
Java创建图形用户界面(GUI)组件详解之下拉式菜单(JMenu、JMenuItem)、弹出式菜单(JPopupMenu)等...

组件化是指将UI界面拆分成独立的、可复用的组件,由这些组件组合、嵌套,最终构成完整的用户界面。(6)避免副作用:组件应该是纯函数,相同的输入产生相同的输出。(3)回调函数:父组件将函数作为prop传给子组件调...

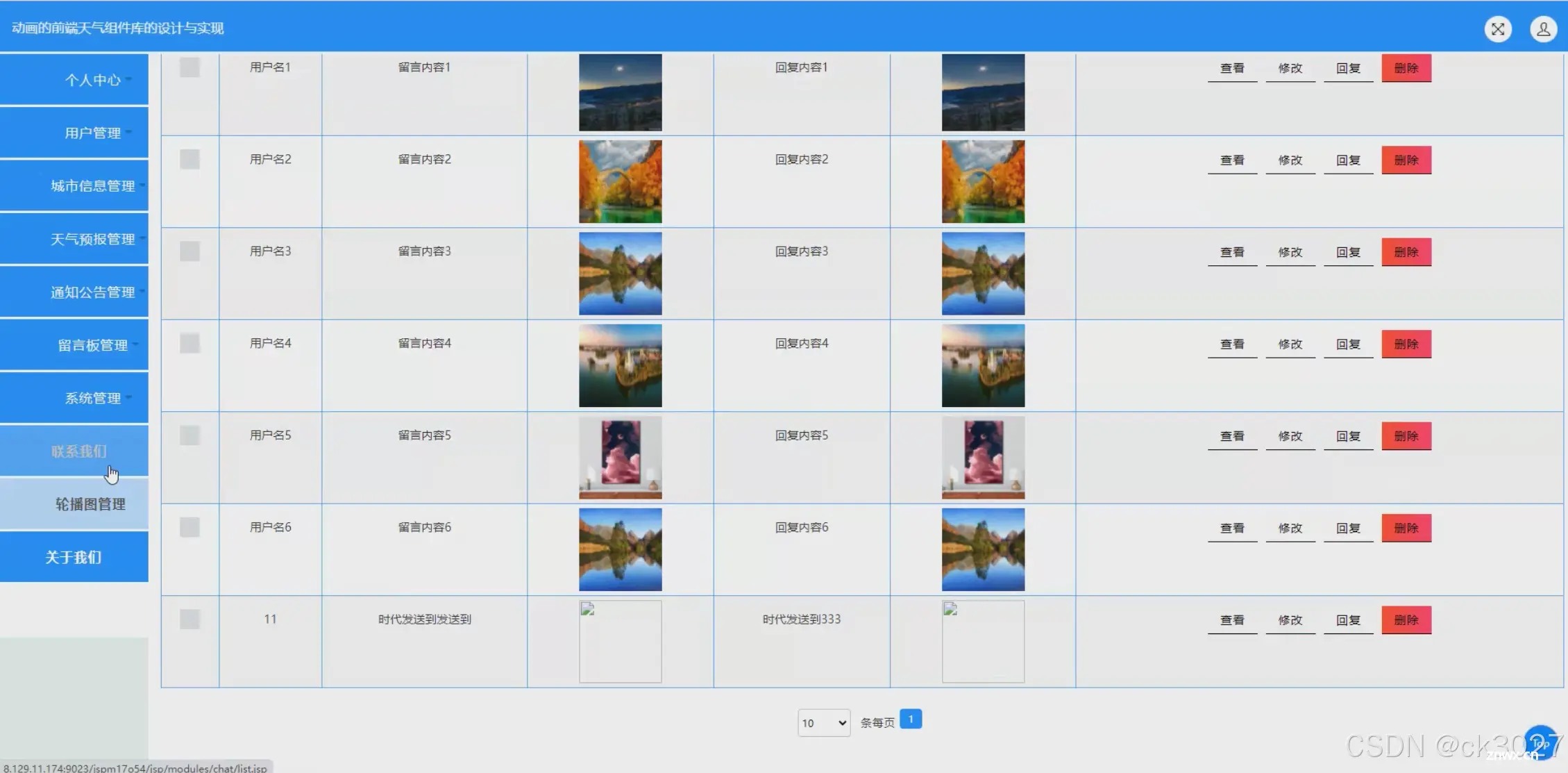
jsp动画的前端天气组件库的设计本系统(程序源码数据库调试部署开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。系统程序文件列表项目功能技术要求:开发语言:JSP前端使用:HTML5,CSS,JSP动...

开发Vue项目时,特别是H5页面,还有一个组件是我们非常常用的,它相对弹框没有那么大,并且不需要手动关闭,在需要更简洁的提示用户一些信息时非常常用,它就是`toast`提示组件。...

