小程序webview嵌入的H5页面,点击按钮,返回小程序的指定页面
前端 贾公子 2024-06-10 16:03:04 阅读 58
目录
H5页面
一、H5页面uniapp项目安装微信插件
二、main.js挂载
三、使用,跳转至小程序指定页面
web-view
功能描述
相关接口 1
示例代码
小程序代码
小程序中调试webview页面的方法
首先从小程序进入webview里的H5页面,然后H5页面里有个按钮,点击后需要跳转到小程序的注册页。那么,H5那边该怎么实现呢? 因为已经进入小程序环境了,所以实现起来相对单纯的H5跳小程序比较简单
H5页面
一、H5页面uniapp项目安装微信插件
npm install --save weixin-js-sdk
二、main.js挂载
import wx from 'weixin-js-sdk'Vue.prototype.wx = wx
三、使用,跳转至小程序指定页面
closePage() {this.wx.miniProgram.switchTab({url: '/pages/notice/notice', //小程序必须有该目录success() {console.log("跳转成功");},fail(err) {console.log('跳转失败', err)},complete() {console.log("执行");}})},
web-view
Bug & Tip
tip: 网页内 iframe 的域名也需要配置到域名白名单。tip:开发者工具上,可以在 web-view 组件上通过右键 - 调试,打开 web-view 组件的调试。tip:每个页面只能有一个 web-view,web-view 会自动铺满整个页面,并覆盖其他组件。tip:web-view 网页与小程序之间不支持除 JSSDK 提供的接口之外的通信。tip:在 iOS 中,若存在JSSDK接口调用无响应的情况,可在 web-view 的 src 后面加个#wechat_redirect解决。tip:避免在链接中带有中文字符,在 iOS 中会有打开白屏的问题,建议加一下 encodeURIComponent
功能描述
承载网页的容器。会自动铺满整个小程序页面,个人类型的小程序暂不支持使用。
客户端 6.7.2 版本开始,navigationStyle: custom 对 web-view 组件无效
相关接口 1
web-view网页中可使用JSSDK 1.3.2提供的接口返回小程序页面。 支持的接口有:
| 接口名 | 说明 | 最低版本 |
|---|---|---|
| wx.miniProgram.navigateTo | 参数与小程序接口一致 | 1.6.4 |
| wx.miniProgram.navigateBack | 参数与小程序接口一致 | 1.6.4 |
| wx.miniProgram.switchTab | 参数与小程序接口一致 | 1.6.5 |
| wx.miniProgram.reLaunch | 参数与小程序接口一致 | 1.6.5 |
| wx.miniProgram.redirectTo | 参数与小程序接口一致 | 1.6.5 |
| wx.miniProgram.postMessage | 向小程序发送消息,会在以下特定时机触发组件的message事件:小程序后退、组件销毁、分享、复制链接(2.31.1) | 1.7.1 |
| wx.miniProgram.getEnv | 获取当前环境 | 1.7.1 |
示例代码
在开发者工具中预览效果

https://developers.weixin.qq.com/s/aRVmcimz66Yb
// <script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>// javascriptwx.miniProgram.navigateTo({url: '/path/to/page'})wx.miniProgram.postMessage({ data: 'foo' })wx.miniProgram.postMessage({ data: {foo: 'bar'} })wx.miniProgram.getEnv(function(res) { console.log(res.miniprogram) })
小程序代码
<web-view src="H5页面地址必须在微信小程序后台配置白名单"></web-view>
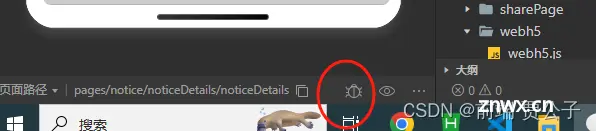
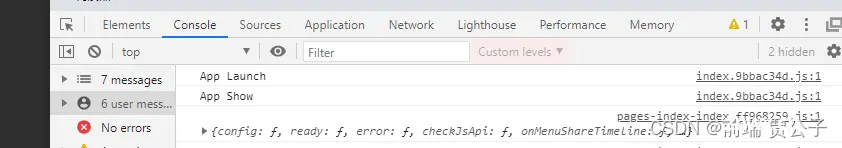
小程序中调试webview页面的方法
从小程序跳转到该H5页面的时候,无法看到该H5页面的控制台信息的方法

解决方式:要在打开嵌入H5的webview的page页面操作;
1.微信开发者工具左边页面底部栏右侧,会有三个图片点击。其中有个爬虫图标,点它。
点击虫虫 自动会打开当前嵌入的H5页面的调试器窗口。

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。