Three.js第2篇,Three.js加载glb / gltf模型,Vue加载glb / gltf模型(如何在vue中使用three.js,vue使用threejs加载glb模型)
北城笑笑 2024-06-16 08:05:02 阅读 51
简介:Three.js 是一个用于在 Web 上创建和显示 3D 图形的 JavaScript 库。它提供了丰富的功能和灵活的 API,使开发者可以轻松地在网页中创建各种 3D 场景、模型和动画效果。可以用来展示产品模型、建立交互式场景、游戏开发、数据可视化、教育和培训等等。这里记录一下如何在Vue项目中使用Three.js

Three.js ~ 第 2 篇 —— Three.js加载glb / gltf模型
Three.js如何加载GLB / GLTF模型文件(多看注释)?
一. 先看一下效果(这里加载的是两个模型)

二. 首先,引入threejs 以及 定义需要使用到的 变量
// 引入Three.js库import * as THREE from "three";//查看是否引入成功console.log(three) // 引入轨道控制器import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";// 引入GLTFLoader// 新版本GLTFLoader位置,新版本的Three.js中,许多模块已经移动到了 jsm 目录下import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader'; //旧版本GLTFLoader位置import { GLTFLoader } from "three/addons/loaders/GLTFLoader.js";//定义变量let scene, renderer, camera;
三. 初始化渲染器
初始化渲染器;就是模型需要渲染的大小,可自行创建,也可获取元素后,设置成元素的大小;这里获取元素,设置成元素的大小。initRenderer();function initRenderer() { const sheepBox = document.getElementById("sheep_box"); // 初始化渲染器 renderer = new THREE.WebGLRenderer({ antialias: true }); // 设置像素比 renderer.setPixelRatio(window.devicePixelRatio); // 设置渲染器尺寸 renderer.setSize(sheepBox.clientWidth, sheepBox.clientHeight); // 将渲染器的 canvas 元素添加到容器中 sheepBox.appendChild(renderer.domElement); // 设置渲染器尺寸 // renderer.setSize(window.innerWidth, window.innerHeight); // 将渲染器添加到DOM // document.body.appendChild(renderer.domElement);}这里首先获取要渲染的容器元素(sheepBox div 元素),然后通过new THREE.WebGLRenderer({ antialias: true })方法创建一个新的WebGL渲染器实例(renderer),然后设置像素比(window.devicePixelRatio),以便在不同的设备像素比下正确显示渲染结果,再设置渲染器的尺寸,将其大小设置为容器元素的实际尺寸,通过获取容器元素的 clientWidth 和 clientHeight 属性来实现,最后将渲染器的 canvas 元素添加到容器中。
注意事项:
注意这里window才有innerWindth和innerHeight,元素没有innerWindth和innerHeigh;所以 元素.innerWidth 这个写法是无效的,因为 innerWidth 不是 DOM 元素的属性,而是用于浏览器窗口(window)的属性,用于获取窗口的内部宽度(即视口宽度,不包括滚动条);这里元素使用clientWidth,这个属性返回元素的像素宽度,包括内边距(padding),但不包括边框(border)和外边距(margin)。
四. 初始化场景
初始化场景;就是创建一个3d场景对象,这里使用new THREE.Scene()方法创建了一个新的Three.js场景对象,并将其赋值给变量scene;并设置背景颜色0xa0a0a0initScene();function initScene() { // 初始化场景 scene = new THREE.Scene(); // 场景的背景颜色 scene.background = new THREE.Color(0xa0a0a0);}这里创建了一个新的THREE.Scene对象,并将其赋值给变量scene。接下来,为场景设置了背景颜色 0xa0a0a0。
五. 初始化相机
初始化相机;就是你看到的角度,模型距离屏幕的位置,以及模型的垂直位置等initCamera()function initCamera() { // 初始化相机 camera = new THREE.PerspectiveCamera( 45, // 设置透视相机的角度,单位为度 // 设置相机剪裁面的大小,即窗口的宽除以高 window.innerWidth / window.innerHeight, 1, // 设置近距裁剪面到相机距离 1000 // 设置远距裁剪面到相机距离 ); // 设置相机位置 // 这里设置为距离地面2米的正上方,距离地面5米 camera.position.set(1, 2, -5);}这里使用new THREE.PerspectiveCamera(...)方法创建一个透视相机实例。传入的参数包括摄像机视图的垂直夹角(vFov)、焦距(focalLength)、近眼距离(near)和远眼距离(far)。这些参数会影响相机生成的图像的透视效果。然后使用camera.position.set(...)方法设置相机的初始位置。这里设置了X轴、Y轴和Z轴的位置,分别对应于水平、垂直和近远距离。
六. 初始化控制器
初始化控制器;就是是用于操纵相机和场景的交互性功能,如缩放、平移和旋转相机。initControls();function initControls() { // 初始化控制器 const controls = new OrbitControls(camera, renderer.domElement);}这里使用new OrbitControls(camera, renderer.domElement) 创建了一个 OrbitControls 实例,并将相机和渲染器的 DOM 元素作为参数传递给它。这意味着用户可以通过鼠标或触摸设备操作三维空间中的相机,以控制视角和位置。
七. 初始化需要加载的模型
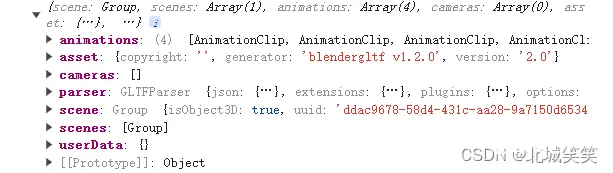
初始化需要加载的模型;就是用来加载并显示一个名为"Soldier.glb"的模型。initModels();function initModels() { const loader = new GLTFLoader(); loader.load("/models/Soldier.glb", function (glb) { 打印查看模型文件 console.log(glb); scene.add(glb.scene); });}这里先使用new GLTFLoader()创建一个loader;然后调用GLTFLoader的load方法,传入两个参数:模型文件的URL("/models/Soldier.glb")和一个回调函数;回调函数将在模型加载完成后执行。最后通过scene.add(gltf.scene)方法,将加载完成的模型添加到场景中(即Vue.js应用程序的渲染场景)。
可以看到控制台,打印成功,拿到glb模型,然后添加渲染。最后,就可以在页面对3d场景进行交互操作。

