
在计算机科学中,语法糖(syntacticsugar)是指编程语言中可以更容易地表达一个操作的语法。它可以使程序员更加容易地使用这门语言,使操作变得更加清晰、方便,或者更加符合程序员的编程习惯。具体来说,语法糖...

摘要:目前OpenTinyHUICharts已经成功落地在华为内部100多个产品中,持续提升了用户的可视化体验。本文分享自华为云社区《OpenTinyHUICharts正式开源发布,一个简单、易上手的图表组件库》,作者:OpenTiny。引言...

title:使用defineNuxtComponent`定义Vue组件date:2024/8/9updated:2024/8/9author:cmdragonexcerpt:摘要:本文介绍了在Nuxt3中使用defineNuxtCom...

一、大模型的相关问题描述1、大模型\"幻觉\"问题描述2、大模型\"时效性\"问题描述3、大模型\"数据安全\"问题描述二、RAG检索增强生成1、RAG引入2、RAG关键组件3、LL...

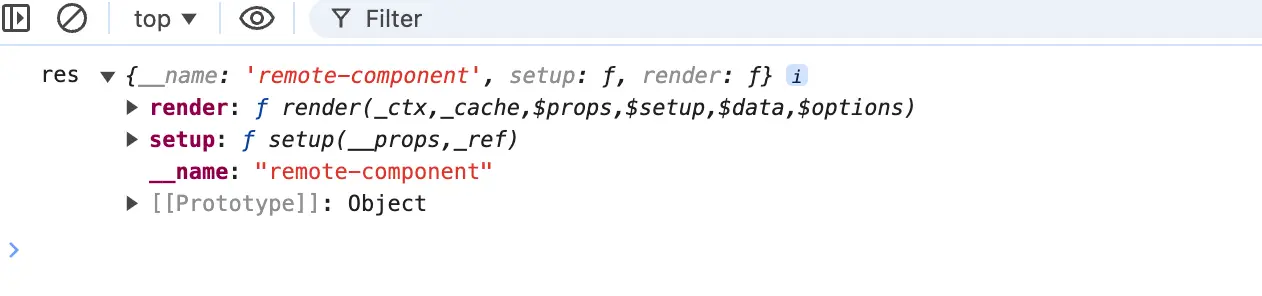
前言在一些特殊的场景中(比如低代码、减少小程序包体积、类似于APP的热更新),我们需要从服务端动态加载.vue文件,然后将动态加载的远程vue组件渲染到我们的项目中。今天这篇文章我将带你学会,在vue3中如何去动态加载远程组件。欧阳写了一本开源电子书vue...

dagre-d3安装使用,有基础配置项说明,流程图组件示例,代码直接可复用_dagre-d3...

Vue3表单组件el-form校验规则rules属性_vue3rules...

本文介绍了el-date-picker组件中pickOptions的强大之处,并通过一个需求场景,用代码逐步进行了需求分析和代码说明,为实现类似场景提供参考和帮助。_el-date-picker获取值...

本文介绍了Vue2和Vue3中父组件如何通过`ref`属性或`setup`函数调用子组件的方法,包括Vue2的实例引用和Vue3的直接调用方式。...

ElementUI因其简洁高效的设计风格、丰富多样的组件和良好的响应式设计,而备受广大测试开发的青睐,已逐渐成为各类测试平台首选的组件库,赶快学起来吧!_element组件库...