jsp动画的前端天气组件库的设计与实现17o54
ck3027 2024-10-20 14:33:01 阅读 92
jsp动画的前端天气组件库的设计
本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。
系统程序文件列表

项目功能
| 用户,城市信息,天气预报,通知公告 |
技术要求:
前端使用:HTML5,CSS,JSP动态网页技术
后端使用SpringBoot,Spring技术
主数据库使用MySQL
开题报告内容
一、项目背景与意义
随着互联网技术的快速发展,用户对信息的获取方式要求越来越高,特别是在日常生活中频繁使用的天气信息。传统的天气展示方式往往缺乏动态性和互动性,难以满足用户对丰富、直观、生动信息展示的需求。因此,设计并实现一个基于JSP的动画前端天气组件库(17o54)具有重要意义。该组件库旨在通过动画效果提升天气信息的展示效果,增强用户体验,同时提供便捷的城市信息查询、天气预报展示以及通知公告功能,满足用户的多样化需求。
二、项目目标
本项目的主要目标是设计并实现一个功能全面、界面友好、动画效果丰富的JSP前端天气组件库(17o54),具体目标包括:
用户管理:实现用户的注册、登录、个人信息管理等基本功能,确保用户能够安全、便捷地使用组件库。城市信息查询:提供用户输入城市名称或选择城市列表的方式,快速获取指定城市的天气信息。天气预报展示:通过动画效果展示指定城市的未来几天天气预报,包括温度、湿度、风向风速、降雨量等关键信息。通知公告:发布并展示与天气相关的通知公告,如气象预警、特殊天气提示等,提高用户对天气变化的敏感度。
三、技术路线与实现方案
1. 技术选型
前端:采用HTML5、CSS3、JavaScript等前端技术,结合JSP标签库构建动态网页,并利用动画库(如Animate.css、GSAP等)实现动画效果。后端:使用Java作为服务器端编程语言,结合Servlet和JSP技术处理业务逻辑,确保系统的稳定性和可扩展性。数据库:选用MySQL作为数据库管理系统,存储城市信息、天气预报数据、通知公告等关键数据。开发工具:使用Eclipse或IntelliJ IDEA等集成开发环境进行项目开发,提高开发效率。
2. 系统架构
系统采用MVC架构模式,分为表示层、业务逻辑层和数据访问层三层。
表示层:负责用户界面的展示和交互,包括城市选择界面、天气预报展示界面、通知公告界面等。业务逻辑层:处理用户请求,执行相应的业务逻辑,如城市信息查询、天气预报数据获取、通知公告发布等。数据访问层:负责与数据库进行交互,执行数据的增删改查操作。
3. 实现方案
需求分析:明确用户需求和功能要求,制定详细的需求规格说明书。系统设计:根据需求分析结果,进行系统的总体设计、数据库设计和详细设计。设计合理的数据库表结构,确保数据的完整性和一致性。前端实现:使用HTML、CSS和JavaScript构建前端页面,利用动画库实现天气预报等关键信息的动画效果。后端实现:使用Java编写后端逻辑,处理用户请求,与数据库交互获取数据,并返回给前端进行展示。测试调试:对系统进行全面的测试,包括单元测试、集成测试和系统测试,确保系统的稳定性和可靠性。部署上线:将系统部署到服务器上,进行试运行和调试,确保组件库能够正常运行,并提供用户培训和技术支持。
四、预期成果与贡献
通过本项目的实施,预期能够开发出一个功能全面、界面友好、动画效果丰富的JSP前端天气组件库(17o54)。该组件库将为用户提供便捷的城市信息查询、天气预报展示以及通知公告功能,通过动画效果提升天气信息的展示效果,增强用户体验。同时,该组件库也将为其他天气类Web应用的开发提供有益的参考和借鉴,推动天气信息服务领域的技术创新和发展。
进度安排:
2024.11.11-2024.11.18:查阅相关文献,确定选题。
2024.11.18-2024.11.25:完成报告初稿,提交开题报告电子文档,进一步实地调查了解系统功能,确定较完善的功能体系。
2024.12.02-2024.12.04:明确整个开发流程计划。
2024.12.05-2025.01.31:完成系统需求说明书以及需求调研,以及各种设计文档,包括数据库设计和用例图顺序图、实体联系图等。
2025.01.01-2025.06.24:开始论文的编撰与开发系统实现同步进行。
