leafgl:高性能WebGL渲染Leaflet地图leafglRpackageforfastwebglrenderingfor...

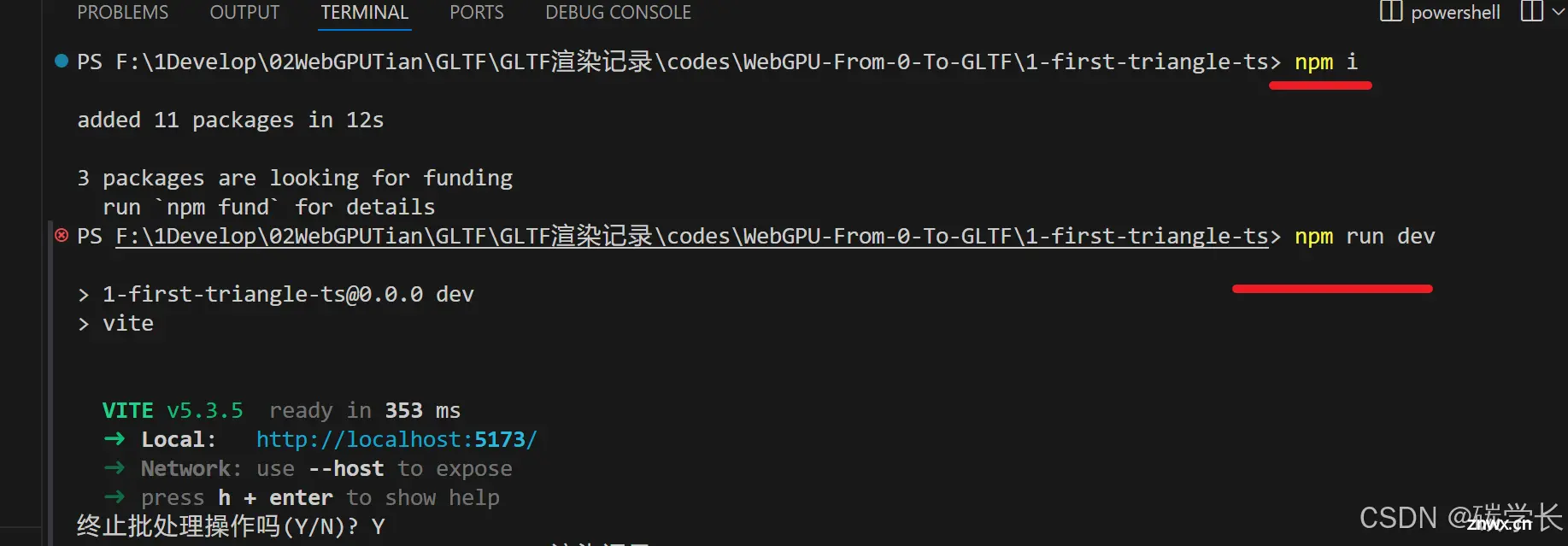
基于WebGPU从0到1渲染GLTF:第一个三角形_webgpu...

作为一个3D的项目,从用户打开页面到最终模型的渲染需要经过多个流程,加载的时间也会比普通的H5项目要更长一些,从而造成大量的用户流失。为了提升首屏加载的转化率,需要尽可能的降低loading的时间。这里就分享一些...

在这种模式下,服务器主要负责提供静态的HTML文件(可能包含一些基本的HTML结构和JavaScript脚本),而真正的页面渲染工作则完全由客户端的浏览器来完成。在这种模式下,服务器接收到客户端的请求后,会先根据请求...

HTTP接口调用,即通过HTTP协议与服务器进行通信,常用于请求服务器数据或提交数据到服务器。在鸿蒙系统中,我们可以使用多种方法实现HTTP请求,包括@system.http模块、Axios(第三方库)等。下面将...

渲染器作为Web3D开发中的核心组件,深度集成了WebGL的所有功能,包括但不限于对复杂材质(如金属、玻璃等)、多种光源类型(点光源、平行光、环境光等)、精细阴影以及逼真反射的支持。本文将会记录渲染的基础用法。_t...

