2024年前端最全前端程序员简历模板整理和下载(1),写得太好了
2401_84438160 2024-06-20 14:33:03 阅读 63
结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

https://www.oschina.net/translate/writing-a-killer-software-engineering-resume

这个模板很赞,符合我前篇文章提到几个要点,简洁工整、重点突出、条理清晰。很多人简历上喜欢写自己的技能树,我觉得没必要,多写写你做过的东西,别人会更感兴趣。
作者前面的个人信息,教育背景,技能树都是一概而过。最主要的是他的工作经历和项目经验。当然这跟个人经历有关了。没有Word版本,只有这个图片模板。
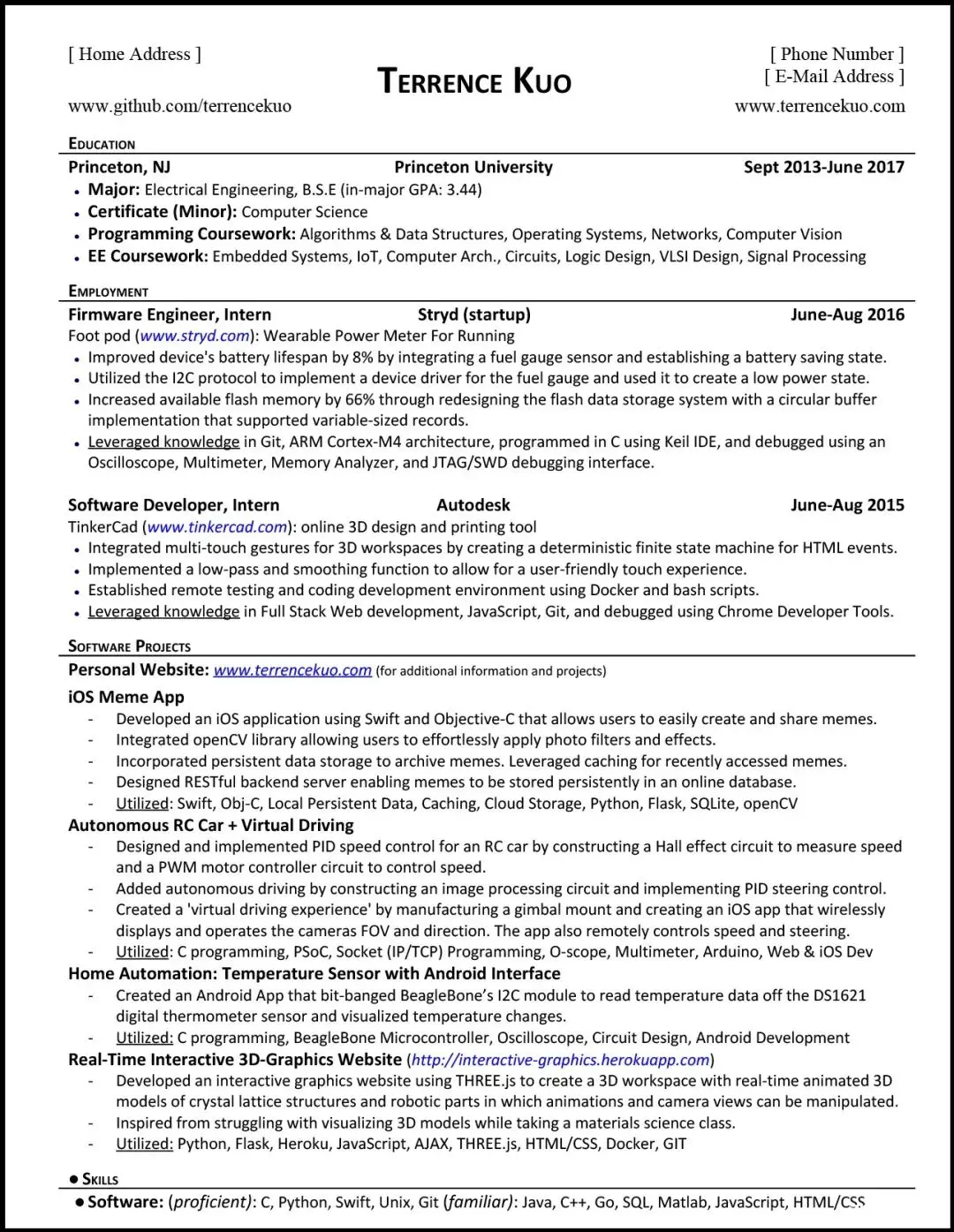
4、外国求职模板
https://careercup.com/resume

