
2024-10-26 17:07:02
上次接触5G还是在大唐杯的时候,为了比赛没有理解3GPP协议,只表面地学习了物理层层面,也忘得有点多了,如果考虑运营商的网络工程师或者云网运维岗位得重新温习了吐槽一下通信计网这块儿老本行真的有点文科主要了解了一下...

2024-10-25 11:35:02
文章主要区分了串口通信电路中CH340N在接3.3V和5V时的两种不同设计方案。_ch340n...

2024-10-25 09:37:01
数据传输:一个进程需要将它的数据发送给另一个进程资源共享:多个进程之间共享同样的资源。通知事件:一个进程需要向另一个或一组进程发送消息,通知它(它们)发生了某种事件(如进程终止时要通知父进程)。进程控制:有些进程...

2024-10-24 14:07:01
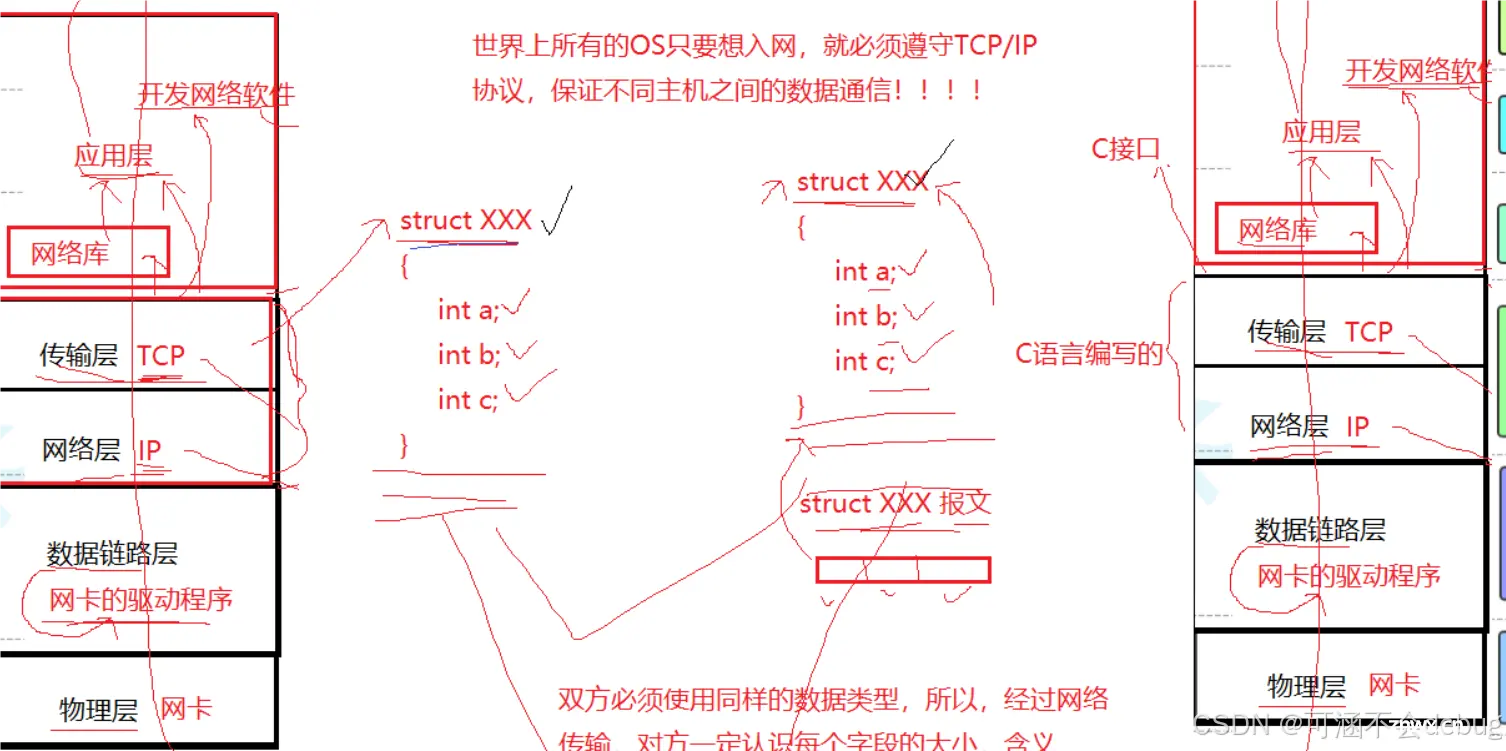
本文主要讲解了网络通信的基础知识,有关于协议和通信原理的知识...

