
文章讨论了如何在iframe中嵌入PDF文件,虽然有解决方案使PDF铺平显示,但遇到高度限制导致苹果手机下滑问题。作者寻求大佬们的更多见解以改进这一问题。...

前端如何实现隐藏滚动条,并且页面还可以滚动_css隐藏滚动条但能滚动...

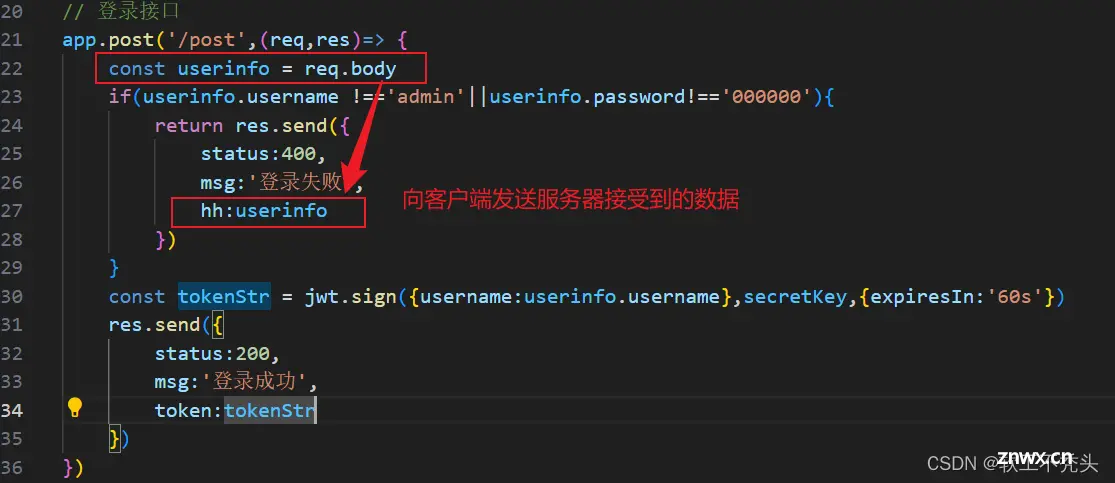
客户端页面如何向服务器发送post请求,以及遇到的问题_htmlpost...

vue3+vite+移动端webview打包后页面加载空白问题_vue3webview...

前端vue单页面中请求数量过多问题控制单页面请求并发数_vue控制请求数...

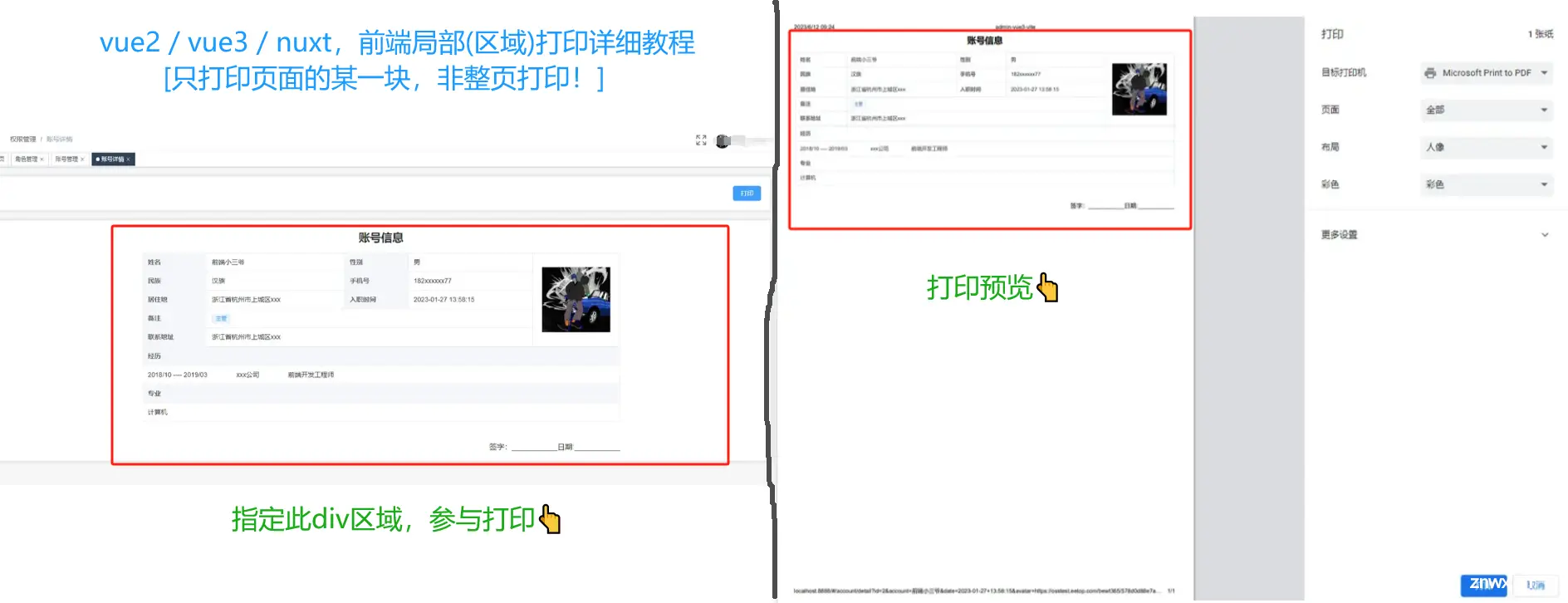
vue2,vue3,nuxt.js,前端打印,局部打印,范围打印,指定一个div只打印这个容器里面的内容,vue前端局部打印,vue3范围打印,根据if条件动态确认是否打印,批量打印,打印某个区域的html,打印后...