2025.03.10-2025.04.10试用测试阶段,发现系统漏洞并不断修护完善。
2025.04.10-2025.05.01对完成的系统进行美化工作,整理各种文档,完成设计,并且优化论文。
2025.05.02-2025.06.24打包系统和装订论文,准备毕业答辩。
参考文献:
[1]王德佳.大学生挂科率不断攀升的原因及对策研究[J].青年与社会,2019(21):73-74.赵洁,宋鸽,王艺清,林尧禄.大学生挂科现象分析——基于计数数据模型的实证研究[J].大众标准化,2021(10):239-242.李金达,陈艳,白优,董莹莹.关于大学生兼职服务平台的思考[J].区域治理,2020(03):210-212.徐镁淇,林淇,梁恩妮,刘雅琴,毛小娟.高校大学生个性化辅助学习平台模式的构建——以“挂科无忧”为例[J].中国商论,2021(22):110-112.DOI:10.19699/j.cnki.issn2096-0298.2021.22.110.苏静,张雯静,郭秦云.高校大学生学习互助平台的建设与研究——以“求知背包”资源交流共享平台为例[J].无线互联科技,2021,18(18):25-26+45.胡晟圆,叶梦薇,李应桃,李园,龙婷.“乐帮APP”大学生互帮互助平台的设计与研究[J].科技创新与应用,2019(17):27-28+31.何莉.Bootstrap前端框架技术的应用研究[J].信息记录材料,2021,22(11):171-172.DOI:10.16009/j.cnki.cn13-1295/tq.2021.11.080.董宁. Bootstrap基础教程[M].人民邮电出版社:, 201802.268.廖诗雨.Bootstrap框架在响应式Web设计中的应用分析[J].电脑知识与技术,2021,17(25):144-145.DOI:10.14004/j.cnki.ckt.2021.2518.陈钊.SSM框架在Web应用开发中的设计与实现研究[J].电脑知识与技术,2021,17(10):226-227.DOI:10.14004/j.cnki.ckt.2021.1097.王仲科.Web程序设计中数据库获取编程技巧与方法[J].电脑编程技巧与维护,2022(07):68-70.DOI:10.16184/j.cnki.comprg.2022.07.023.郑戟明,董云朝,柳青.MySQL数据库数据导入导出方法的探讨[J].电脑知识与技术,2022,18(22):24-25.DOI:10.14004/j.cnki.ckt.2022.1517.Taimon P. Maio. Complete Web Designing Using Html And Css[M].Tritech Digital Media:2018-08-23.Kenny Wood. Confident Web Design[M].:2018-01-03.Zmaranda Doina R.,Moisi Cristian I.,Győrödi Cornelia A.,Győrödi Robert Ş.,Bandici Livia. An Analysis of the Performance and Configuration Features of MySQL Document Store and Elasticsearch as an Alternative Backend in a Data Replication Solution[J]. Applied Sciences,2021,11(24).
Győrödi Cornelia A.,DumşeBurescu Diana V.,Győrödi Robert Ş.,Zmaranda Doina R.,Bandici Livia,Popescu Daniela E.. Performance Impact of Optimization Methods on MySQL Document-Based and Relational Databases[J]. Applied Sciences,2021,11(15).
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术栈+界面为准,可以酌情参考使用开题的内容。要源码请在文末进行获取!!
