微信小程序-webview分享
、昔年 2024-06-20 15:03:03 阅读 94
项目背景
最近有个讨论区项目需要补充分享功能,希望可以支持在微信小程序进行分享,讨论区是基于react的h5项目,在小程序中是使用web-view进行承载的
可行性
目标是在打开web-view的页面进行分享,那就需要涉及h5和小程序的通讯问题,查看官方文档:
网页向小程序 postMessage 时,可以通过bindmessage获取post的信息只有在特定的场景下才会触发bindmessage,例如小程序后退、组件销毁、分享、复制链接等,刚好满足分享的场景

h5端如何post信息

基于postMessage和bindmessage进行开发
h5代码
注意:我这里是为了方便演示,所以点击按钮才post内容,可以结合自身需求,也可以在加载成功就post数据
环境区分:通过判断是否在小程序环境navigator.userAgent.includes(“miniProgram”)动态判断是否有miniProgram:if (!window[“wx”] || !window[“wx”].miniProgram) { return }post信息
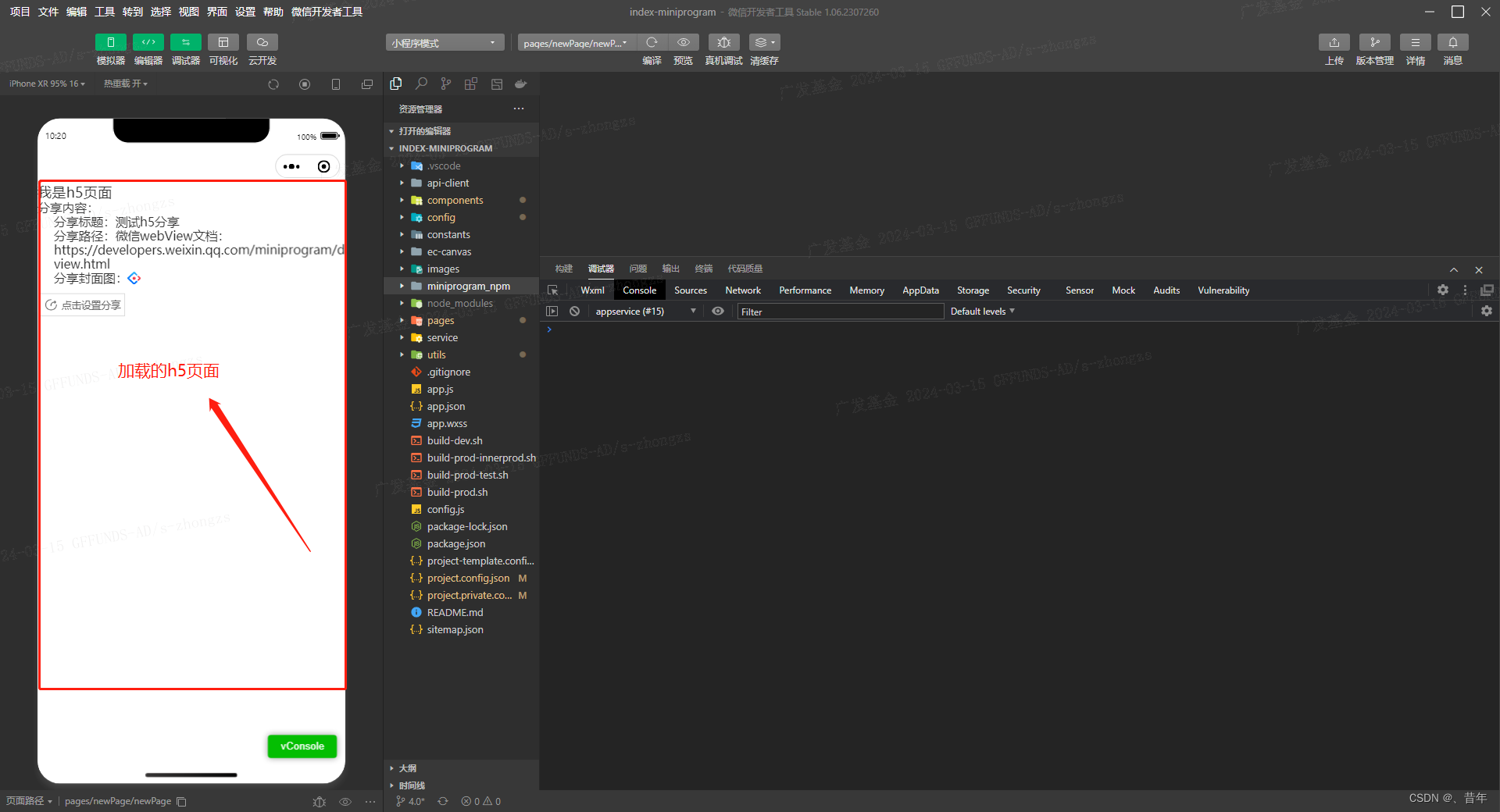
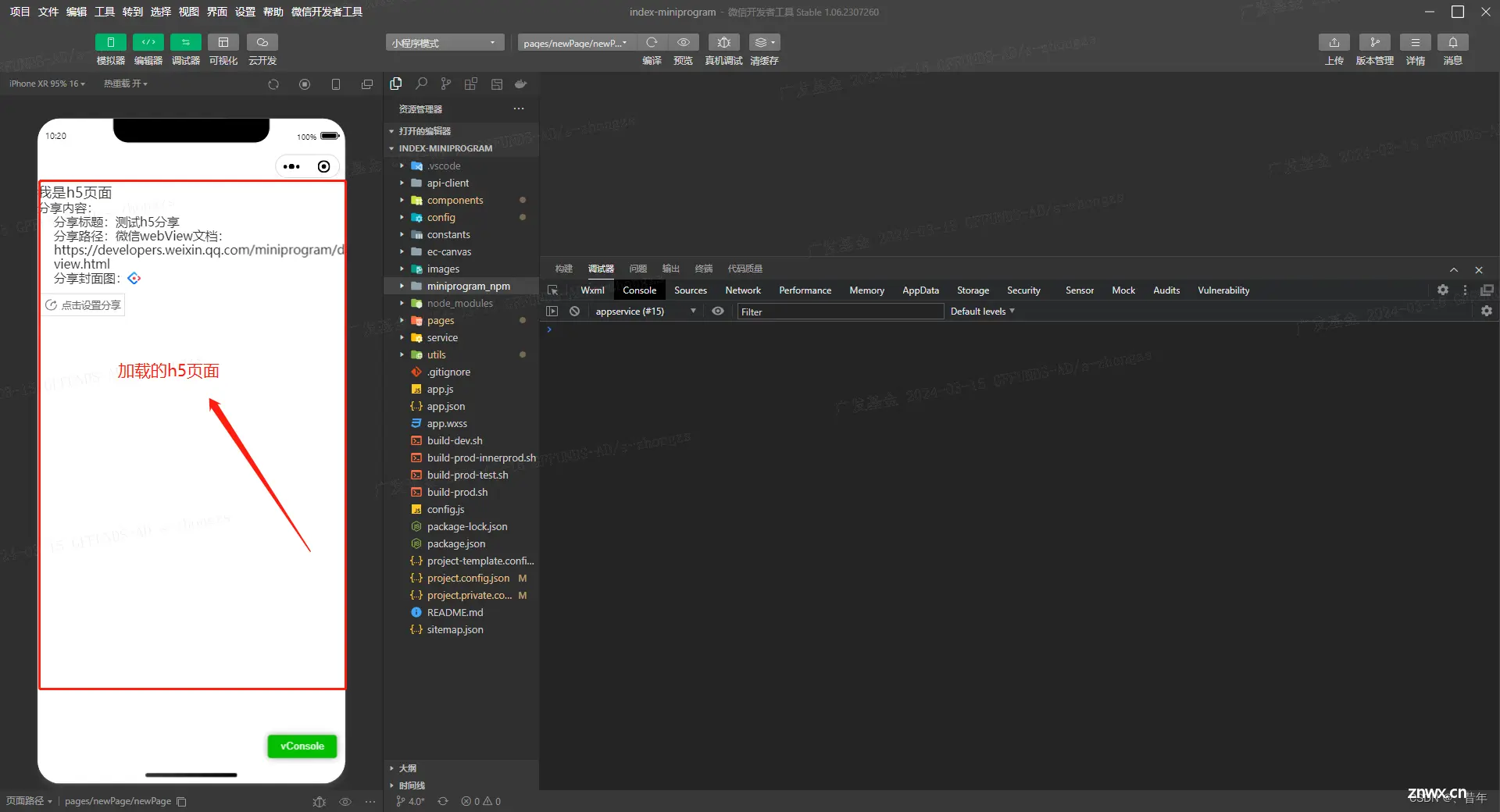
import React from "react"import "./WebView.less"const shareData = { title: "测试h5分享", path: "https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html", imageUrl: "https://gw.alipayobjects.com/zos/rmsportal/KDpgvguMpGfqaHPjicRK.svg",}const WebView = () => { const handleSetShareOptions = () => { // 判断是否再微信小程序环境 const userAgent = navigator.userAgent const isInMiniProgram = userAgent.includes("miniProgram") if (!isInMiniProgram) { return } if (!window["wx"] || !window["wx"].miniProgram) { return } window["wx"].miniProgram.postMessage({ data: shareData, }); } return <div className="web-view-page"> <div className="title">我是h5页面</div> <div className="share-content"> <div className="content"> <div className="content-title">分享内容:</div> <div className="main"> <div className="item">分享标题:{ shareData.title}</div> <div className="item">分享路径:微信webView文档:{ shareData.path}</div> <div className="item">分享封面图:<img src={ shareData.imageUrl} alt='' className='icon-btn' /></div> </div> </div> </div> <div onClick={ handleSetShareOptions} className="share-container"> <img src={ require("./icon-share.png").default} alt='' className='icon-btn' /> <span>点击设置分享</span> </div> </div>}export default WebView
小程序代码
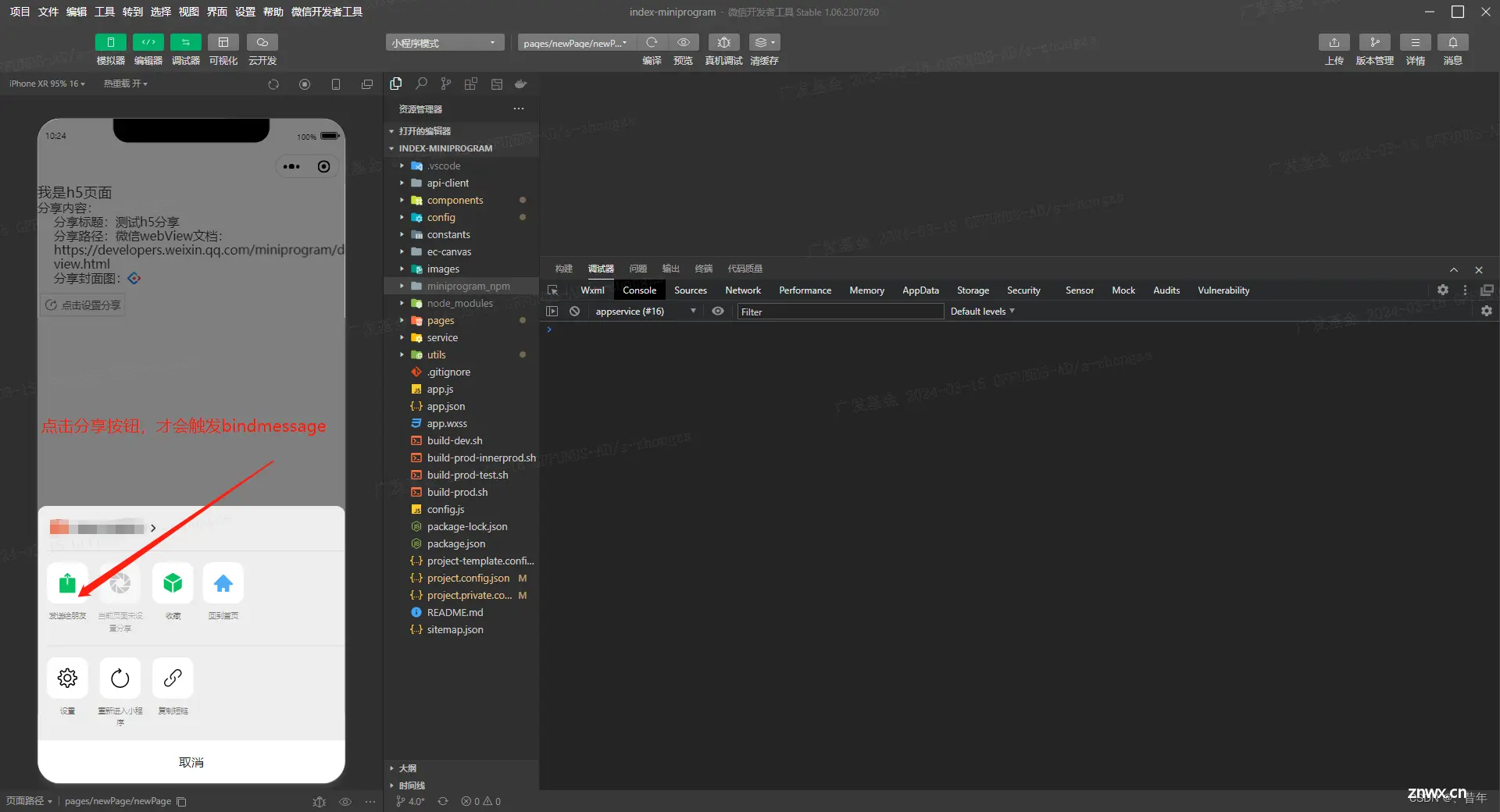
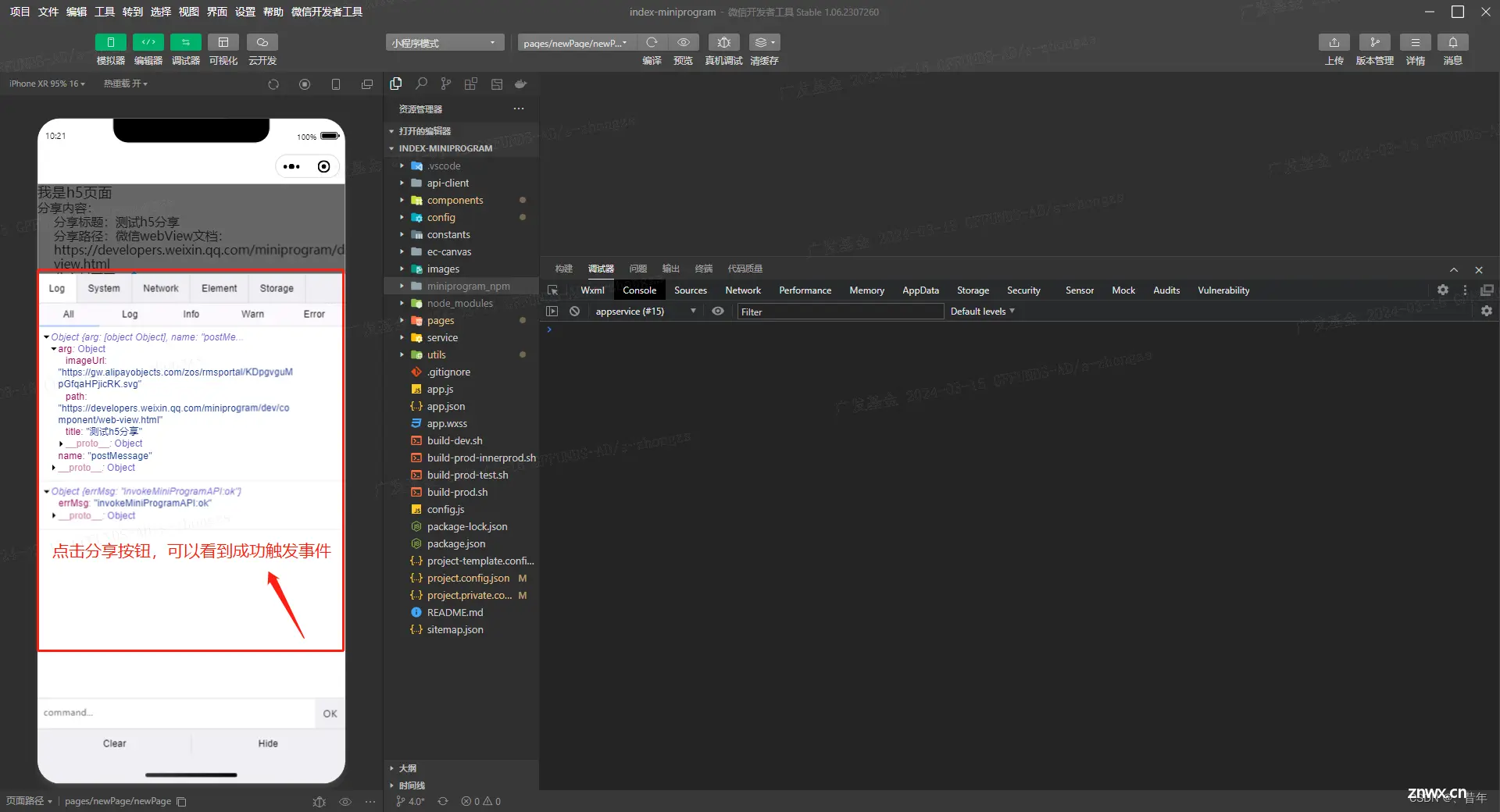
这个newPage是用于承载所有的h5页面的,url应该都是读路由的数据,这里为了方便样式,直接给url赋默认值动态读取url:在onLoad时候,获取options的url,并进行赋值获取h5 post的信息,有两个点需要注意 e.detail.data是一个数组,post的数据会保存在该数组中,所以需要取data的最后一个数据处理展示分享url的拼接:需要注意的是,我们分享出去的是小程