
选择作为其父元素的第一个子元素的元素。:选择作为其父元素的第一个指定类型的子元素的元素。和是CSS中常用的伪类选择器,它们在选择元素时具有不同的行为和应用场景。理解这些区别有助于开发者在实际项目中选择合适的选择器来实...

如果div盒子没有高度,背景图片是显示不出来的,虽然设置了高度100%,但是如果内部没有元素撑开依然没有效果,所以把高度宽度都加上。老规矩根据网上资料检查路径是否正确,相对路径绝对路径都试过均不生效。后面想到是不是路径解析不对,如果把属性...

【伪类与伪元素】用CSS伪元素(以:before为例)插入图片对于一些小图标类型的图片,若使用略微有些麻烦,iconfont是一个不错的选择用起来也相当灵活,但是所需要步骤较为繁琐,今天介绍一种使用css伪元...

【代码】用html、css和js来实现冒泡排序。...

Web大学生网页作业成品——动漫蜡笔小新网页设计与实现(HTML+CSS)(4个页面)_蜡笔小新html代码...

TailwindCSS是一个实用的CSS框架,提供了大量预定义的类,帮助开发者快速构建美观的网页界面。以下将详细介绍如何在项目中安装和使用TailwindCSS。_tailwindcss安装...

前端css背景渐变颜色的设置...

📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市...

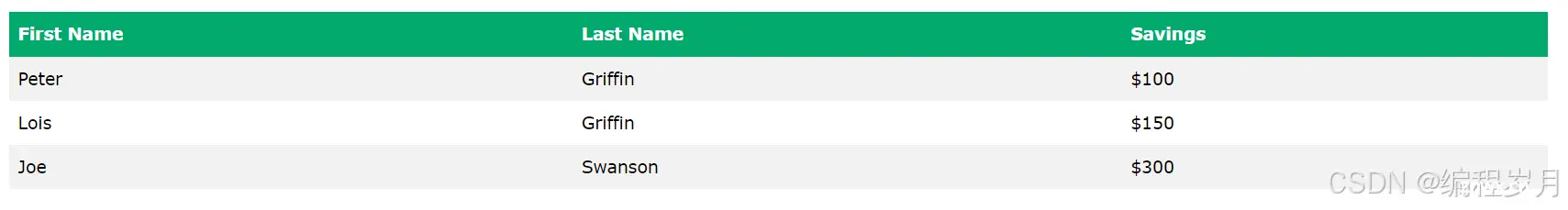
本文介绍了的CSS表格使用,如有问题欢迎私信和评论。_csstable表格...

所有HTML元素可以看作盒子,CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。Margin(外边距)-清...