系统技术栈:
前端技术栈
HTML (HyperText Markup Language):用于创建网页的标准标记语言。定义网页的结构和内容,如段落、链接、图片等。
CSS (Cascading Style Sheets):用于描述HTML文档的样式和布局。可以控制字体、颜色、间距、布局等视觉表现。
JavaScript:一种轻量级,解释型或即时编译型的编程语言。通常用于网页上实现交互效果,如表单验证、动态内容更新等。与Vue.js结合,可以创建复杂的用户界面。
后端技术栈
MyBatis :MyBatis通过SQL映射文件或注解来配置SQL查询语句,提供了方便的API来执行SQL语句、处理结果集和事务管理。它支持动态SQL、延迟加载、一级缓存和二级缓存等功能,使得开发人员可以更加灵活地操作数据库,提高开发效率。
Apache Tomcat:将JSP、Servlet和其他Java类打包成WAR文件,并部署到Tomcat等服务器上。
MySQL:是一个关系型数据库管理系统(RDBMS),广泛用于存储、检索和管理数据。支持SQL(结构化查询语言),用于执行数据库操作,如查询、更新、插入和删除数据。
开发工具
JSP(JavaServer Pages)开发工具种类繁多,它们为开发者提供了便捷的方式来创建、编辑、调试和部署JSP应用程序。以下是一些常用的JSP开发工具:
1. Eclipse
概述:Eclipse是一个流行的开源Java集成开发环境(IDE),通过安装Eclipse Web Tools Platform(WTP)插件,可以非常方便地支持JSP开发。