
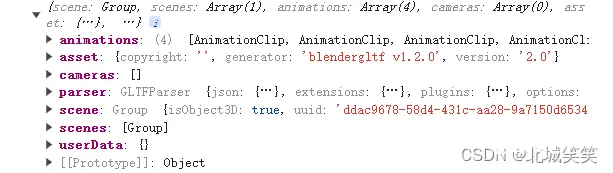
Three.js可以用来展示产品模型、建立交互式场景、游戏开发、数据可视化、教育和培训等等_threejs加载glb模型...

不止vue,不限技术栈,vue2、vue3、react、.net以及原生js均可实现。_vue实现实时录音转文字...

Ref适用于简单数据管理,如计数器,通过.value访问和修改数据;而Reactive适合处理复杂对象数据,使整个对象都变成响应式,方便管理对象属性的变化。_vue3refreactive...

vue前端简单实现无缝循环滚动自动播放,滚动条上下滚动,鼠标悬停,从鼠标滚动到哪里开始滚动_vue-j-scroll...

文章讲述了如何在前端使用JavaScript和XLSX库,结合Vue框架,实现表格数据的样式化导出到Excel,并提供了导出时的合并单元格、枚举值映射以及打印功能,包括使用window.print()和vue-pr...

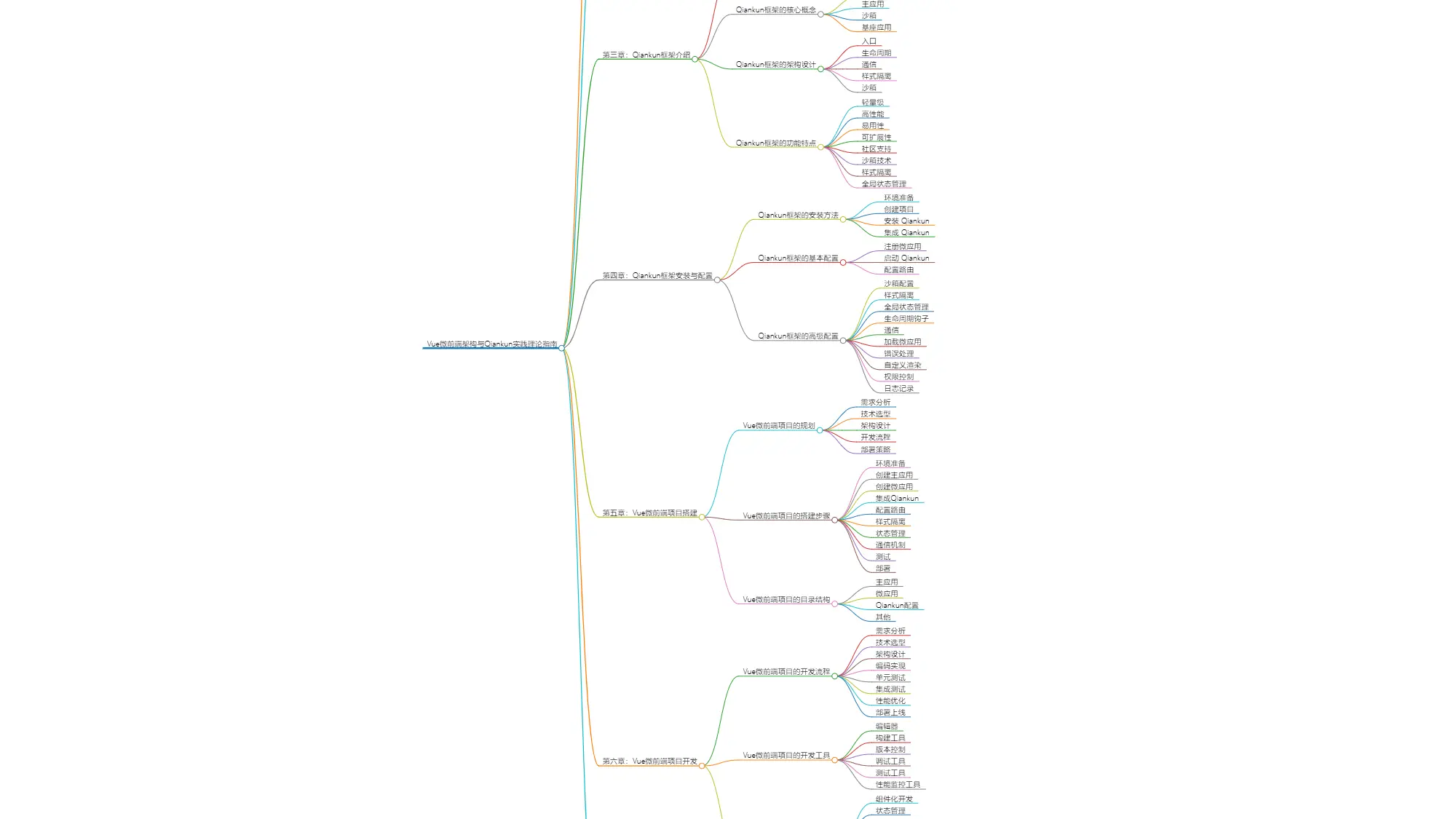
这篇文章介绍了微前端架构概念,聚焦于如何在Vue.js项目中应用Qiankun框架实现模块化和组件化,以达到高效开发和维护的目的。讨论了Qiankun的原理、如何设置主应用与子应用的通信,以及如何解决跨域问题和优化集成过程,从而实现前端应用的灵活扩展与组织。...

