
2024-08-16 10:03:06
大家好,我是码喽的自我修养!今天给大家分享css3中的box-shadow属性的复合写法及高级用法!并提供具体代码帮助大家深入理解,彻底掌握!_cssbox-shadow...
![[HTML]Web前端开发技术21(HTML5、CSS3、JavaScript )HTML5 基础与CSS3 应用,border-radius,box-shadow,transform——喵喵画网页](/uploads/2024/07/23/1721718312774009338.webp)
2024-07-23 15:05:11
前言CSS3边框1.border-radius圆角边框2.box-shadow边框阴影3.border-image边框图像CSS3转换transform属性1.CSS32D转换总结_html...

2024-06-23 15:03:12
css属性:box-shadow、text-shadow详解与实现案例_text-shadow...

2024-06-15 17:33:01
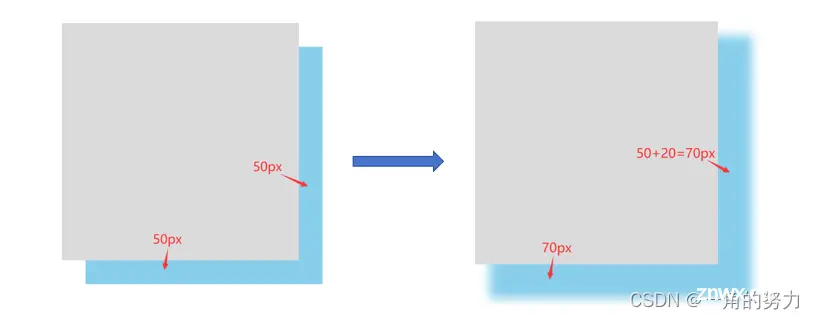
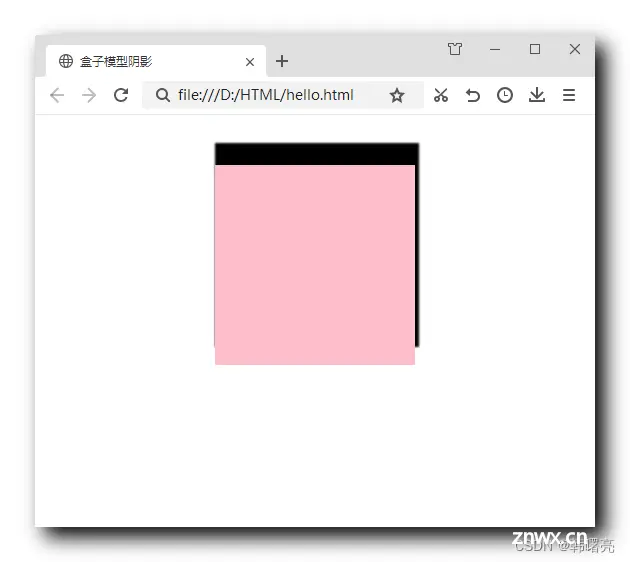
一、盒子模型阴影1、标准阴影示例2、水平阴影示例3、垂直阴影示例5、模糊距离示例6、阴影尺寸示例7、阴影颜色示例8、内外阴影示例二、常用代码示例_盒子阴影...