功能:提供代码编辑、自动补全、调试、项目管理等功能。Eclipse的插件生态系统丰富,可以根据需要安装额外的插件来扩展功能。优势:免费、开源、社区支持强大、功能全面。
2. IntelliJ IDEA
概述:IntelliJ IDEA是另一个广泛使用的Java IDE,也支持JSP开发。功能:具备智能代码提示、自动补全、语法检查、版本控制集成等特性。它还提供了丰富的重构工具,帮助开发者优化代码结构。优势:用户界面友好、性能卓越、支持多种语言和框架。
开发流程:
JSP(JavaServer Pages)是一种用于创建动态Web内容的技术,它允许将Java代码和特定预定义动作嵌入到静态内容中。JSP页面最终会被编译成Servlet,并由JSP引擎执行以生成动态Web页面。以下是JSP开发的基本流程:
1. 环境搭建
安装JDK:Java开发工具包是Java程序开发的基础,确保安装了合适版本的JDK。安装服务器:如Apache Tomcat,它是JSP和Servlet的常用容器。安装集成开发环境(IDE):如Eclipse, IntelliJ IDEA等,这些IDE提供了强大的工具来编写、调试和部署JSP应用。配置环境变量:设置JAVA_HOME和CATALINA_HOME(Tomcat的根目录)等环境变量,以便系统可以找到JDK和Tomcat。
2. 创建Web项目
在IDE中创建一个新的Web项目,通常这包括指定项目的名称、位置以及使用的服务器(如Tomcat)。IDE会自动生成一些基础目录结构,如src(存放Java代码)、WebContent或webapp(存放JSP、HTML、CSS、JavaScript等资源)。