顺着第三个的模板,我摸出了这个同样很赞的模板,不过也是老外的,作者的工作经历放最前面,重点突出,后面就是他的教育背景、项目经验和技能树了。需要说明的是,老外的模板字体排版并不符合中文审美,我看中的是他的主次分明。有需要的记得调整文字和版面哦。有Word版本,见文末。
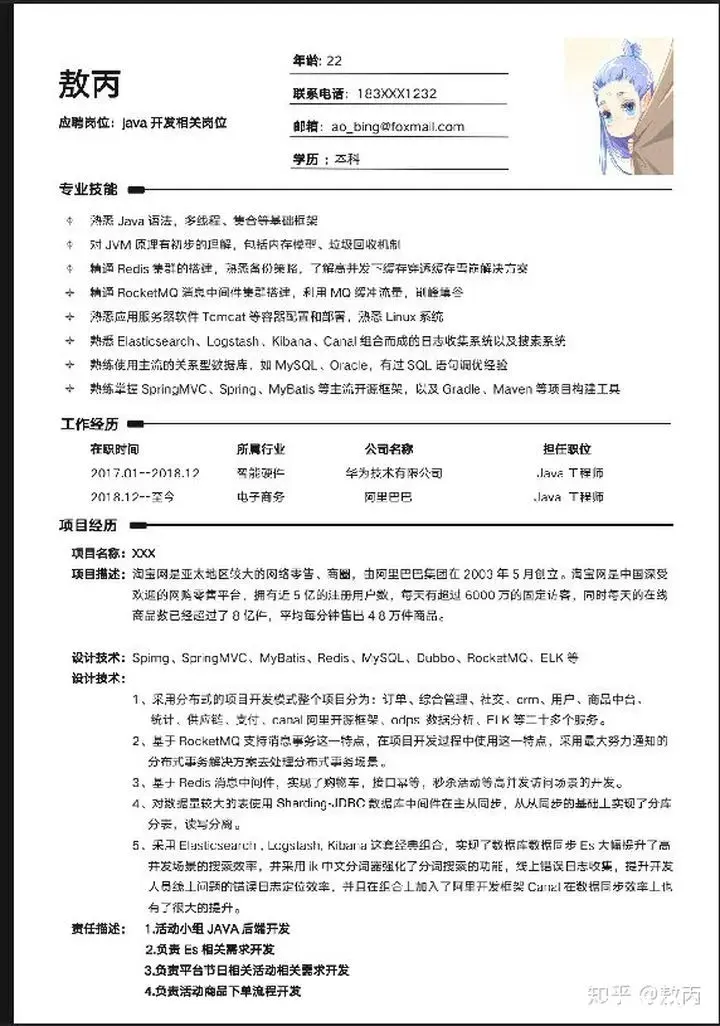
5、三太子敖丙
https://www.zhihu.com/question/23527137/answer/1008285022

建议把技能树放到项目经历后面。有Word版本,见文末。
6、mdnice在线简历
https://resume.mdnice.com/

还有其他四种模板可以选择,很简洁实用的模板,符合我心目中的简历。上图是模板4.有需要直接复制链接去看。
7、单页简历


网上找到的,个人认为有个性,参考设计版式,内容还需要调整。有30个,有Word版本,见文末。
8、Github

Github上的多星项目,自己根据不同模板制作不同版式,参考下面这个链接去找。
https://segmentfault.com/a/1190000038571000
总结
–
以上就是我整理的一些有用的简历模板,但重点还是我昨天的文章提到的几点,用心的简历一定能够看出来的。
上面有Word版本的简历模板,我已经整理好了放到网盘了。
❤️ 看完两件事
如果你觉得这篇内容对你挺有启发,我想邀请你帮我两个小忙:
JavaScript 和 ES6
在这个过程你会发现,有很多 JS 知识点你并不能更好的理解为什么这么设计,以及这样设计的好处是什么,这就逼着让你去学习这单个知识点的来龙去脉,去哪学?第一,书籍,我知道你不喜欢看,我最近通过刷大厂面试题整理了一份前端核心知识笔记,比较书籍更精简,一句废话都没有,这份笔记也让我通过跳槽从8k涨成20k。

如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。