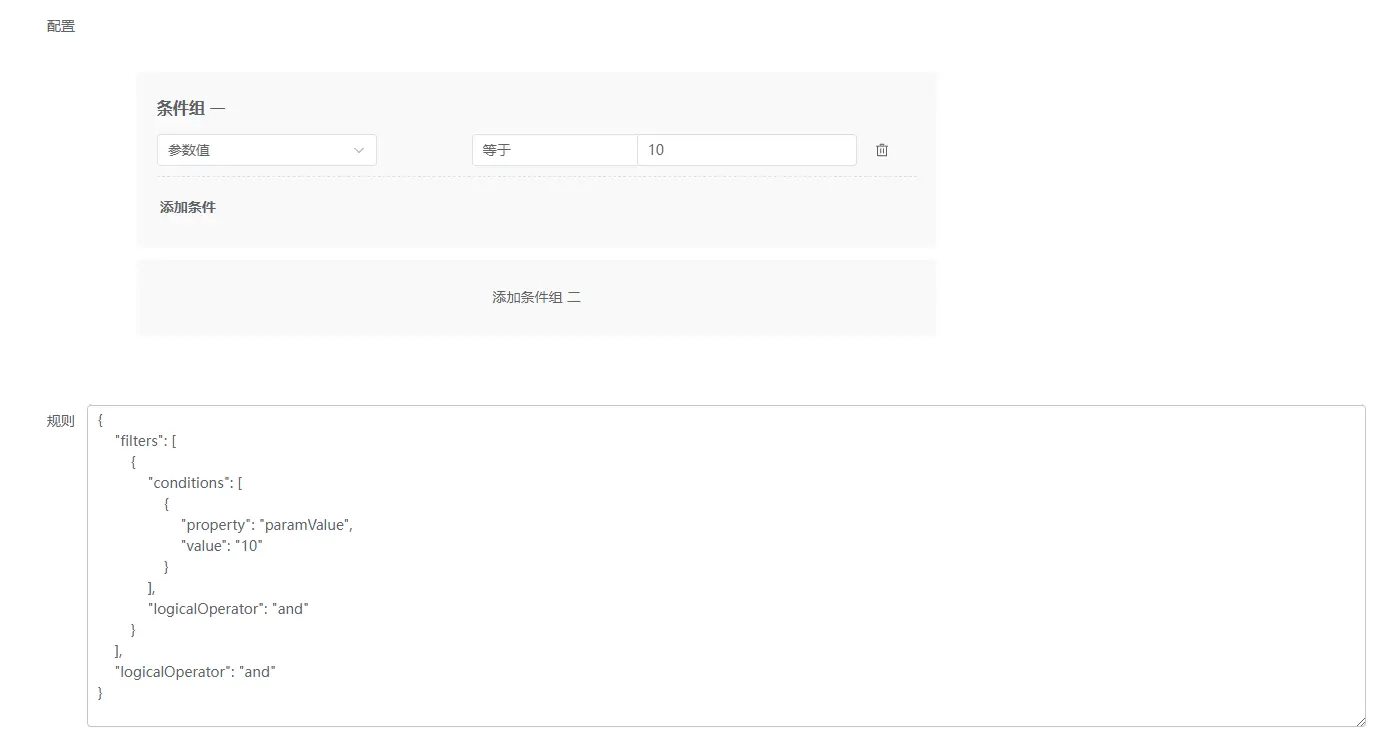
至此,已完成了数据权限的整体框架开发,但也只是框架,各环节还有大量的工作需要完善,主要包括以下几点:1.配置规则时需要增加用户、部门、角色等维度2.将数据筛选器生成的各种场景下的复杂规则转换为SQL片段3...
![[前端] 分享三个常用简约按钮组件 样式美观 动画丝滑 二(附代码)](/uploads/2024/10/17/1729128789377076331.webp)
本文分享了三个简约按钮组件的实现方法,包括微信支付、支付宝支付、立刻购买功能按钮。这些按钮不仅样式美观,还具有平滑的动画效果,全部使用CSS实现。文中提供了详细的代码示例,涵盖HTML模板、Vue.js脚本和CS...

Vue实现文件预览和下载功能的前端上传组件_vue上传文件预览...

受控组件是指其输入值由React组件的状态(state)进行控制的组件。在受控组件中,表单元素的值由组件的状态驱动,任何对输入值的更改都需要通过状态更新来实现。非受控组件是指其输入值不由React组件的状态...

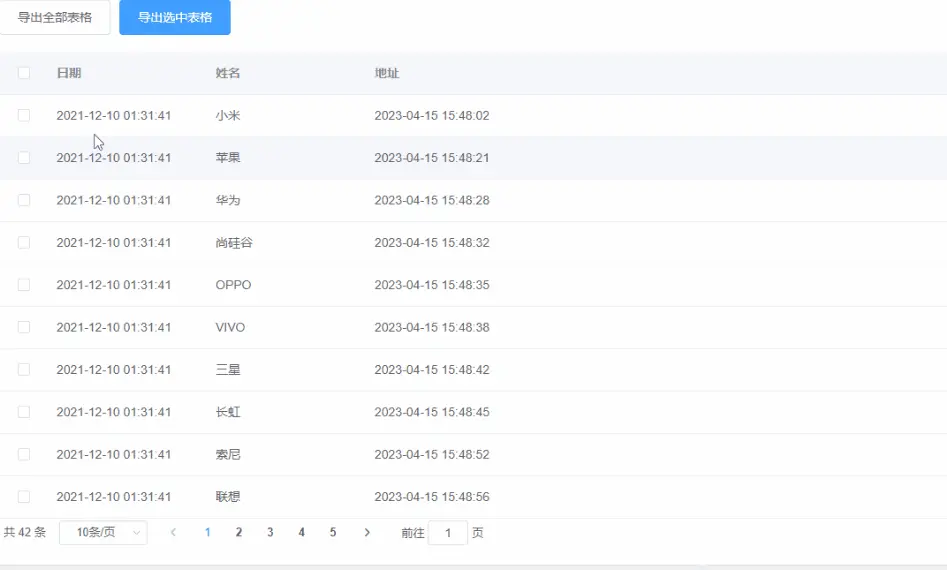
vue2,elementUI,Table表格,el-table组件,导出表格,excel,xls,可导出分页数据,表格跨页勾选后导出xlsx,Vue2表格中导出Excel,如何先勾选表格复选框然后导出,表格下载为x...

K8S,全称Kubernetes,是一个开源的容器部署和管理平台,由Google开发,后捐献给云原生计算基金会(CNCF)。K8S提供了容器编排、容器运行时、以容器为中心的基础设施编排、负载平衡、自我修复机制和服务发...