
存机制描述一下二叉树,并说明二叉树的几种遍历方式?项目类问题技术栈比较搭,基本用过的东西都是一模一样的。快手终面喜欢问智力题,校招也是终面问智力题,大家要准备一下一些经典智力题。如果排列组合、概率论这些基础忘了,建...

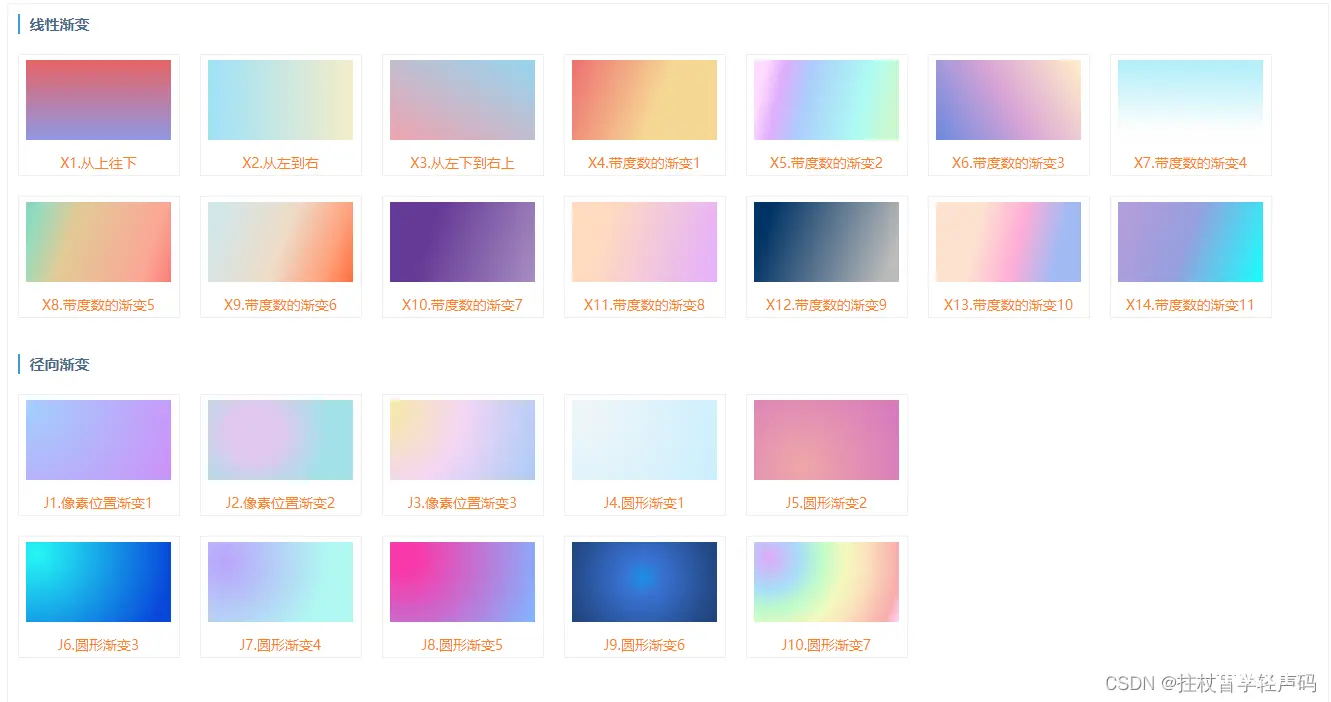
多种CSS渐变实例,CSS横向渐变,CSS径向渐变,CSS实现渐变,好看的渐变背景色,多种好看渐变效果图,好看样式demo,页面配色大全_css渐变色...

游戏主题网页制作,html网页轮播效果,鼠标移入移出点击特效,js实现幻灯片,html+css+js游戏网页设计与制作,web网页开发游戏主题含表单,DIV+CSS网页制作,天涯明月刀游戏主题网页制作,期末网页大作业...

自己做的AI聊天机器人界面,文字显示模仿人类手动输入的感觉,我觉得比微信还好看。_前端实现的文字一个一个输出效果...

通过在浏览器中打开这个示例,你可以看到一个简单的CSS3波浪效果。你可以根据需要调整容器的大小、颜色和动画效果来创建自己的波浪效果。这些示例只是展示了一些基本的CSS3波浪效果,你可以根据自己的需求进行调整和扩展,创造出更加独特的波浪效...

其实没有做多复杂的效果,连canvas都没用上,都是一些简单的平面变换,不过一段看似复杂的动画往往都是几个简单的变换拼接而成,所以我们逐步拆解,很简单的就能得到一个扭蛋机十连抽效果。我这边使用的是tailwi...

最近公众号有粉丝留言说想找一款数据大屏组件,这篇文章推荐的这款还不错,Vue/React都可以用。_datav开源...

/获取位置属性并启用//绘制函数//更新线条位置和形状的逻辑//清除画布//绘制三角形//请求下一帧动画//开始绘制动画。_前端粒子...

二.修改方法。_修改input的样式...
![HTML+CSS+JS实现京东首页[web课设代码+模块说明+效果图]](/uploads/2024/06/13/1718249587278047257.webp)
用时差不多一个星期,抽空把前端课设做完了。html代码量800+行,css代码量1200+行,因为有轮播图(加了100多行js代码)。京东首页用了2000行代码。里面避免不了有冗余的代码。大多数的常见知识点均已运用...