小程序webView 实现小程序内嵌H5页面
Embrace924 2024-07-04 14:33:01 阅读 92
web-view | 微信开放文档

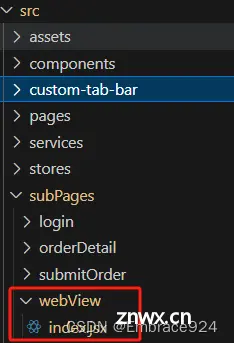
本案例新建了一个 webView页面 只渲染webView组件
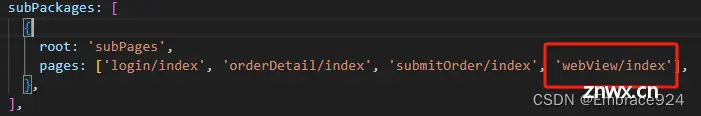
配置路由,跳转页面的时候 前缀使用‘/subPages/webView/index?weburl=https://xxxxx’
componentDidMount 的时候 获取路由中的 weburl 地址参数
<code> async componentDidMount() {
const router = getCurrentInstance().router;
const params = router.params;
let url = params.weburl;
// 对url进行参数处理 ,可以增加需要传递给H5的token等其他参数
this.setState({
url: url, // 获取其他小程序页面 请求跳转的地址
});
}
render() {
const { url } = this.state;
return (
<WebView
src={decodeURIComponent(url)} // H5地址 加上域名的全链路地址
onMessage={(res) => {
this.setPostMessage(res.detail.data); // 存储H5传回来的数据 可以存到公共区域 方便使用
}}
/>
);
}
发起跳转的方式:
const token=''; // 自行获取tokencode>
const weburl='' ;// 自行定义地址code>
Taro.navigateTo({
url: `/subPages/webView/index?weburl=${weburl}&token=${token}` ,
});
上面是跳转到小程序的webview.jsx页面 并且带上了需要跳转的H5地址weburl
在webview页面加载的时候获取H5地址 并添加在web-view标签上
如果页面中很多地方需要跳转H5页面 并且H5页面是基本固定的域名 可以将Taro.navigateTo进行封装处理
案例:
const toWebFun = (type = 'navigateTo') => {
return function (url, isRequireToken) {
const params = queryToObj(url); //
const token = Taro.getStorageSync(ConstantList.TOKEN); //
const host = Config.HOST_H5; // H5固定域名
const TaroNavigate = type === 'redirectTo' ? Taro.redirectTo : Taro.navigateTo;
let path = '';
let tokenKey = '?token=';
let ismini = '?ismini=1'; // 个人定义代表小程序内打开H5 方便区分code>
// 带有https链接情况 就不使用host固定域名
if (url.includes('https://')) {
path = `/subPages/webView/index?weburl=${encodeURIComponent(
`${url}${url.indexOf('?') > -1 ? '&token=' : '?token='}${token}&ismini=1`,
)}`;
TaroNavigate({
url: path,
});
return;
}
// 如果连接本身带有?后面参数 则不要覆盖 而是追加
if (url.indexOf('?') !== -1) {code>
tokenKey = '&token=';
ismini = '&ismini=1';code>
}
if (isRequireToken) { // 是否需要登录的页面
if (token) {
path = `/subPages/webView/index?weburl=${encodeURIComponent(`${host}#${url + tokenKey + token}${ismini}`)} `;
} else {
// 需要登录 有没有token的情况 先跳转登录 然后 带上url登陆后继续执行跳转操作 又会继续执行toWebFun 函数
Taro.navigateTo({
url: `/subPages/login/index?redirectTo=${url}`,
});
return;
}
} else {
// 无需token
path = `/subPages/webView/index?weburl=${encodeURIComponent(`${host}#${url}${ismini}`)}`;
}
TaroNavigate({
url: path,
});
};
};
export const navigateToWeb = toWebFun();
在其他页面就是使用navigateToWeb 跳转H5页面
H5页面中提供一下方法回到小程序页面及给小程序页面传值

小程序和网页之间的通信是单向的,即只能从网页发送消息到小程序,不能从小程序发送消息到网页。
<code>// H5与小程序交互的方式
// 返回小程序首页
wx.miniProgram.navigateTo({url: '/pages/home/index'})
// 给小程序传递参数
wx.miniProgram.postMessage({ data: 'foo' })
// 给小程序传递复杂参数
wx.miniProgram.postMessage({ data: {foo: 'bar'} })
// 小程序web-view 存储H5传回来的数据
// onMessage={(res) => {
// this.setPostMessage(res.detail.data); // 存储H5传回来的数据
// }}
// 获取当前环境
wx.miniProgram.getEnv(function(res) { console.log(res.miniprogram) })
// 小程序下的H5 去小程序的虚拟订单页
wx.miniProgram.navigateTo({url:`/subPages/virtualOrderList/virtualOrderList?type=coupon`});
小程序可以在跳转之前在url携带一些参数,
或者直接通过后端缓存的方式 在小程序存储缓存换取缓存id,拼接在url上,跳转到H5之后通过缓存id获取缓存数据
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。