3. 编写JSP页面
在WebContent或webapp目录下的合适位置创建JSP文件(以.jsp为扩展名)。在JSP文件中,可以使用HTML标签来定义页面的结构,并使用JSP标签(如<% %>、<%= %>、<%! %>、<%@ %>)来嵌入Java代码或指令。可以使用JSP标准标签库(JSTL)和表达式语言(EL)来简化页面中的Java代码,使页面更加清晰和易于维护。
使用者指南
JSP是一种基于Servlet规范的动态网页开发技术,可以理解为一个特殊的页面,其中既可以定义HTML标签,又可以定义Java代码。JSP文件需要通过JSP服务器来运行,并且在第一次访问时会被编译成Servlet才能运行。
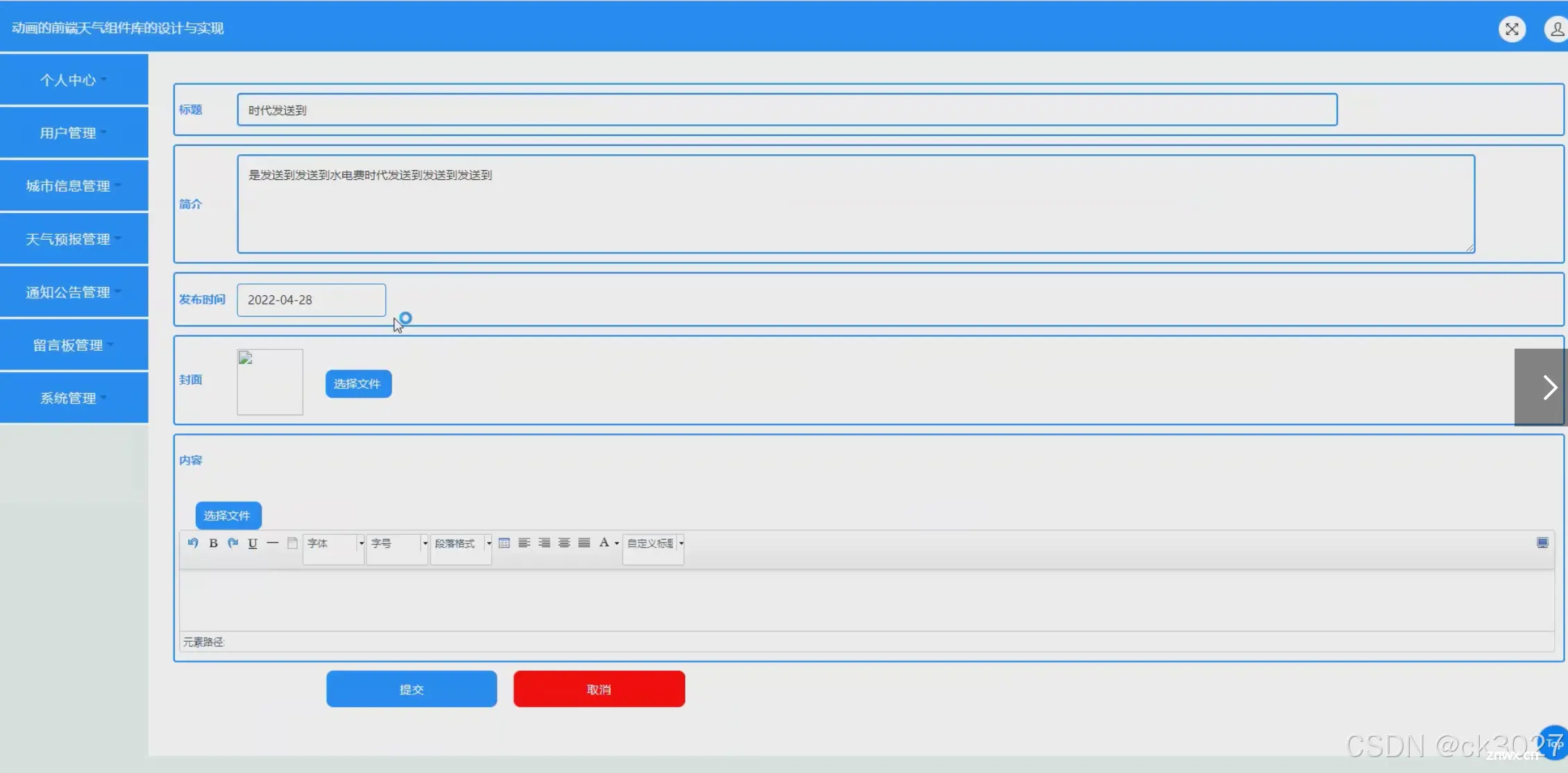
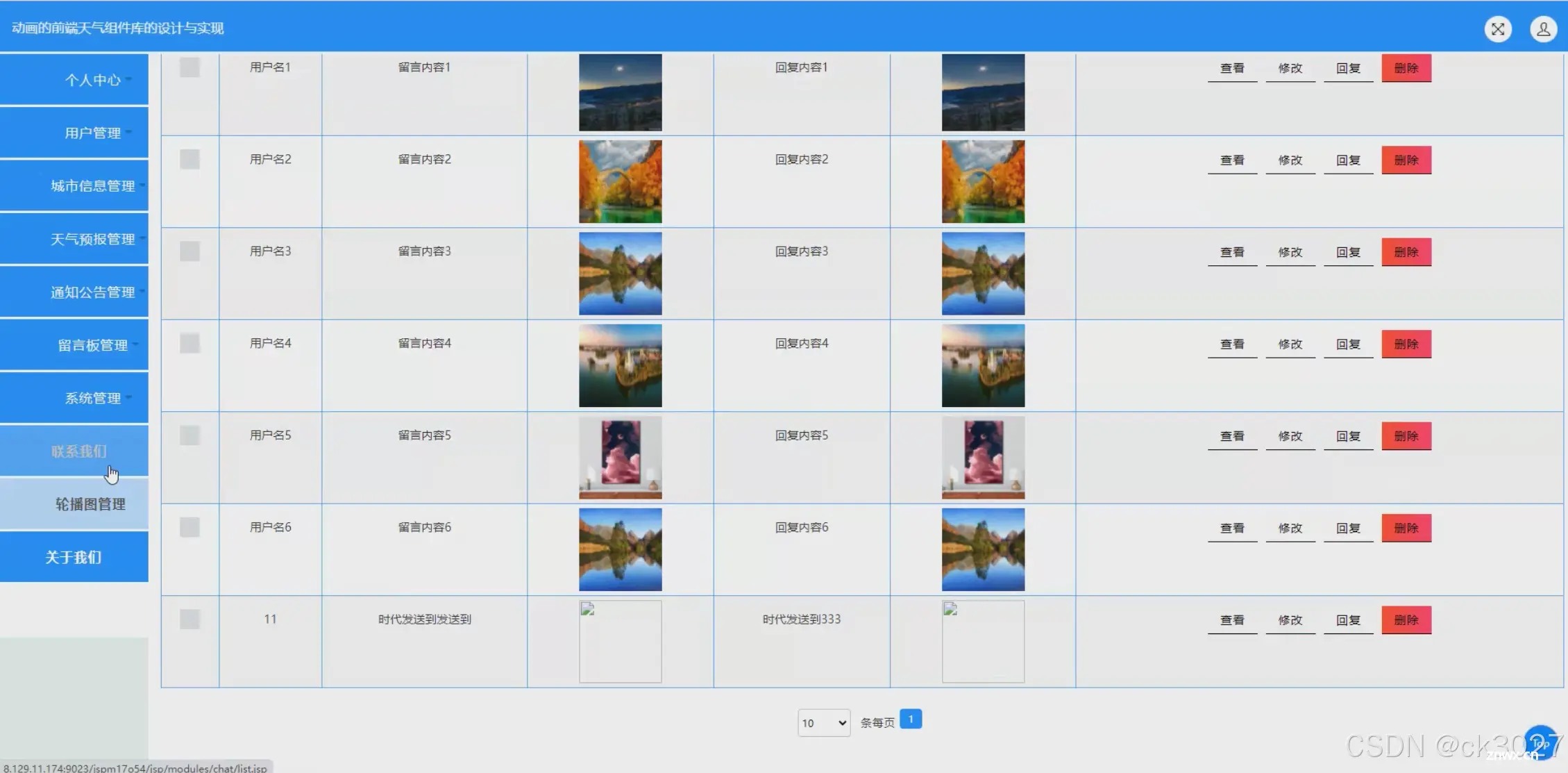
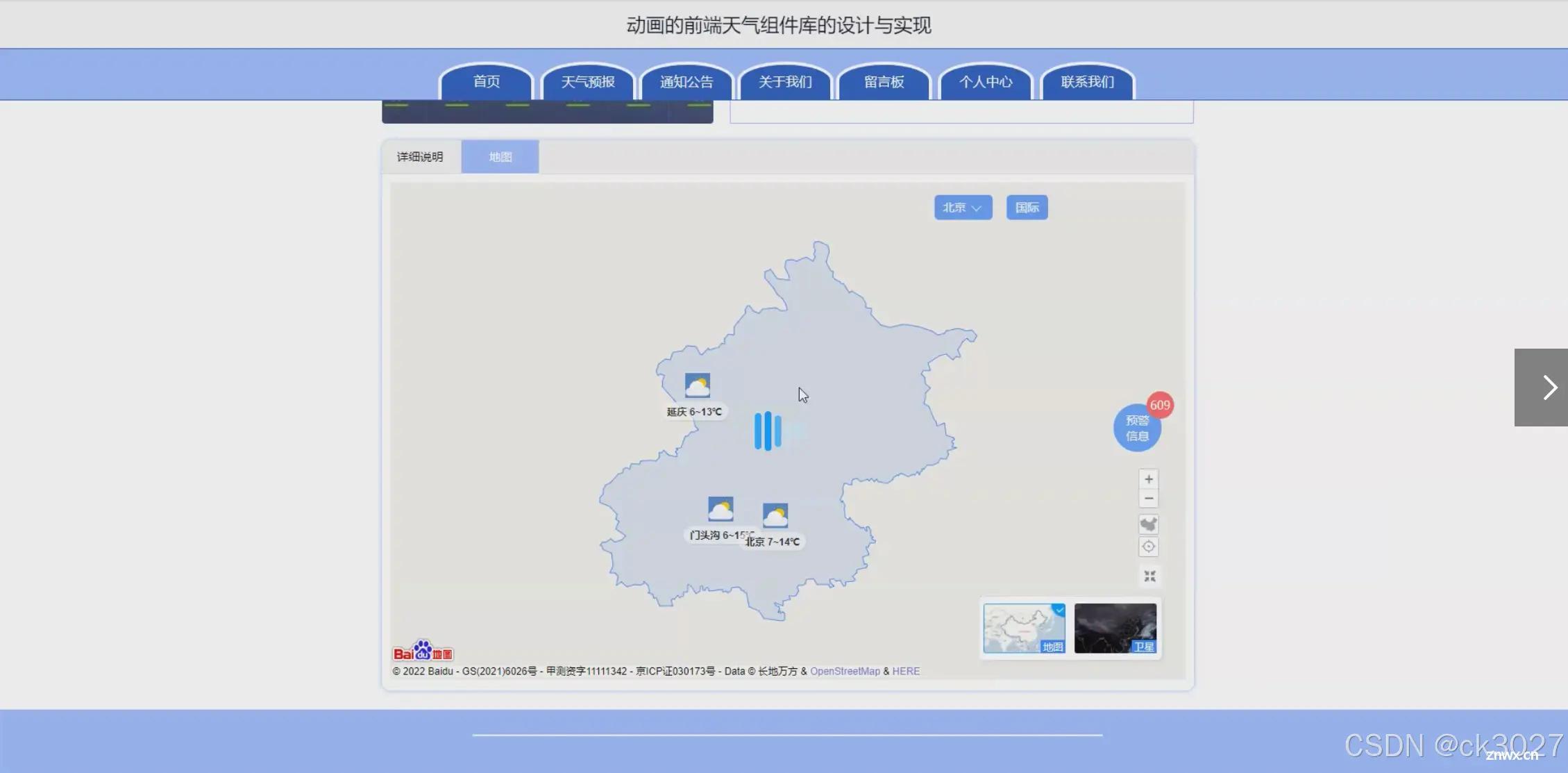
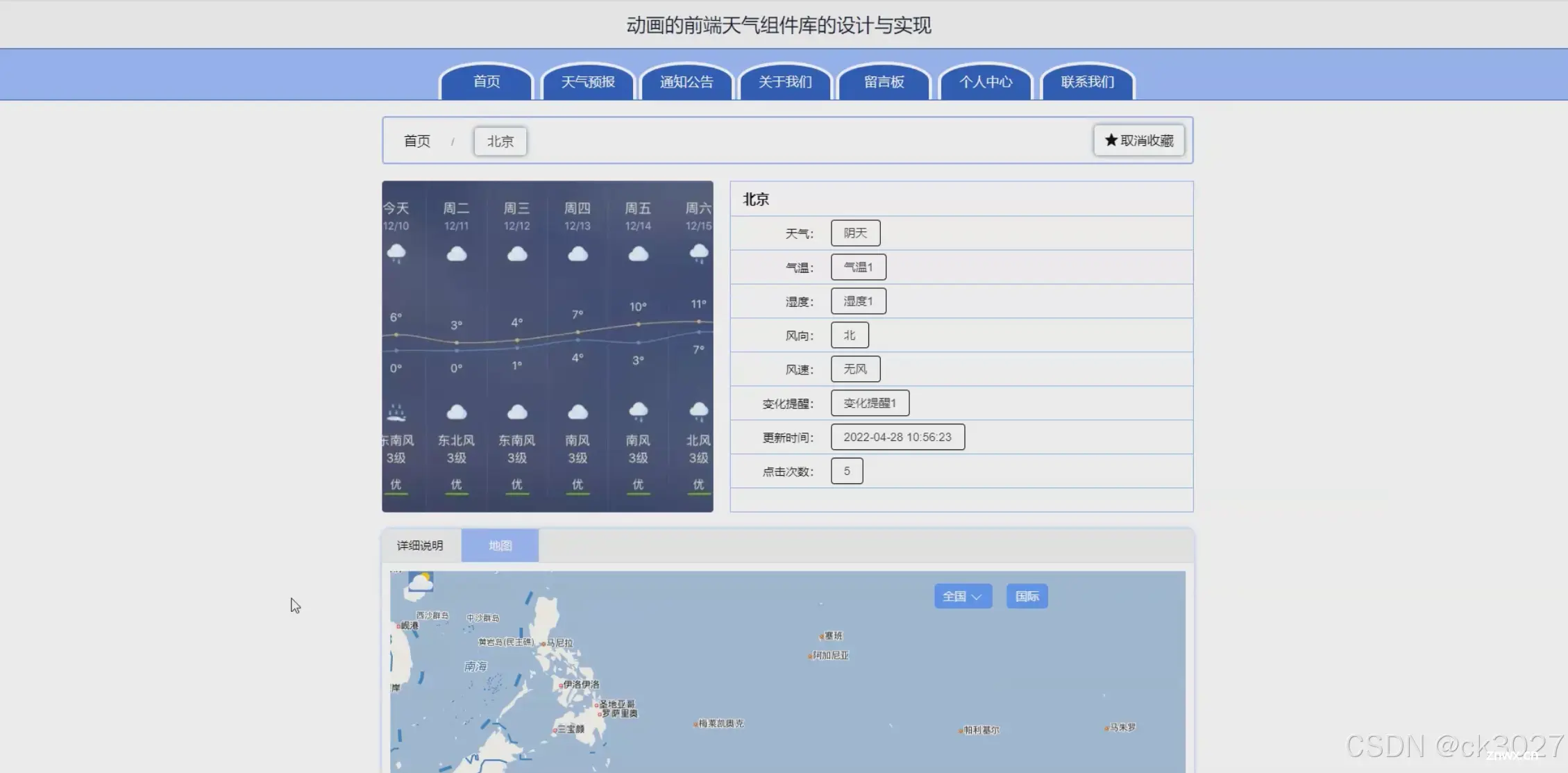
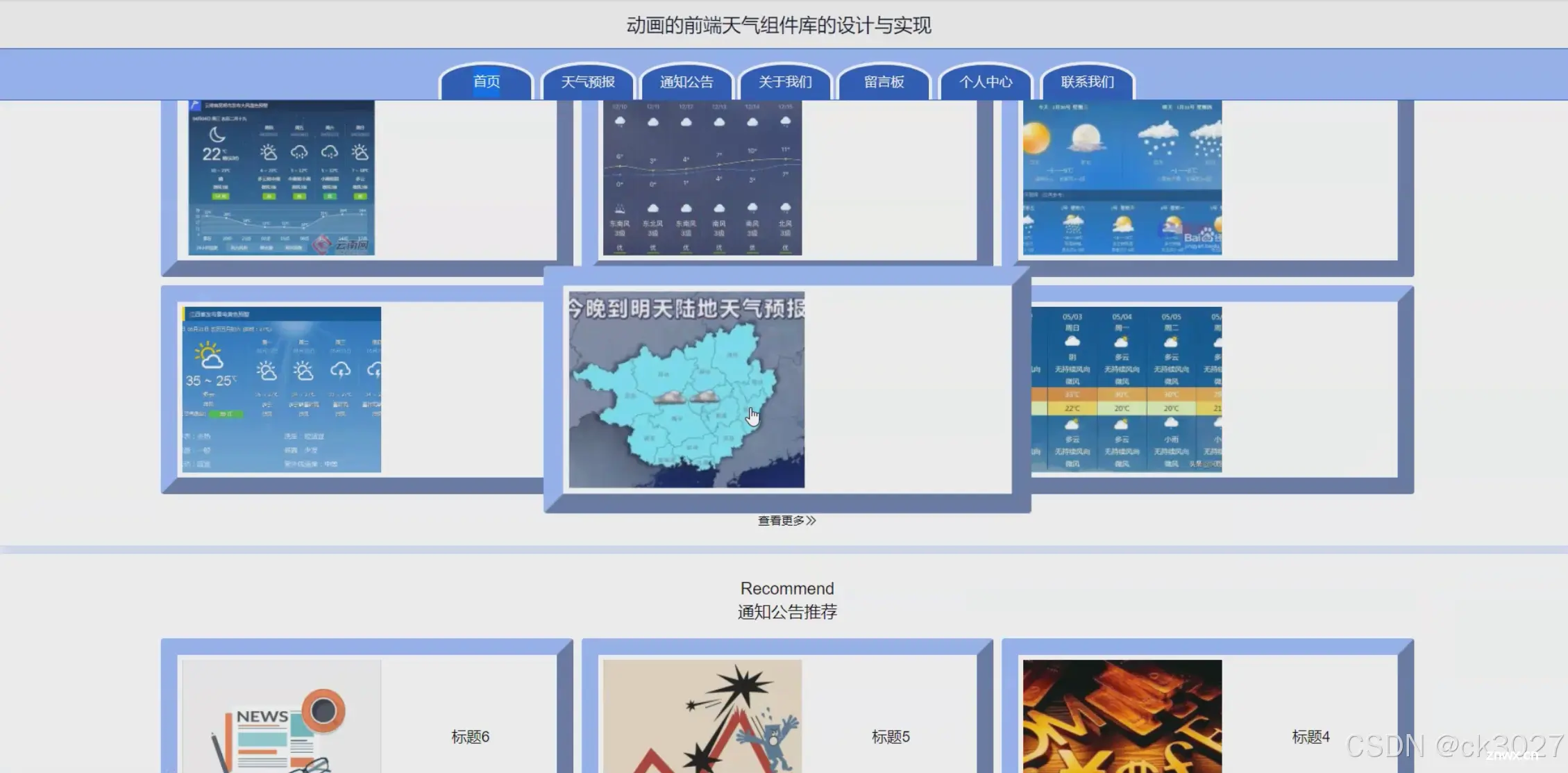
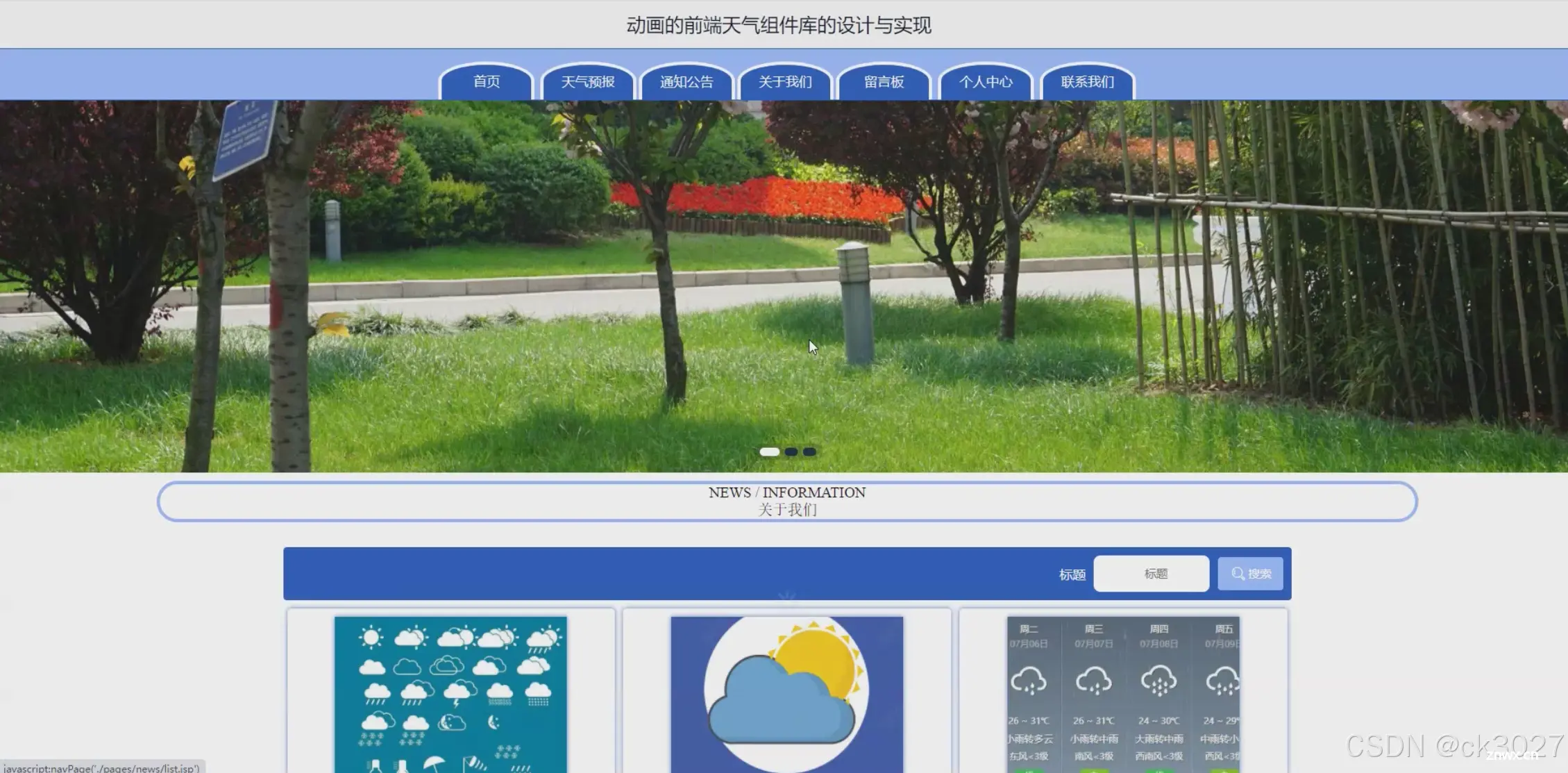
程序界面:














源码、数据库获取↓↓↓↓
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。