
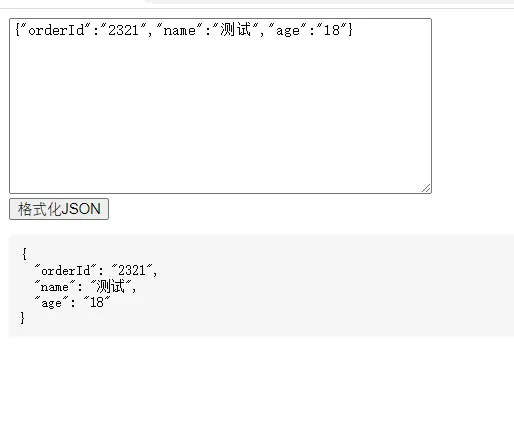
用户可以在文本框中输入JSON数据,然后点击\"格式化JSON\"按钮,就可以看到格式化后的JSON数据在页面上展示出来了。这样,格式化的JSON数据就会显示在指定的HTML元素中。获取JSON数据:首先,你需要...

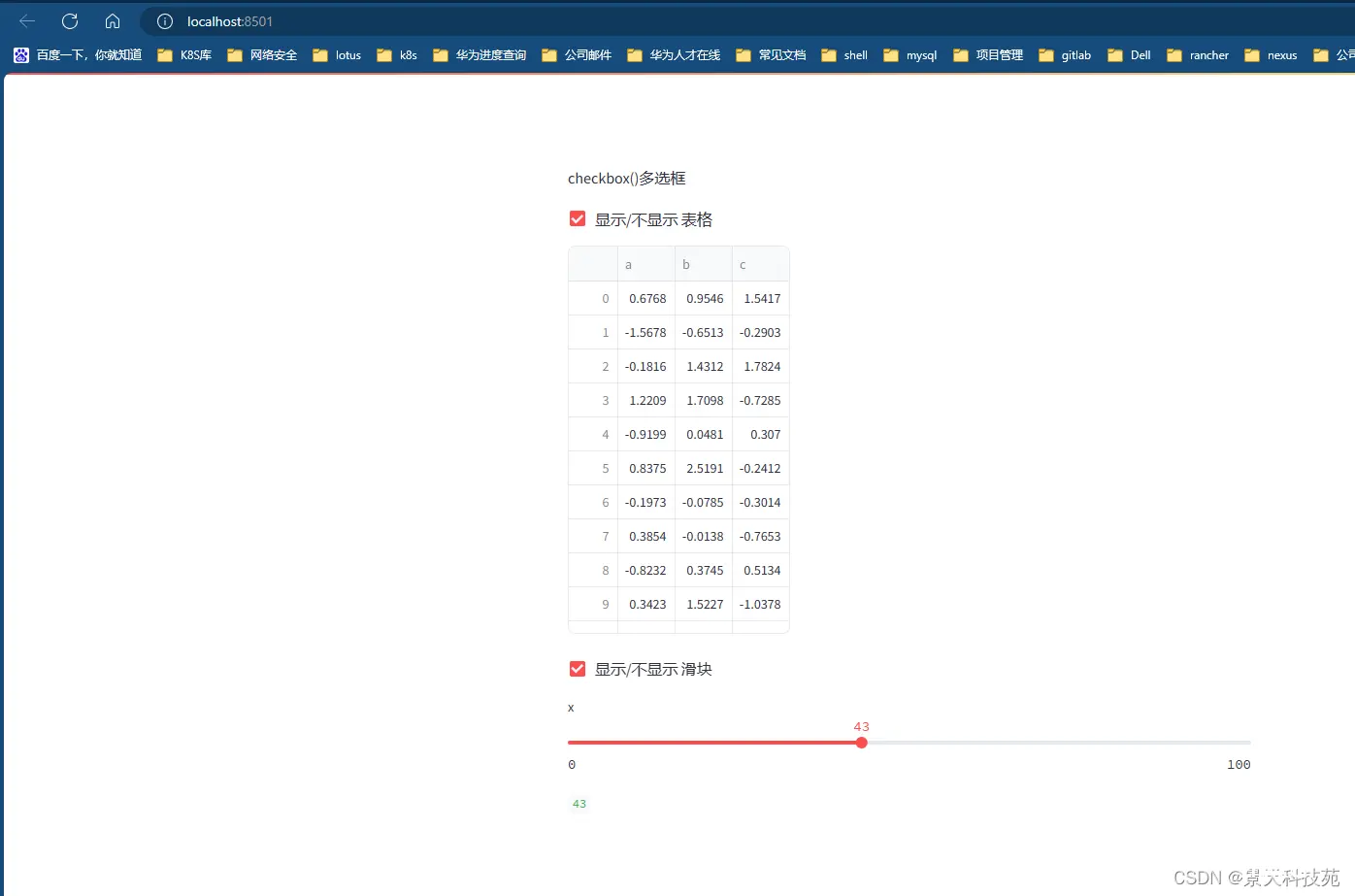
本文主要描述了streamlit,看完本文可快速建立自己的项目app~_streamlit...

