微信小程序嵌入 H5 页面(webview)基本用法和父子传参数说明
天天鸭 2024-06-18 12:33:03 阅读 98
背景:
最近实现一个功能需要在小程序嵌入其它系统内部的一个页面(用vue写的H5页面),但小程序是无法使用iframe的,所以最终选择小程序官方的webview实现,本文对基本用法和父子传参进行说明。所以下面将说明:
小程序官网配置业务域名标签的用法。父子传参数。H5 跳转回小程序。
一、 小程序官网配置业务域名
小程序官方要求配置,如果不配置在趁机上会无法打开,但在微信开发者工具正常
步骤: 在微信小程序后台,开发->开发管理->开发设置->业务域名 这里添加需要嵌入到小程序里面 H5 页面的合法域名(最多200个);
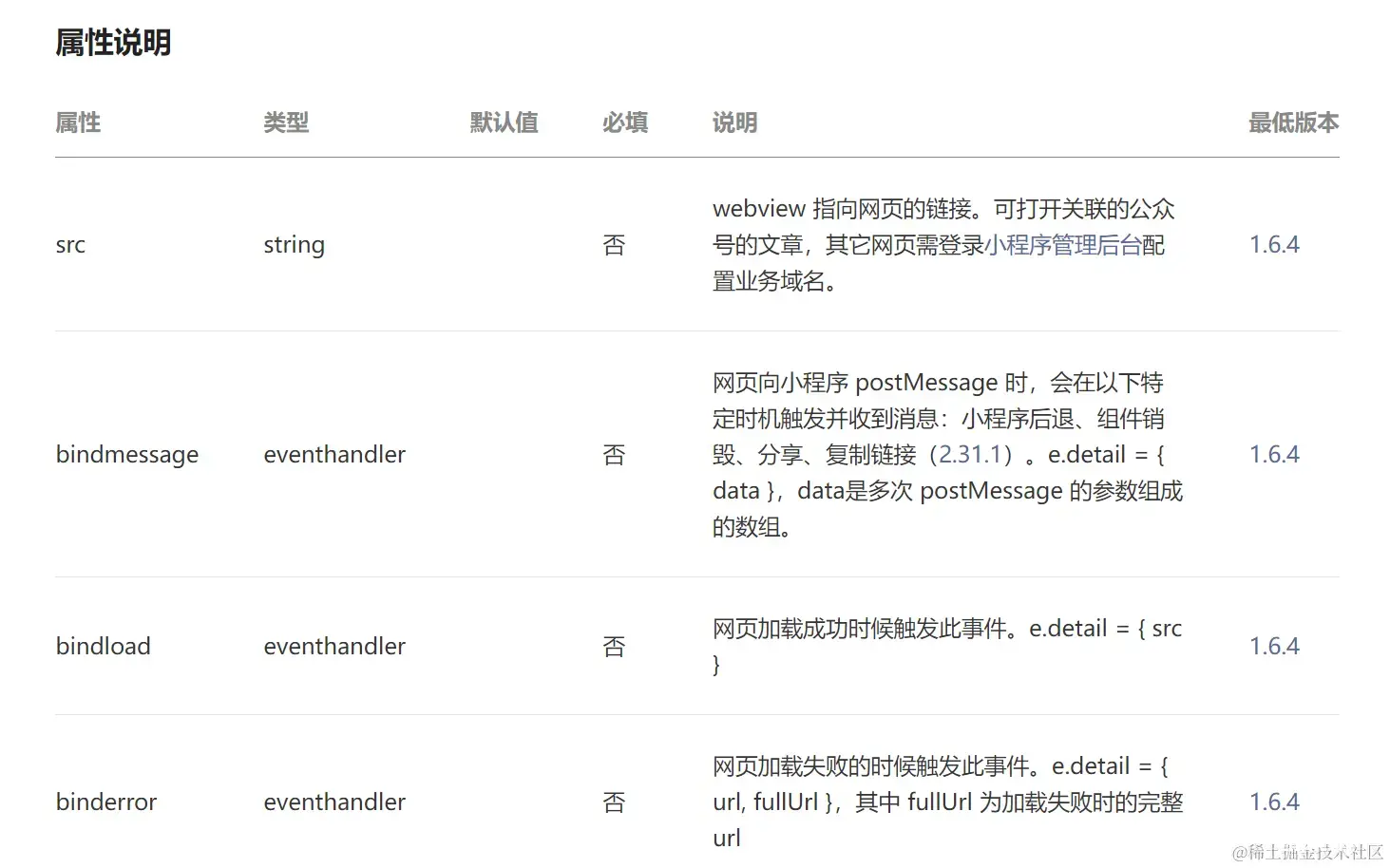
二、标签的用法
web-view 承载网页的容器。会自动铺满整个小程序页面,不能像iframe那样能设置某个区域
直接使用标签即可 <web-view src="xxxxxxxxxx"></web-view>

三、父子传参数
父传子(本地系统传到被嵌入的H5页面):
//这是小程序页面 <web-view src="{ {webUrl}}"/>
//这是H5页面created() { // H5获取token const wxobj = {} window.location.href.replace(/([^?&=]+)=([^&]+)/g, (_, k, v) => (wxobj[k] = v)) if ( wxobj.token) { store.commit( 'user/setToken', wxobj.token) } }
小程序用url拼接过去,H5页面通过window.location.href.replace获取到内容