序,并不是h5,所以用户点击进来的肯定还是小程序,所以url的拼接需要把当前的newPage路径带上,然后真正的路径通过路由参数拼接,最终在onLoad通过options获取,也就是上面的第二步 path: /pages/newPage/newPage?url=${path}, 特别注意,这时候在h5页面点了分享按钮,其实也是不会响应,还记得bingmessage的触发时机吗,只有我们点击了分享按钮,才会触发bingmessage获取信息,记得一定要点击分享按钮
<web-view src="{ {url}}" bindmessage="handleGetMessage" />
Page({ data: { url: 'http://localhost:3001/64/html5-bbs/web-view', isOverShare: true, shareOptions: { title: "", path: "/pages/index/index", imageUrl: "" }, }, onLoad(options = { }) { if (!options.url) { return } this.setData({ url: options.url}) }, onShareAppMessage() { return this.data.shareOptions }, handleGetMessage(e) { let data = e.detail.data || [] if (!data.length) { return } const { title, path, imageUrl } = data[data.length - 1] this.setData({ shareOptions: { title, path: `/pages/newPage/newPage?url=${ path}`, imageUrl, } }) console.log('%c [ ]-157', 'font-size:13px; background:pink; color:#bf2c9f;', this.data.shareOptions) },})
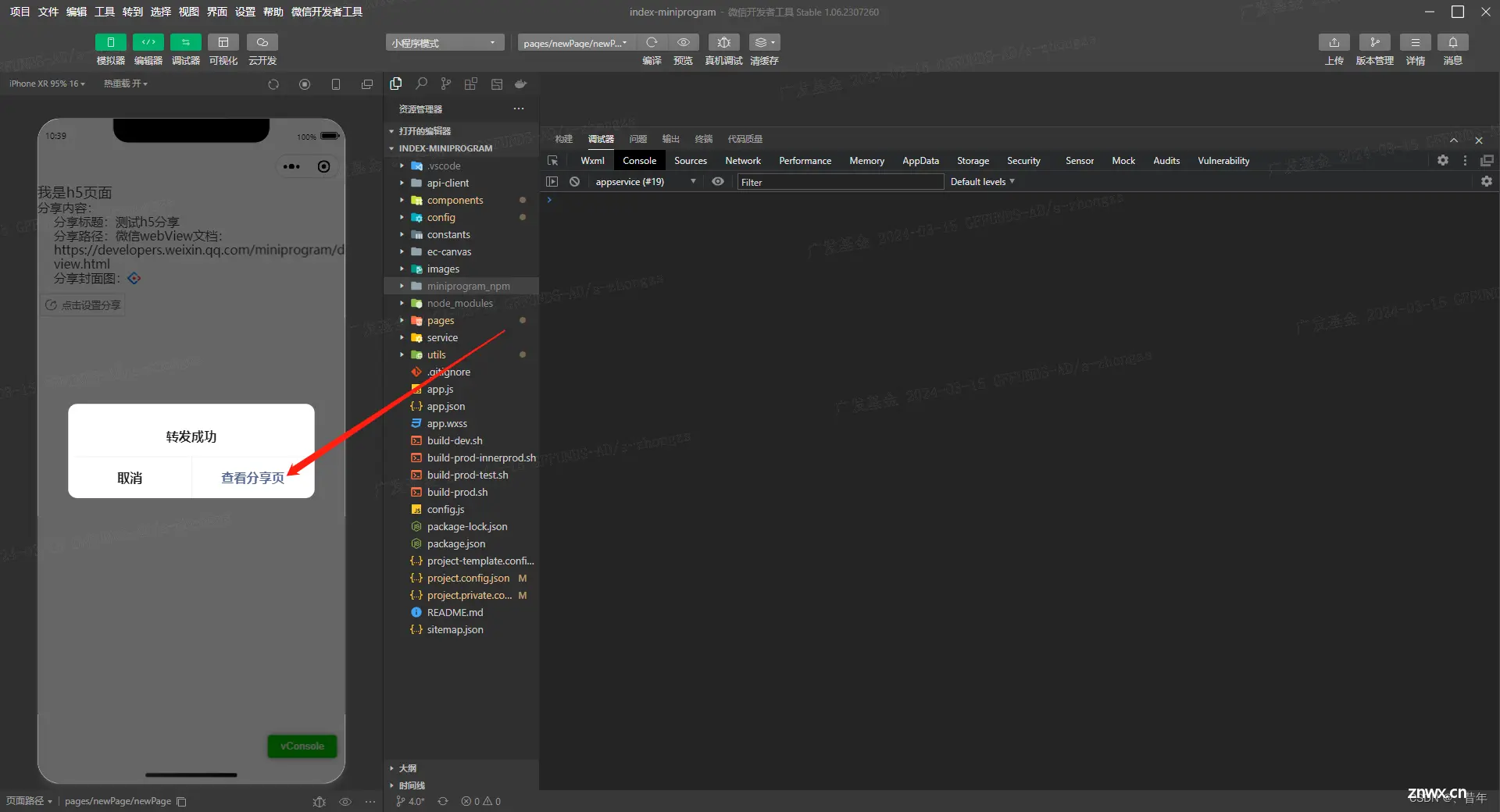
效果展示





声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。