【TypeScript 一点点教程】
IT小学僧 2024-08-30 12:33:04 阅读 78
文章目录
一、开发环境搭建二、基本类型2.1 类型声明2.2 基本类型
三、编译3.1 tsc命令3.2 tsconfig.json3.2.1 基本配置项includeexcludeextendsfiles
3.2.2 compilerOptions编译器的配置项
四、面向对象4.1 类4.2 继承4.3 抽象类4.4 接口4.5 type
一、开发环境搭建
下载Node.js《NodeJs(压缩包版本)安装与配置》npm 全局安装 TypeScript
<code>npm i -g typescript
二、基本类型
2.1 类型声明
类型声明是TS非常重要的一个特点通过类型声明可以指定TS中变量(参数,形参)的类型指定类型后,当为变量赋值时,TS编译器会自动检查值是否符合类型声明,符合则赋值,否则报错简而言之,类型声明给变量设置了类型,使得变量只能存储某种类型的值语法:
let 变量:类型;
let 变量:类型 = 值;
function fn(参数:类型, 参数: 类型):类型{ -- -->
}
Ts也可以自动类型判断。
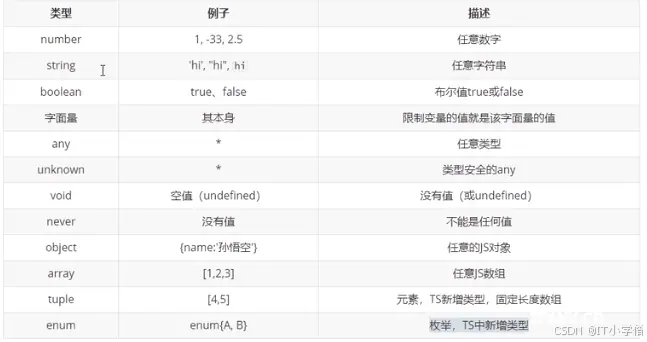
2.2 基本类型

三、编译
3.1 tsc命令
使用tsc命令可以将ts文件编译成js文件
<code>tsc [文件名].ts
使用 tsc -w命令可以使ts文件监测到变化时,自动编译
tsc [文件名].ts -w
但是每个文件都这样做就会十分麻烦。
可以在项目目录下创建一个tsconfig.json,然后在该目录下运行tsc命令,会发现所有文件皆完成了编译。当然也可以在目录下使用tsc -w
3.2 tsconfig.json
关于tsconfig.json文件,不但可以自己创建,还可以使用在tsc -init 命令自动生成。
接下来来了解一下tsconfig.json中都有哪些配置项
3.2.1 基本配置项
include
该选项用于设置哪些目录下的文件需要编译。
exclude
该选项是编译时忽略哪些目录
extends
定义继承哪些文件。
"extends":"./configs/base"
files
指定哪些文件需要编译,一般只用于小项目。
3.2.2 compilerOptions编译器的配置项
"compilerOptions": { -- -->
//target 用来指定ts被编译为的ES的版本
"target": "es2015",
// module 指定要使用的模块化的规范
"module":"es2015",
//lib用来指定项目中要使用的库
"lib": ['dom','es6'],
//outDir用来指定编译后文件所在的目录
"outDir": "./dist",
//将代码合并为一个文件
"outFile": "./dist/app.js",
//是否对js文件进行编译,默认是false
"allowJs": true,
//是否检查js代码是否符合规范
"checkJs": true,
//是否移除注释。
"removeComments": true,
//不生成编译后的文件(不怎么用)
//"noEmit": false,
//当有错误时不生成编译后的文件。
"noEmitOnError": true,
//设置编译后的文件是否使用严格模式,默认false
"alwaysStrict":false
//不允许隐式的any 类型,(隐式的any 类型即 function(a,b)中的a和b皆为隐式的any类型)
"noImplicitAny":false
//不允许不明确类型的this ()
// function(){
// 不明确类型的this
// alert(this);
//} 改为 function(this: Window)
"noImplicitThis": true,
//严格的检查空值
"strictNullChecks": true,
//所以严格检查的总开关。
"strict":true,
}
四、面向对象
4.1 类
class Dog{
private name:string;
private age:number;
//静态只读
static readonly bark ='汪汪'
//构造函数
constructor(name: string,age: number){
this.name = name;
this.age = age;
}
getName(){
return this.name;
}
setName(value: string){
this.name = value;
}
}
4.2 继承
(function(){
class Animal{
name:string;
age:number;
//构造函数
constructor(name: string,age: number){
this.name = name;
this.age = age;
}
sayHello(){
console.log('动物叫')
}
}
class Dog extends Animal{
sayHello() {
super.sayHello();
}
}
class Cat extends Animal{ }
})
4.3 抽象类
(function(){
abstract class Animal{
name:string;
constructor(name: string){
this.name = name;
}
//定义抽象方法
abstract sayHello():void
}
class Dog extends Animal{
sayHello(): void {
throw new Error("Method not implemented.");
}
}
})
4.4 接口
(function(){
interface myInterface{
name:string
age: number
sayHello():void;
}
class MyClass implements myInterface{
name: string;
age: number;
sayHello(): void {
console.log('大家好');
}
}
})
4.5 type
type 是 TypeScript 中用于定义类型别名、联合类型、交叉类型等复杂类型的声明方式。它在编译后的 JavaScript 代码中被移除,因为它们仅在编译阶段用于类型检查。换句话说,type 不需要运行时信息。
类型别名(Type Aliases):类型别名是给一个类型起一个新名字。例如:
type StringOrNumber = string | number;
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。