JavaScript | 检测文档在垂直方向已滚动的像素值用pageYOffset在webstorm上显示弃用了,是否应该继续使用?还是用其他替代?
红星编程实验室 2024-07-27 15:33:01 阅读 69
在学习JavaScript的时候,深入学习时会遇到一些实际案例需要检测文档在垂直方向已滚动的像素值。
例如,当前页面内容很多,我想要滚动鼠标滑轮或者拖拽滚动条来浏览网页下面的内容。这时候一动滚动条,一些绝对固定的盒子却想要随着网页内容的滚动,需要重新定位在页面中的某一位置,这时若想要通过js来实现定位的辅助,那么就必须要使用能检测文档在垂直方向已滚动的像素值的函数来实现。
应该有部分人在学习JavaScript这部分的时候是被教使用
<code>pageYOffset
首先这个函数没问题,不但ie9以上可以用,ie9以下也可以用,其实直接用它也没问题
就是这个函数在webstorm里就显示已经被官方弃用了

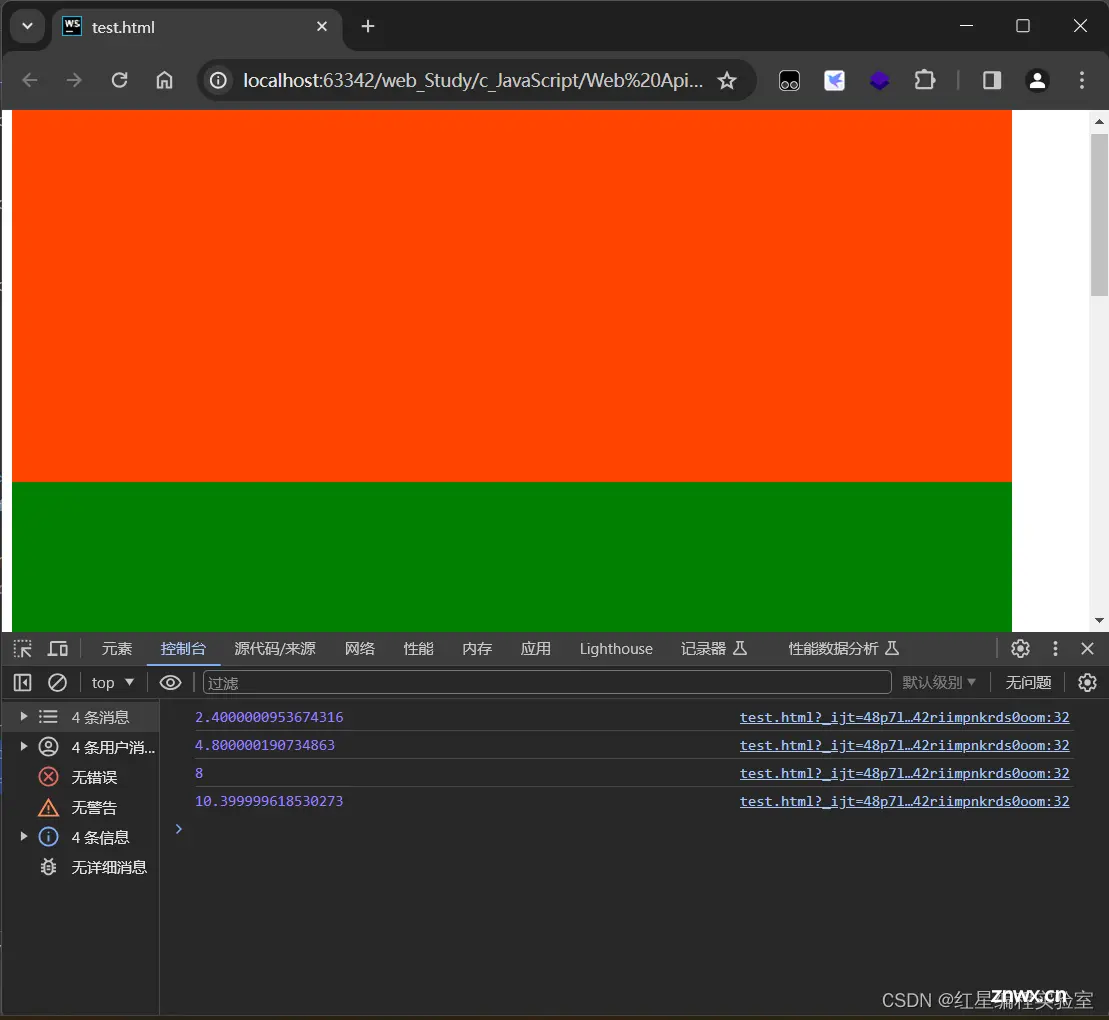
虽然显示被弃用,但是功能还是依旧正常的

那么如果是想用别的函数来替代这个pageYOffset函数,官方也给出了新函数
<code>scrollY
Window.scrollY【官方文档】
本质上来说pageYOffset 属性是 scrollY 属性的别名
window.pageYOffset == window.scrollY; // 总是返回 true
测试代码(片段):
<script>
window.addEventListener('scroll', function () {
console.log(window.pageYOffset);
console.log('-----------------');
console.log(window.scrollY);
console.log('==================');
})
</script>