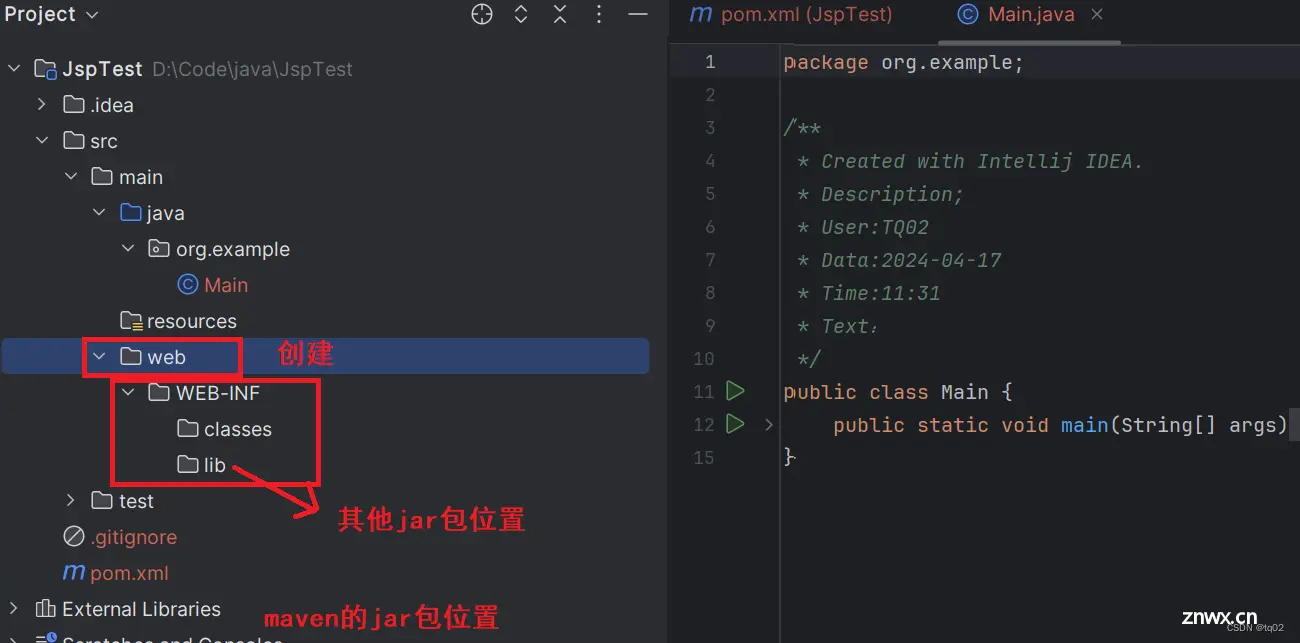
本文解决如何使用IDEA配置JSP的web项目,主要解决Please,configureWebFacetfirst!问题和Thereisnoconfigured/runningweb-serversf...

1.游戏背景1.游戏背景贪吃蛇是久负盛名的游戏,它也和俄罗斯⽅块,扫雷等游戏位列经典游戏的⾏列。在编程语⾔的教学中,我们以贪吃蛇为例,从设计到代码实现来提升学⽣的编程能⼒和逻辑能⼒。2.游戏效果演⽰。_基于ea...

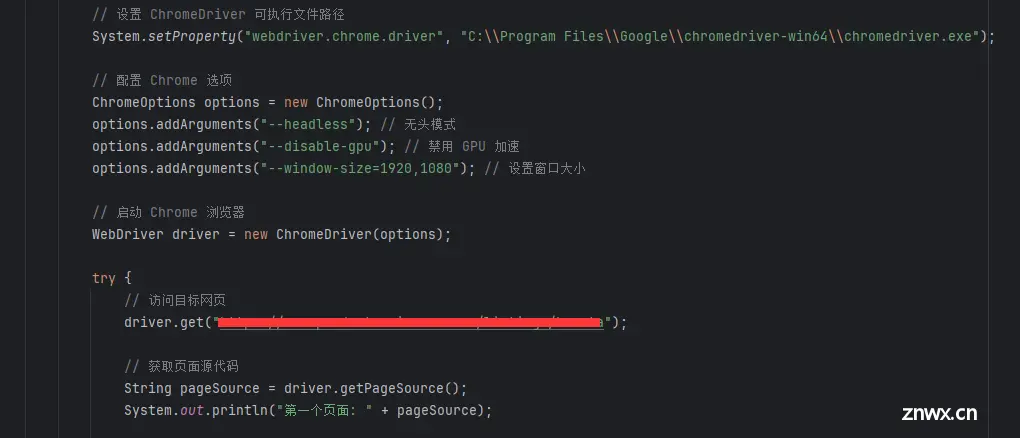
一个业务需求是从一个网站上抓取客户的评论信息,评论数据已经渲染好在html上由接口返回的,只能从HTML上一个个扣数据。一开始是使用的HtmlUnit来处理,但期间一直抛出拒绝访问提示但是从浏览器可以直接访问,我就换别的网站进行访问,别的网站能够正常抓取数据,...

小程序webView实现小程序内嵌H5页面_小程序webview...