
综上所述,CSSGrid布局是一种强大且灵活的布局工具,它革新了网页设计的方式,使开发者能够更高效、直观地创建复杂、响应式的网页布局,提升了代码的可维护性和性能。它提供了对网页元素在水平和垂直方向上的精细控制,彻...

CSS是网页的三驾马车之一,是对页面布局的总管家,2024年了,这里列出28个超级炫酷的CSS动画示例,让您的网站更加炫目多彩。_css特效...

无意见看到了一个网站的一个动画的跑马灯效果很不错,这篇博客将用css实现跑马灯效果,剖析它是如何实现的!并且我也推荐用css实现这种无缝滚动的跑马灯,效果看起来更平滑,用js定时器实现的会有明显的抖动效果!_cs...

📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目...

js+css元素动态出现,前端让元素从底部动态显现,前端让元素从底部跳跃显示...

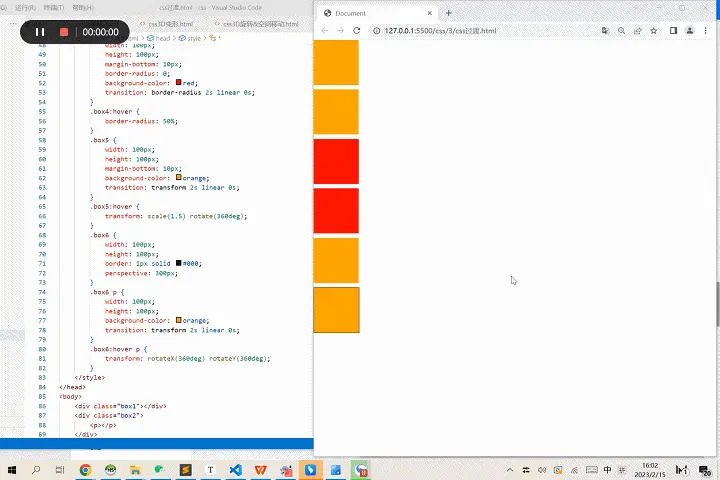
过渡属性是css3浓墨重彩的特性,过渡其实就是将元素从一个样式到另一个样式的过程展现出来。可以实现动态的变形效果。_css过渡属性...
![[HTML]Web前端开发技术30(HTML5、CSS3、JavaScript )JavaScript基础——喵喵画网页](/uploads/2024/08/06/1722915303317081179.webp)
前言网页标题:手机批发业务-商品备选区总结_web前端开发技术手机批发业务-产品选购...

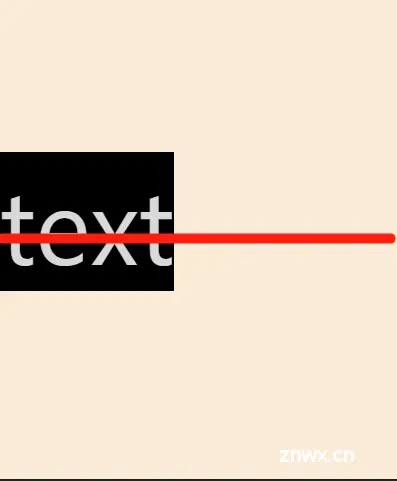
CSS中span元素垂直居中【解决span元素内基线对齐问题】在样式的书写中,我们常常使用以下方式实现垂直居中,若span元素内例外,解决办法看文章最后

CSS图像值(ImageValues)是CSS3中引入的一系列新特性,它们为Web开发者提供了更多的灵活性和创造力来处理网页上的图像。本文将深入探讨WebKit对CSS图像值的支持,并提供实际的代码示例。函数是...

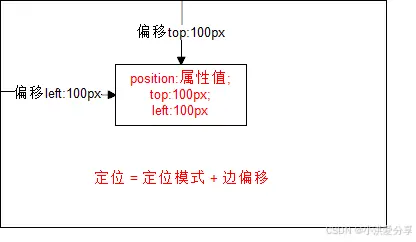
以零基础视角,带你循序渐进学习前端知识,一看就懂,小白也能转行做前端!这一小节带你看学CSS的几大定位以及元素的显示与隐藏。...