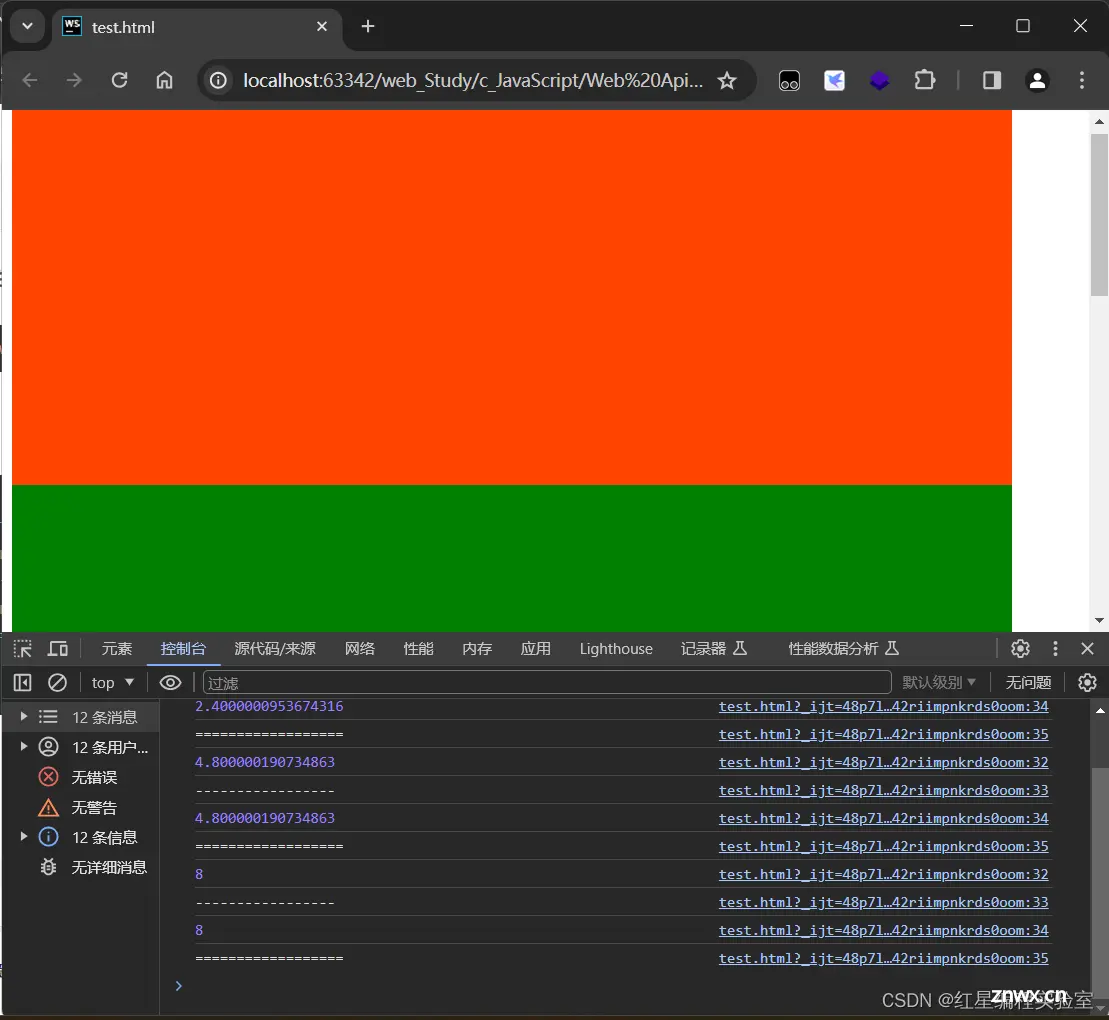
可以看到他俩是完全一样的结果
为了跨浏览器兼容,请使用 window.pageYOffset 代替 window.scrollY。另外,旧版本 IE(<9)两个属性都不支持,必须使用其他的非标准属性。完整的兼容性代码如下:
<code>var supportPageOffset = window.pageXOffset !== undefined;
var isCSS1Compat = (document.compatMode || "") === "CSS1Compat";
var x = supportPageOffset
? window.pageXOffset
: isCSS1Compat
? document.documentElement.scrollLeft
: document.body.scrollLeft;
var y = supportPageOffset
? window.pageYOffset
: isCSS1Compat
? document.documentElement.scrollTop
: document.body.scrollTop;
上一篇: [附开题]flask框架Web的在线购物系统f5018(源码+论文+python)
本文标签
JavaScript | 检测文档在垂直方向已滚动的像素值用pageYOffset在webstorm上显示弃用了 是否应该继续使用?还是用其他替代?
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。