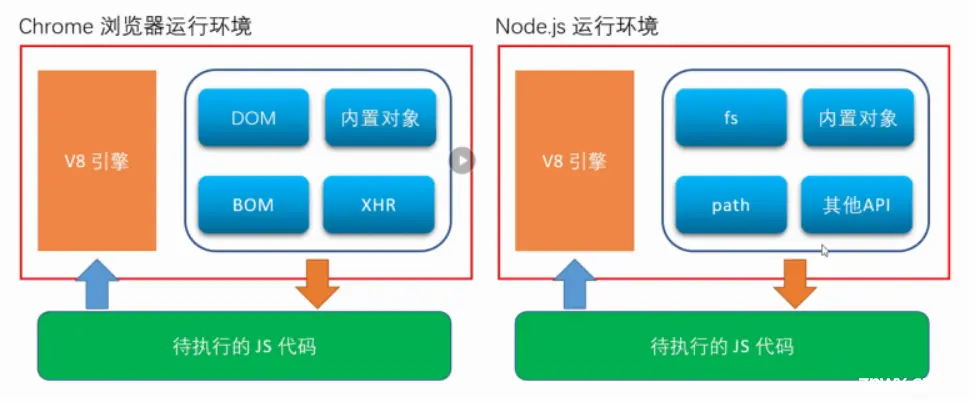
本文介绍了JavaScript在浏览器中的应用,如何通过HTML的onclick属性实现按钮点击事件,触发弹窗消息。还提到HTML中嵌入JavaScript的两种方式以及JavaScript脚本块的使用。此外,作...

/创建一个数组四、pop方法JavaScript中的pop()方法用于删除数组的最后一个元素,并返回被删除的元素。//创建一个数组a.pop();五、shift方法JavaScript中的shift()方法用于删...

MIME类型设置不正确:服务器返回的文件MIME类型不正确。浏览器期望模块脚本的MIME类型为application/javascript。如果服务器返回的MIME类型不是这个,浏览器会拒绝加载它...
![[HTML]Web前端开发技术21(HTML5、CSS3、JavaScript )HTML5 基础与CSS3 应用,border-radius,box-shadow,transform——喵喵画网页](/uploads/2024/07/23/1721718312774009338.webp)
前言CSS3边框1.border-radius圆角边框2.box-shadow边框阴影3.border-image边框图像CSS3转换transform属性1.CSS32D转换总结_html...

Sortable.js:功能强大的JavaScript拖拽库_sortablejs...