子传父(H5传给小程序):
注意: 在H5系统(被嵌入) 需要安装官方的weixin-js-sdk包,步骤如下:
(1)安装:
pnpm add weixin-js-sdk
(2)使用的页面引入:
import wx from "weixin-js-sdk";
(3)使用传参给父:
wx.miniProgram.postMessage({ data: { token } });
本地系统接收(小程序)
<web-view src="{ {webUrl}}" bindmessage="getMessage"/>
//接收网页数据 getMessage: function (res) { let token = res.detail.data; this.setData({ token }); },
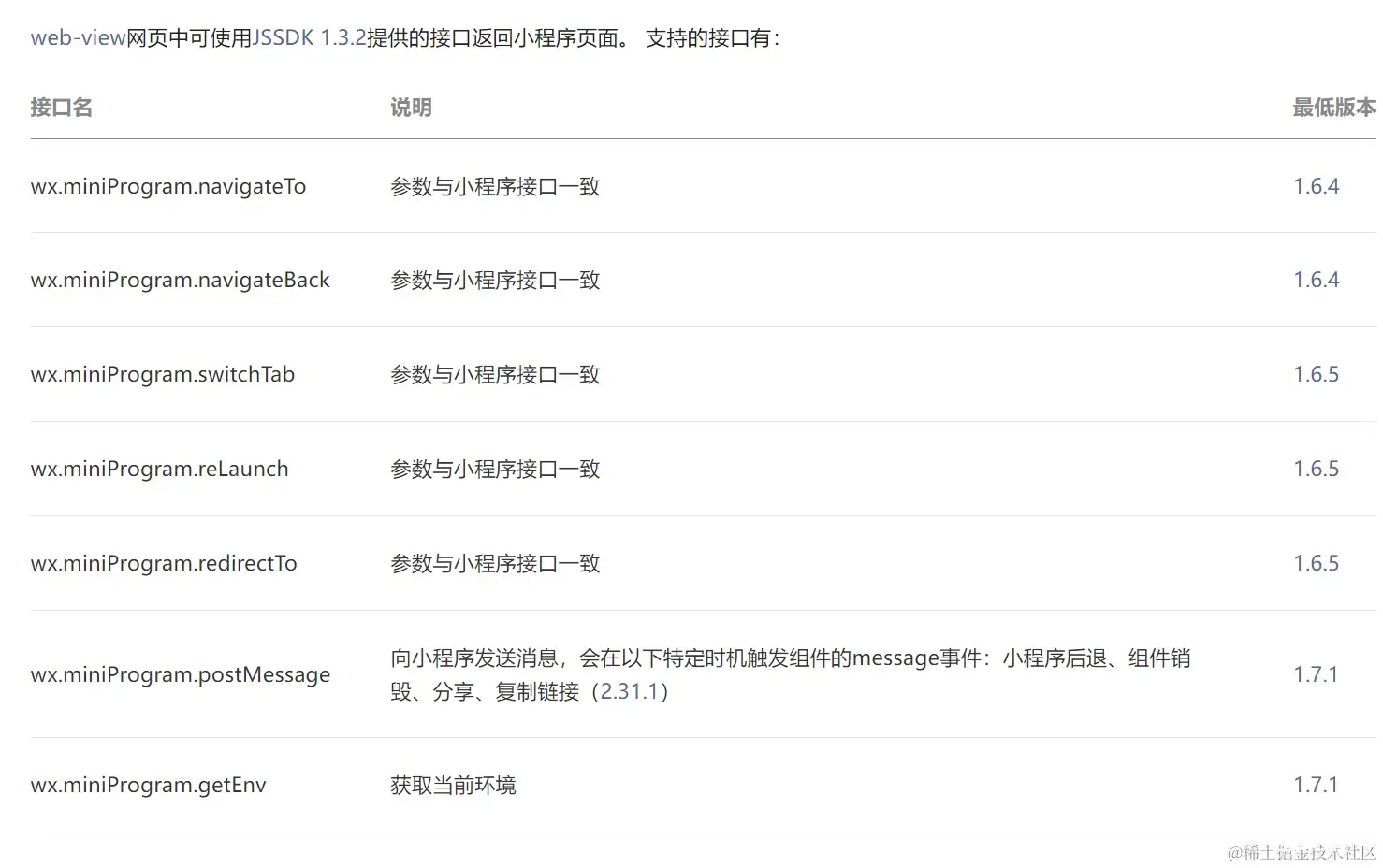
四、 H5 跳转回小程序。
需要用到上面引入的weixin-js-sdk包
const name = '天天'wx.miniProgram.navigateTo({ url: `/pages/my/my?name=${ name}` , // 小程序地址 success () { console.log('question success') }, fail (error) { console.log(error) }})
父系统能拿到?后面的传参数
onLoad(option) { this.name = JSON.parse(option.name); },
更多weixin-js-sdk包的API可以去官网查:点击跳去

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。