这些基础知识点构成了Vue.js的核心框架,理解并掌握这些概念对于使用Vue.js开发现代Web应用至关重要。此外,Vue.js的生态系统提供了丰富的工具和资源,帮助开发者更高效地构建和管理应用。总的来说,Vue.j...

大家好,我是yma16,本文分享xss攻击——规避innerHtml过滤script等动态js节点。xss攻击XSS(Cross-SiteScripting)攻击是一种常见的网络安全漏洞,它允许攻击者将恶意的脚...

1,使用分片下载:将大文件分割成多个小块进行下载2,断点续传:实现断点续传功能,即在下载中途中断后,可以从已下载的部分继续下载,而不需要重新下载整个文件。3,进度条显示:在页面上展示下载进度,让用户清晰...

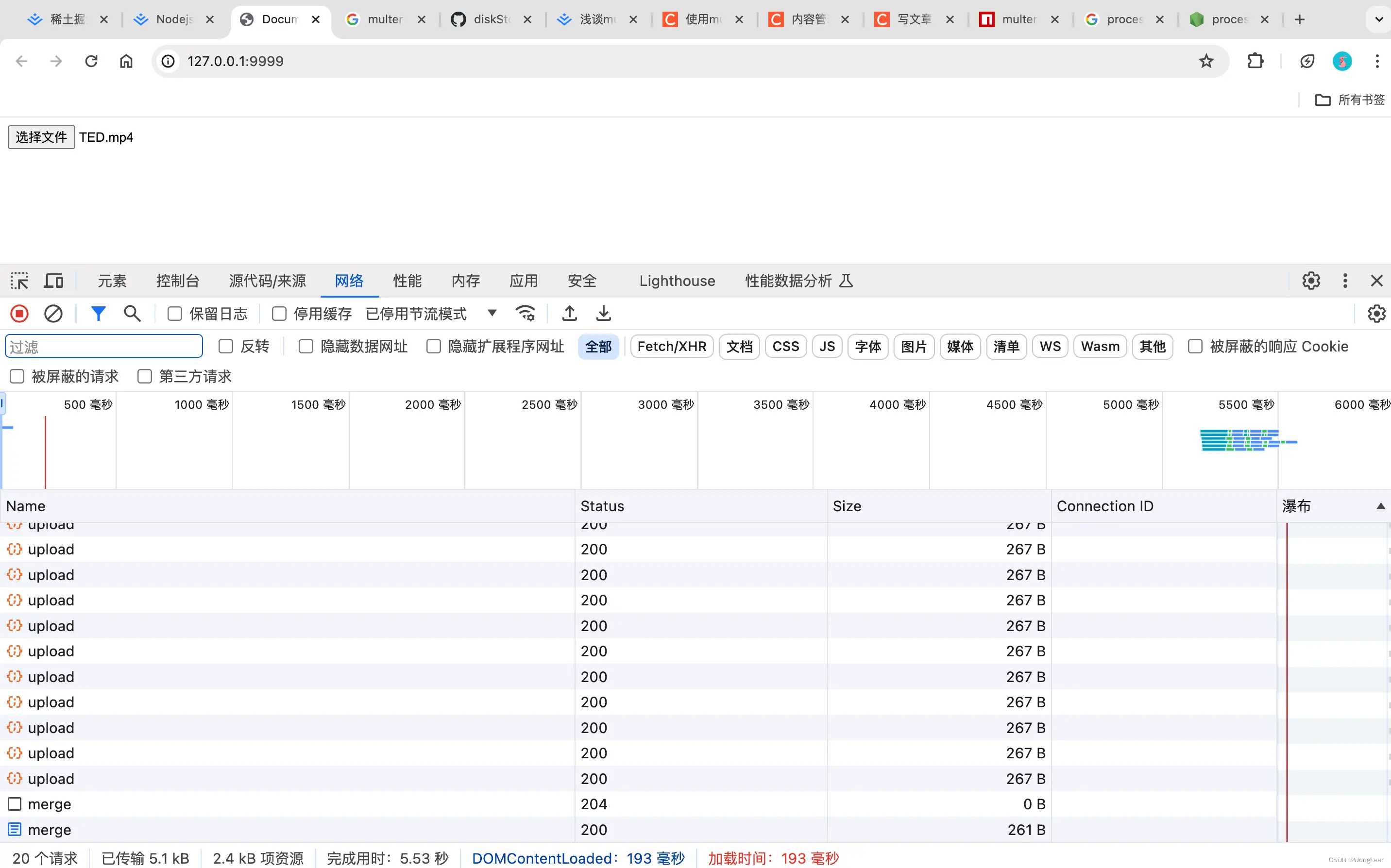
断点续传、大文件上传、前端大文件上传、nodejs大文件上传、文件分块、文件分片、文件切片、multer、cors、readFileSync、appendFileSync、切片合并_文件上传方案...