八. 监听拖拽窗口事件,在事件触发时,重新绘制
监听窗口缩放window.addEventListener("resize", function () { const sheepBox = document.getElementById("sheep_box"); // 设置相机视野比 camera.aspect = sheepBox.clientWidth / sheepBox.clientHeight; // 更新投影矩阵 camera.updateProjectionMatrix(); // 设置渲染器尺寸 renderer.setSize(sheepBox.clientWidth, sheepBox.clientHeight); // // 设置相机视野比 浏览器、window的可视宽高 // camera.aspect = window.innerWidth / window.innerHeight; // // 设置渲染器尺寸 浏览器、window的可视宽高 // renderer.setSize(window.innerWidth, window.innerHeight);});
九. 如果是加载压缩后的glb / gltf 文件,则需要添加解压文件和解压步骤
加载压缩后的glb / gltf文件需要在项目中配置解码器,draco,具体操作步骤如下:
1. 首先需要解码文件,直接去github上下载,地址如下
draco

https://github.com/google/draco
2. 提取draco中的重要文件,放在public文件下,方便使用
对于 DRACO 解码器相关文件,只需要将以下文件放置在您的项目中:
draco_decoder.wasm: 这是 DRACO 解码器的 WebAssembly 文件。draco_decoder.js: 这是 DRACO 解码器的 JavaScript 封装文件。draco_wasm_wrapper.js: 这是用于包装和加载 DRACO 解码器 WebAssembly 文件的 JavaScript 文件。
这些文件是用于在浏览器中解码 DRACO 压缩的模型数据的必要文件。可以将这些文件放置在项目的 public 目录下的一个名为 draco 的子目录中,然后在代码中使用相对于根目录的路径来指定 DRACO 文件的位置,以便 GLTFLoader 能够正确加载和使用解码器。
3. 想直接拿draco文件,在这
Draco功能代码文件

https://download.csdn.net/download/weixin_65793170/89122540?spm=1001.2014.3001.5503
4. draco文件的具体引用
//创建一个新的Draco实例 const dracoLoader = new DRACOLoader(); // 设置 DRACOLoader 的路径,通常是 DRACO 压缩库的路径 // 请替换为您的实际路径 dracoLoader.setDecoderPath("/draco/"); // 将 DRACOLoader 实例传递给 GLTFLoader loader.setDRACOLoader(dracoLoader);
5. 全部代码,加载压缩的glb / gltf模型文件(初始化需要加载的模型)
function initModels() { const loader = new GLTFLoader(); //创建一个新的Draco实例 const dracoLoader = new DRACOLoader(); // 设置 DRACOLoader 的路径,通常是 DRACO 压缩库的路径 // 请替换为您的实际路径 dracoLoader.setDecoderPath("/draco/"); // 将 DRACOLoader 实例传递给 GLTFLoader loader.setDRACOLoader(dracoLoader); loader.load("/models/forest_house.glb", function (glb) { // console.log(glb); scene.add(glb.scene); // const clip = glb.animations[1]; // mixer = new THREE.AnimationMixer(glb.scene); // // const action = mixer.clipAction(clip).play(); // const action = mixer.clipAction(clip); // action.play(); });}
十. Three.js支持的颜色格式?
.Color(0xa0a0a0); .Color("#8080ff") .Color("red")
十一. 如何全局使用Three.js
1. 在main.js中引入Three.js库以及所需的组件
import * as THREE from 'three';import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls';import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader';
2. 在Vue的原型链上设置全局变量,以便在整个应用中可以访问到Three.js及其组件
Vue.prototype.$THREE = THREE;Vue.prototype.$OrbitControls = OrbitControls;Vue.prototype.$GLTFLoader = GLTFLoader;
3. 这样做后,可以在整个Vue应用的任何地方使用
通过以下方法,来访问Three.js库this.$THREEthis.$OrbitControlsthis.$GLTFLoader
更多操作
Three.js官网

https://threejs.org/
创作不易,感觉有用,就一键三连,感谢(●'◡'●)
上一篇: 基于YOLOv8/YOLOv7/YOLOv6/YOLOv5的动物识别系统(Python+PySide6界面+训练代码)
本文标签
Vue加载glb / gltf模型(如何在vue中使用three.js Three.js第2篇 vue使用threejs加载glb模型) Three.js加载glb / gltf模型
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。