1.v-for遍历避免同时使用v-if2.v-for中的key绑定唯一的值3.v-show与v-if对性能的影响4.妙用计算属性5.使用防抖与节流控制发送频率6.路由守卫处理请求避免重复发送请求7.使用第三...

借助webSocket全双工通信的方式来实现web客户端之间的语音通话,解决网上能找到的一个代码使用之后只能听到“嘀嘀嘀”杂音的问题_网页端实现语音通话...

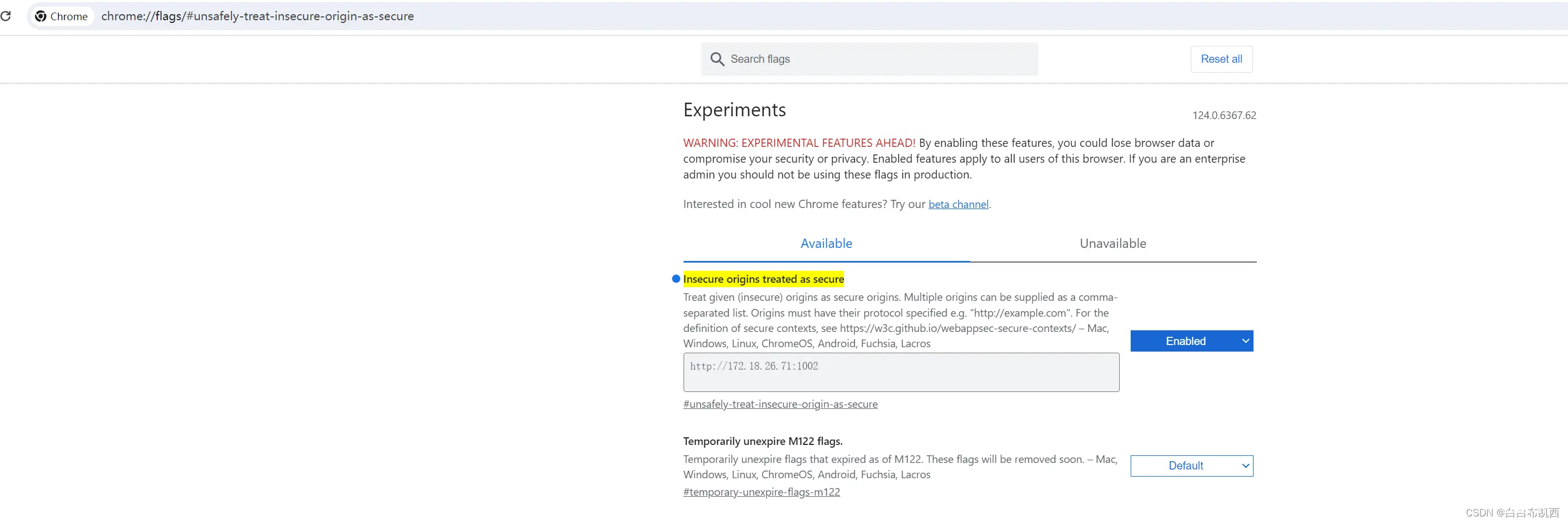
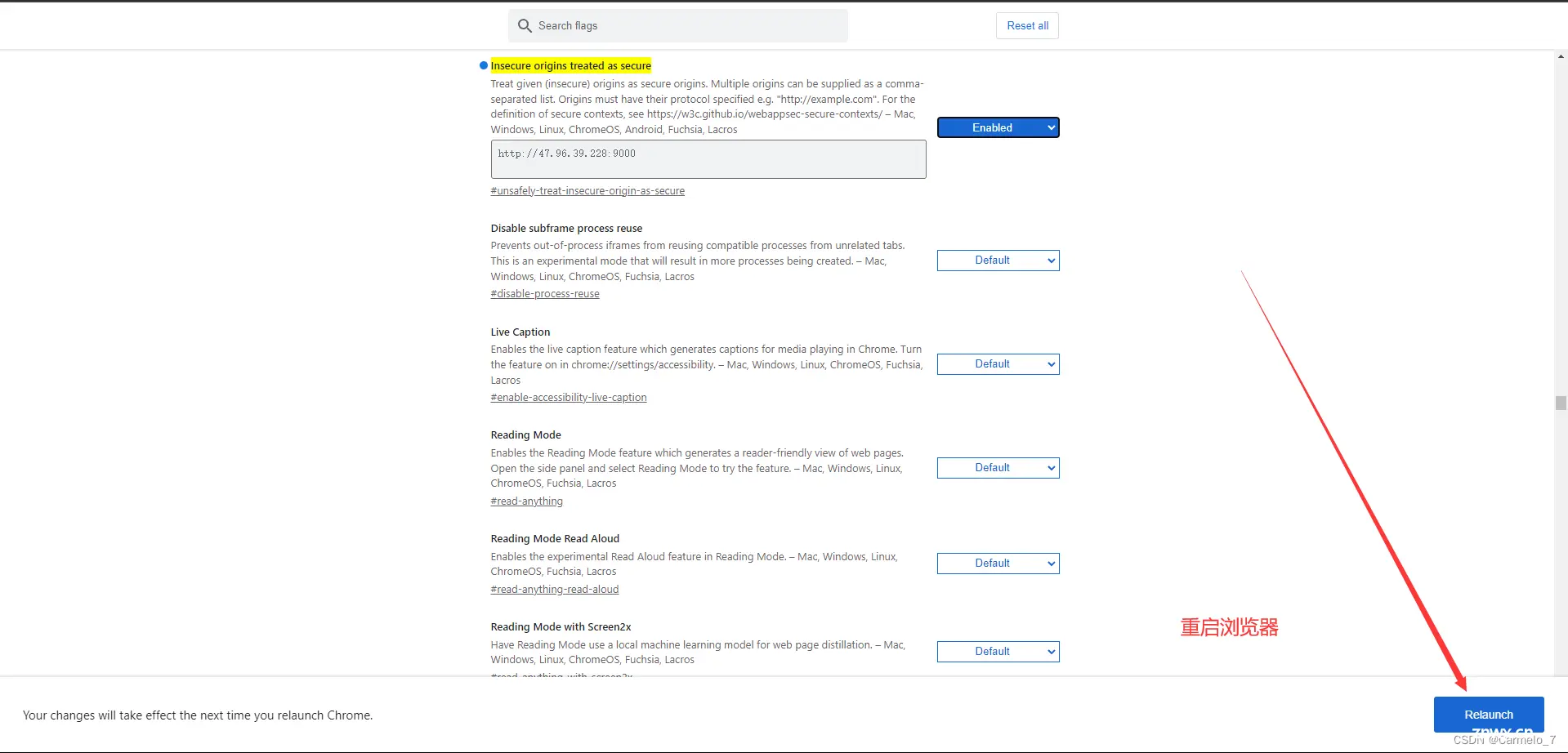
uniapp项目在浏览器运行,有可能调用某些接口会出现跨域问题,通过三种方案给大家解决浏览器请求接口的跨域问题。_uni-appvue3h5前端配置代理...

最近公众号有粉丝留言说想找一款数据大屏组件,这篇文章推荐的这款还不错,Vue/React都可以用。_datav开源...