
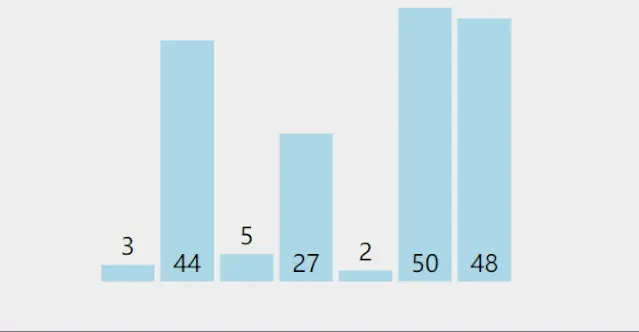
1.0冒泡排序的实现+动态演示图2.0选择排序的实现+动态演示图3.0堆排序的实现+动态演示图4.0插入排序的实现+动态演示图5.0希尔排序的实现+动态演示...

此Python脚本是一个自动化工具,用于根据存储在磁盘文本中的“人气blink动态”数据记录,按阅读量排序后生成CSDN博文笔记的页面源码。脚本支持MarkDown语法和HTML5标记语法的混合使用,能够自动格式...

malloc、free、calloc、realloc、柔性数组...

在创建动态网页时,PHP充当服务器端脚本语言,与HTML、CSS和JavaScript无缝集成。PHP动态生成内容,处理数据处理和与数据库的交互。HTML构建页面,CSS设置页面样式以获得精美的外观...

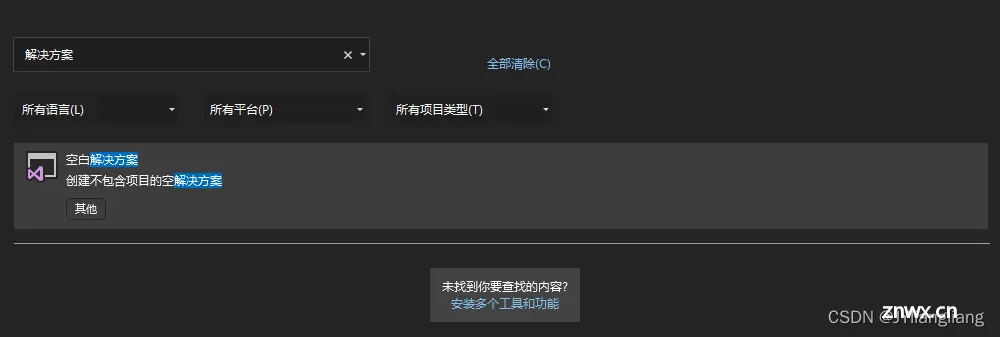
完成以上步骤后,可将Dll项目中的xxx.dll文件生成到应用程序中,可调用xxx.dll、xxx.lib和头文件。①生成lib和dll文件到本项目目录中(生成到——>\\x64\\Debug中)点击右侧项目...

WebGL是基于硬件加速的图形库,能够利用GPU来进行高效的并行计算。与传统的2D绘图方式(如Canvas2DAPI)相比,WebGL可以处理更多的图形数据、更高的绘图复杂度,并且在高分辨率和高...

👉本文介绍了C++的虚函数,包括虚函数的定义、重写,动态绑定、虚函数表、虚表指针等内容。_虚函数...

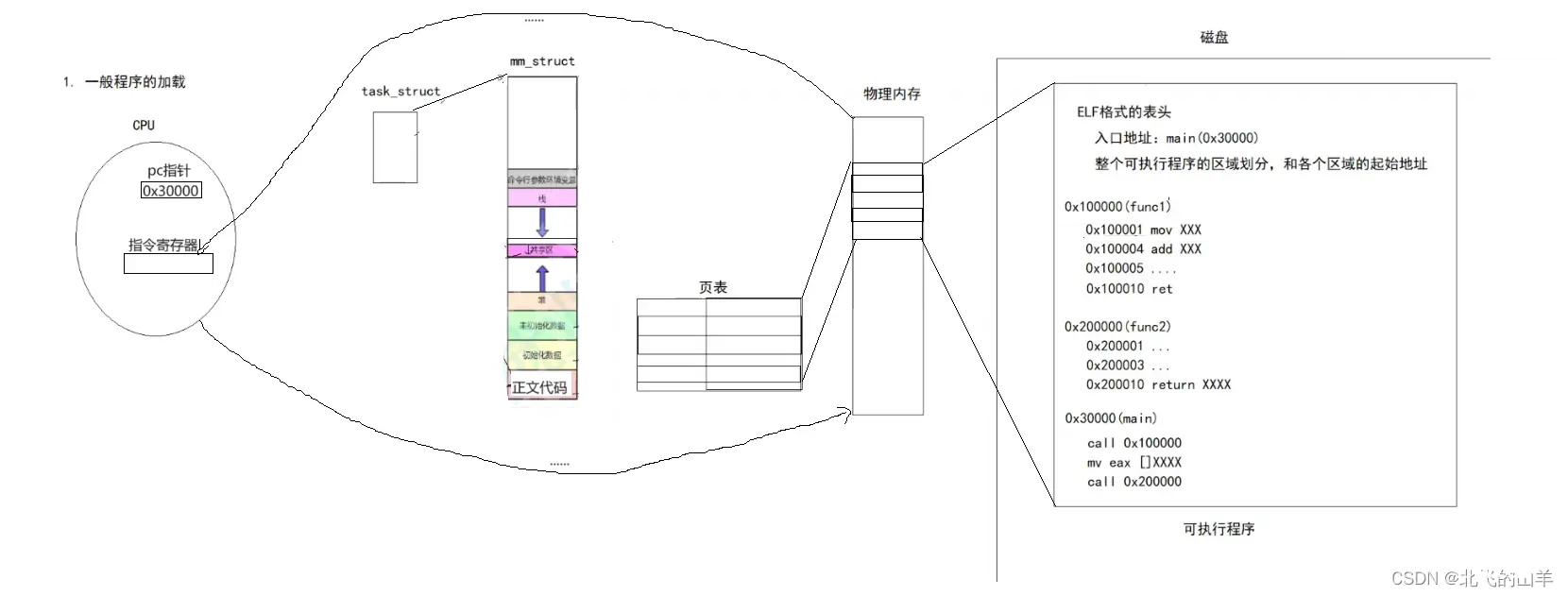
【Linux】详解动态库链接和加载&&对可执行程序底层的理解_linux程序加载时如何处理动态库...