2024-10-22 08:37:02
💬hello!各位铁子们大家好哇。今日更新了Linux进程间通信的内容。...

2024-10-21 12:05:01
本文还有配套的精品资源,点击获取简介:串口通信广泛应用于嵌入式系统和工业控制领域,C#通过System.IO.Ports命名空间使用SerialPort类来实现串口的发送和接收功能。本程序解析包括初始化串口...

2024-10-20 16:33:01
QtWebAdmin是基于QtWebApp+QJsonWebToken+SQLite的前后端分离轻量级C++快速开发框架,以QtWebApp作为底层cppweb,前端采用layui。QtWebAdmin内置部门管理...

2024-10-20 11:33:01
🍑个人主页:Jupiter.🚀所属专栏:Linux从入门到进阶。...

2024-10-18 13:33:01
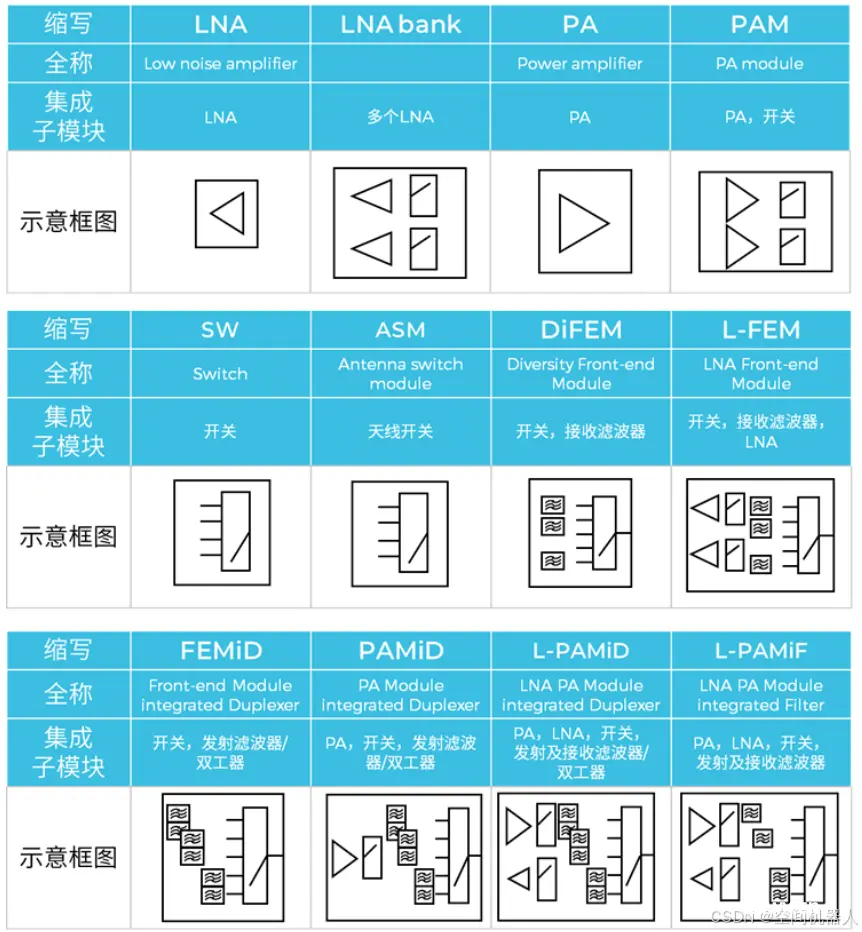
段的信号发射和接收,确保设备在不同频段下保持高效的通信性能。_lna和fem...