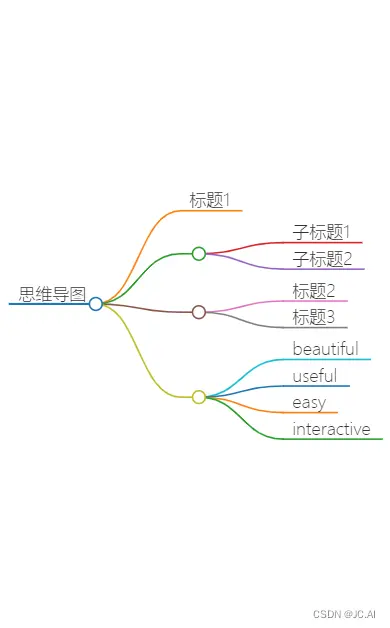
Vue3引入markmap思维导图,通过markdown解析成思维导图,集成到自己项目中,缩放、适应屏幕、下载_vue3思维导图插件...

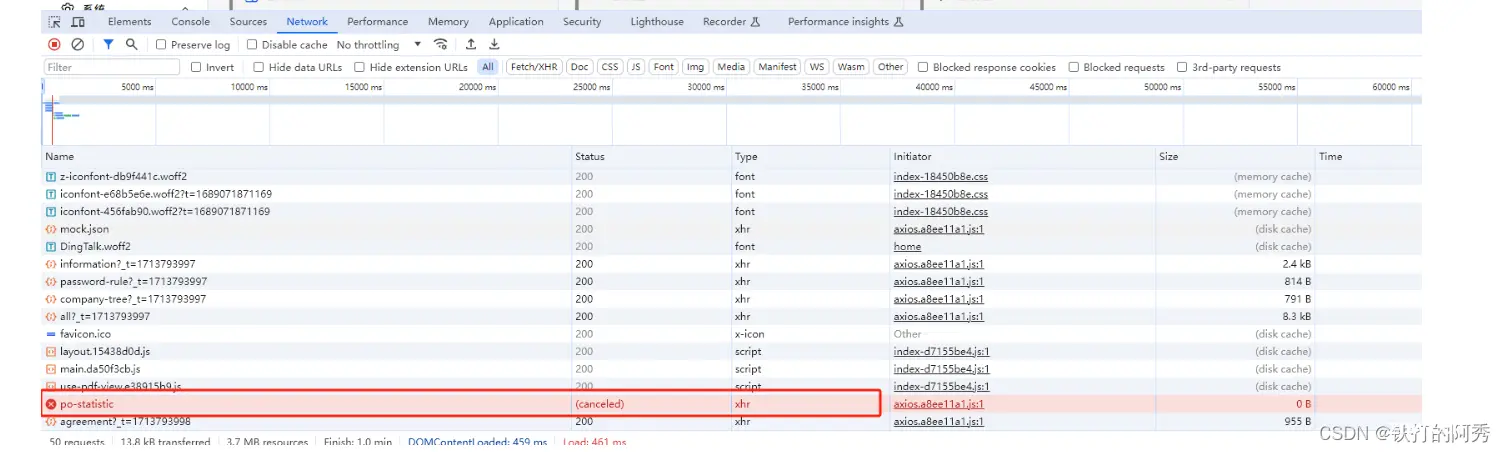
1、前端设置60s超时则取消2、后台接口响应时间过长,过长的原因统计的数据量多(实际也才17w多)_接口状态提示已取消,前端报请求超时...

Streamlit是一个免费的开源框架,用于快速构建和共享漂亮的数据科学Web应用程序。它是一个基于Python的库,专为机器学习工程师设计。数据分析工程师不是网络开发人员,他们对花几周时间学习使用这些框架来构建...

微信支付对接:vue前端调起支付时,提示error\'WeixinJSBridge\'isnotdefined_weixinjsbridgeisnotdefined...