【Docker】Docker中的动态容器管理:利用Golang实现Docker容器动态重命名的高级策略与最佳实践...

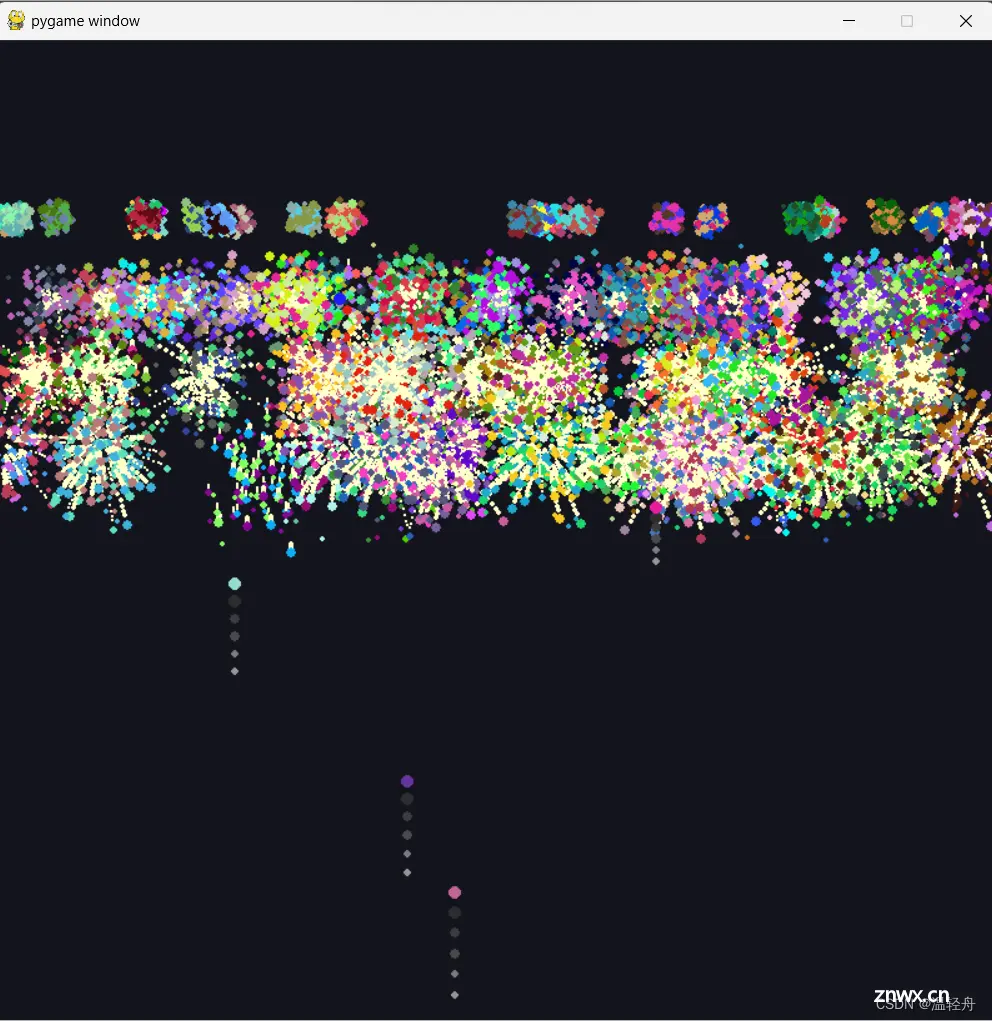
这篇文章介绍了如何使用Python编程语言和pygame库来创建一个具有动态效果的烟花程序,包括Firework、Particle和Trail类的定义,以及用户可以通过键盘控制烟花数量的增加。...