2024-10-18 10:35:01
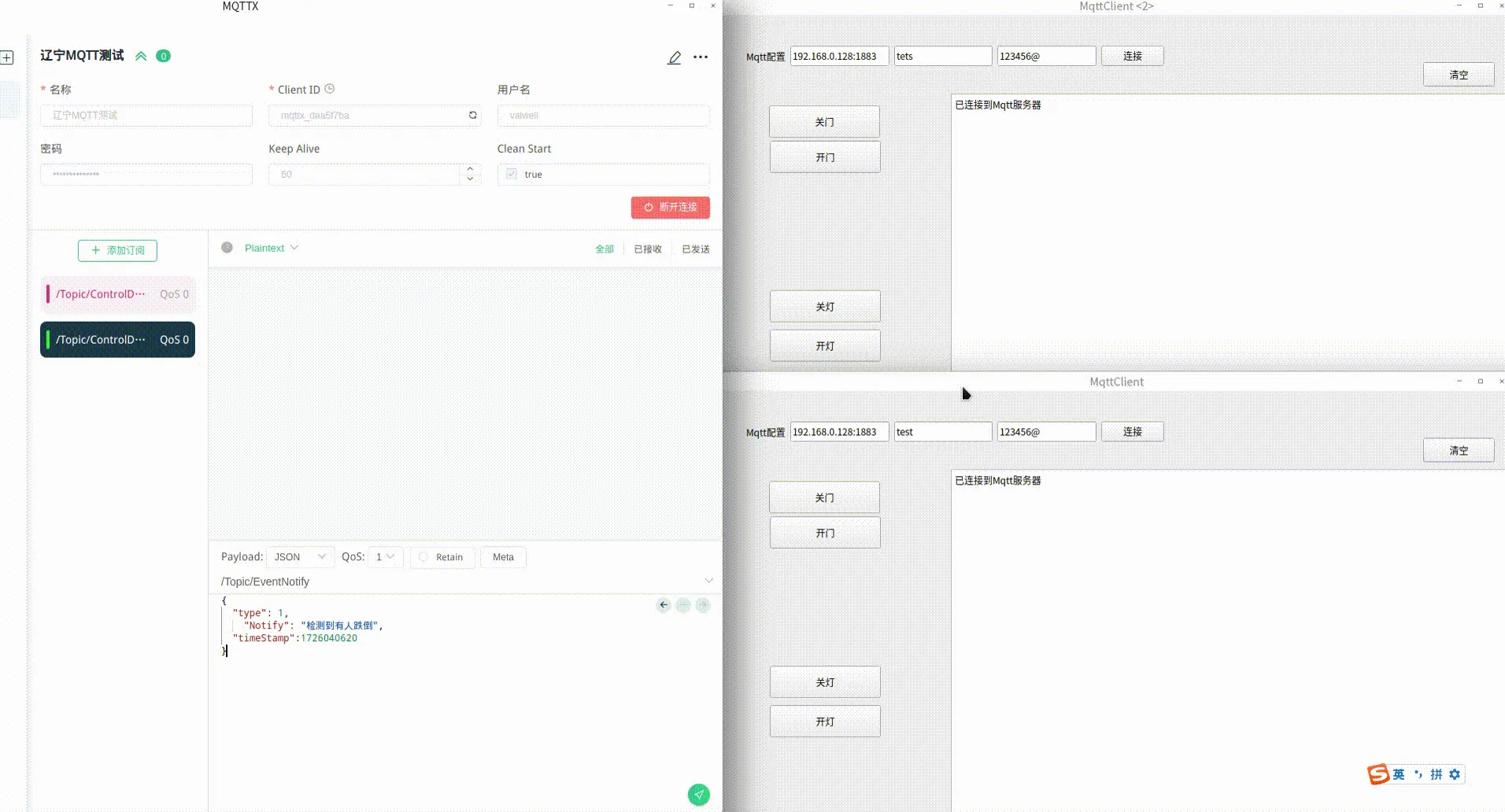
相比于直接使用TCP,MQTT提供了更高层次的抽象和功能,使得消息的传递更加灵活、可靠和高效。特别是在物联网和低带宽网络环境中,MQTT的优势更加明显。_qtmqtt...