
渲染器作为Web3D开发中的核心组件,深度集成了WebGL的所有功能,包括但不限于对复杂材质(如金属、玻璃等)、多种光源类型(点光源、平行光、环境光等)、精细阴影以及逼真反射的支持。本文将会记录渲染的基础用法。_t...

这篇博文详细介绍了Node.js的下载、安装与配置过程,为初学者提供了清晰的指南。读者通过该教程可以轻松完成Node.js的安装,了解相关配置和基本操作。文章首先介绍了Node.js的背景和应用场景,...

但是,如果您考虑一下,就会发现一个问题:实际的html元素创建组件时,组件不存在。因此,返回一个包含(forelement)键的对象,该键仅在组件已挂载。粗略地说,一个组件被创建,然后更新(可能很多次),...

对象只会保存唯一的值。这段代码首先提取对象数组中指定的属性值,然后检查这些值是否与数组长度相同。如果不同,说明有重复的属性值。js判断数组对象中某个值是否重复。在JavaScript中,可以使用。对象来检查数组中是否有重复值。_js判断...

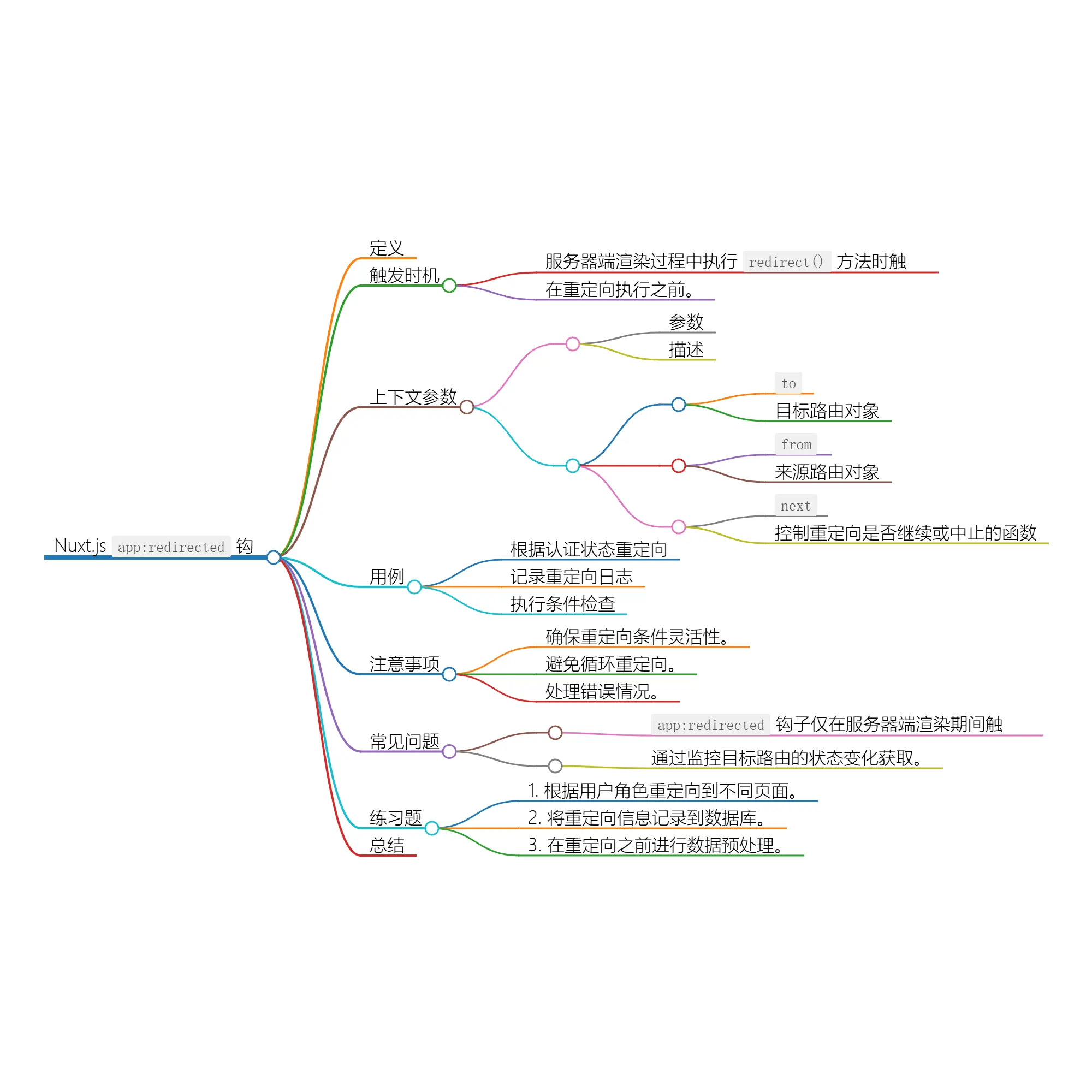
title:Nuxt.js应用中的app:redirected钩子详解date:2024/10/3updated:2024/10/3author:cmdragonexcerpt:app:redirected是Nuxt.js中的一个...

本文介绍了如何利用Three.js的WebGPURenderer渲染器,结合UV材质,实现3D场景中地面的反射效果。通过创建场景和相机、加载纹理、创建反射器、设置地面材质和网格,以及应用后处理效果,详细讲解了实现过程...

利用这个特性,我们可以将数组中的元素作为键存储到Map对象中,然后获取Map对象的键组成一个新数组,从而实现去重。当事件在DOM的某个元素上被触发时,这个事件会沿着DOM树向上传播,依次触发祖先元素上的同名事件处理...

title:Nuxt.js应用中的app:rendered钩子详解date:2024/10/2updated:2024/10/2author:cmdragonexcerpt:摘要:本文详细介绍了Nuxt.js应用程序中的app:r...

JSON-Viewer插件:json格式查看器。可以在页面中直接展示json格式的数据。_vue-json-viewer...

nodejs下载地址:国内下载镜像源。_nodejs国内下载地址...