
TypeScript是微软开发的一个开源的编程语言,通过在JavaScript的基础上添加静态类型定义构建而成。TypeScript通过TypeScript编译器或Babel转译为JavaScript代码,可运行...

Axios是一个基于promise的HTTP客户端,用于浏览器和node.js。二次封装Axios主要是为了统一管理HTTP请求,例如设置统一的请求前缀、头部、超时时间,统一处理请求和响应的格式,...

typescript实用指南_使用typescript...

title:如何在Nuxt3中有效使用TypeScriptdate:2024/9/9updated:2024/9/9author:cmdragonexcerpt:摘要:本文详细介绍了如何在Nuxt3项目中有效使用TypeScript...

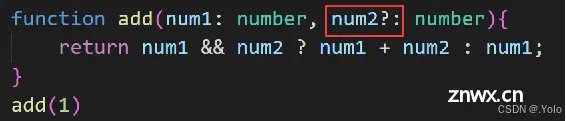
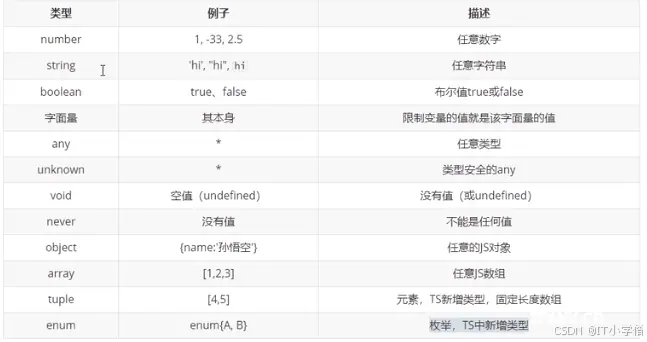
1、什么是TpyeScript类型注解-是否还记得TypeScript的两个重要特性?-类型系统、适用于任何规模-可以说,TS的类型系统是TS最重要的功能;那么什么是类型注解呢?其实就是在声明变量时,将变量的类...

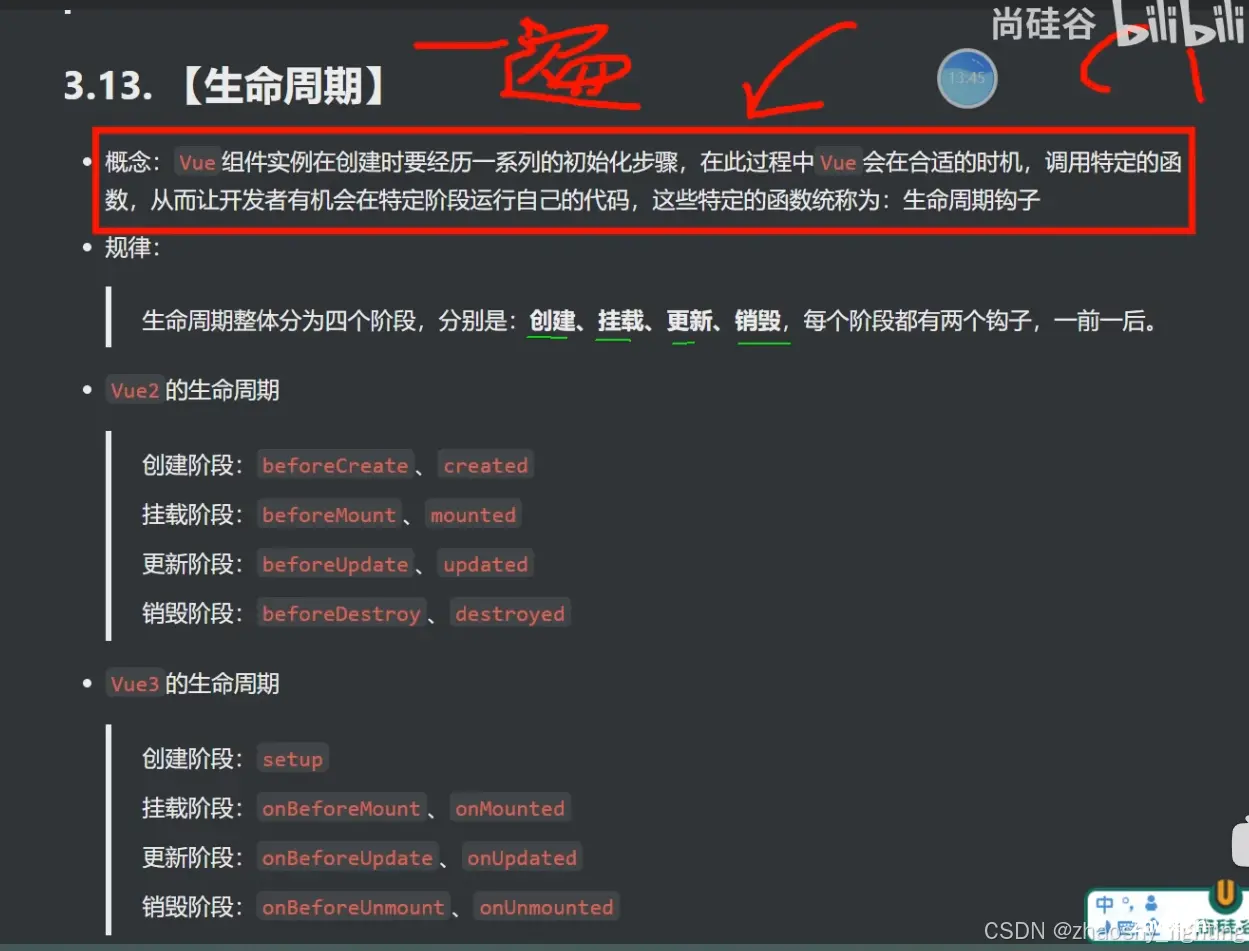
想让哪个数据成为响应式数据,就给那个数据包裹ref()模板中不需要.valuejs中进行数据操作,需要通过.value调用name不是响应式的,name.value是响应式的此时的被ref()包裹的namea...

可以在项目目录下创建一个tsconfig.json,然后在该目录下运行tsc命令,会发现所有文件皆完成了编译。当然也可以在目录下使用tsc-w。关于tsconfig.json文件,不但可以自己创建,还可以使用在t...

方法中使用nextTick是当el-dialog弹窗DOM加载完成后在调用PrintJS获取需要打印的区域,这个直接打印过程其实会先弹窗然后DOM加载完成后直接调用浏览器打印界面,后面把弹出关闭,如果不加载el-di...

联合类型:使用符号表示多种类型之一。typescript深色版本交叉类型:使用符号表示多个类型的组合。typescript深色版本3};47};8使用readonly关键字定义不可修改的属性。typescript...

抖音是一个流行的短视频分享平台,用户可以在这里创作和分享各种有趣的视频内容。对于数据分析师和开发者来说,抖音提供了丰富的用户生成内容,是进行社交媒体分析的宝贵资源。_axios抓取远程网页数据...