
黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!所有项...

在本教程中,我们将逐步构建一个简单的贪吃蛇游戏。这个项目适合初学者,可以帮助你理解HTML、CSS和JavaScript的基础知识,并掌握如何将它们结合起来创建一个完整的游戏。_简易贪吃蛇代码html...

黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!所有项目都...

这是一个简单的商城网站,代码部分为HTML+CSS和少量JS代码。_css画一个手机...
![[HTML]Web前端开发技术25(HTML5、CSS3、JavaScript )JavaScript基础消息对话框告警框确认框提示框命名规范1标识符2关键字3保留字注释标识符和变量——喵喵画网页](/uploads/2024/08/20/1724112304054085652.webp)
本文介绍了JavaScript编程的基础知识,包括程序概念、标识符和变量、运算符、控制结构、函数定义以及消息对话框(警告框、确认框和提示框)的使用。还涉及了HTML事件处理器的应用和如何动态指定特定对象的事件处理...

1.给每一个按钮的back层添加==span元素作为背景==。2.span元素的数量是==letcount=25*parseInt(back.clientHeight/height);==。当hover...

这个小练习也来源于b站up小K师兄,大家可以通过下面的链接学习哦~up讲的非常详细。纯CSS写一个简单酷炫的照片墙效果~先看一下这个照片墙的效果:1.鼠标没有放到图片上时,照片同比例,每张照片都有倒影的效果。2...

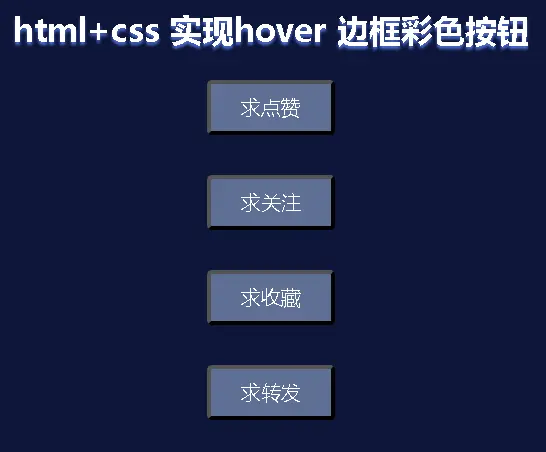
10个html+css+js绚丽按钮合集,每个链接后面附具体代码,可以一键复制,查看效果。_html好看的按钮动画代码...

这是一个,hover后按钮边框变彩色的效果。附具体代码,深入理解,彻底掌握!可以一键复制,查看效果。_设置padding的hover颜色...

CSS-图片如何铺满div_img平铺撑满div...