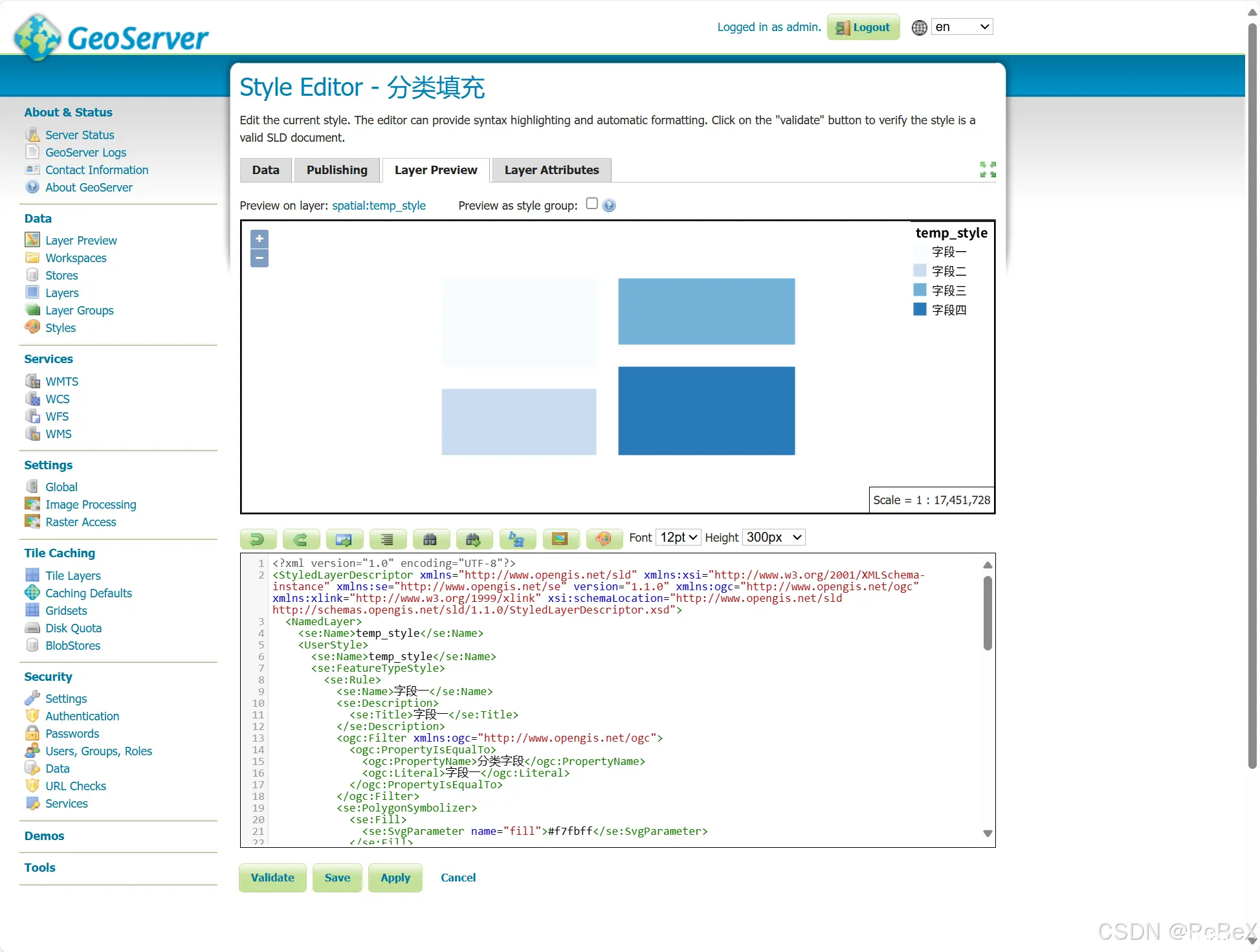
本篇博客将会分享一系列的GeoServer样式,通过这些样式预先在服务端完成数据渲染,让前端应用更便捷的加载数据服务。_geoserver地图样式...

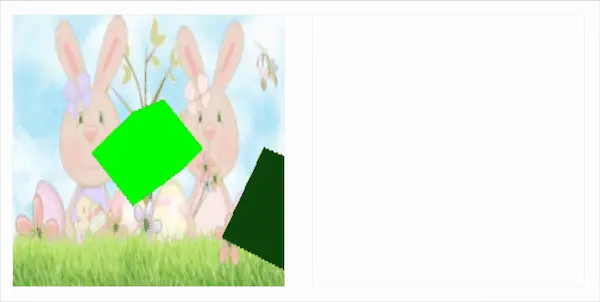
本文介绍了如何利用Three.js的WebGPURenderer渲染器,结合UV材质,实现3D场景中地面的反射效果。通过创建场景和相机、加载纹理、创建反射器、设置地面材质和网格,以及应用后处理效果,详细讲解了实现过程...

很多小伙伴搞不清什么是前端渲染,什么时候后端渲染,我给举个例子假如你要一个水果拼盘,如果是厨师摆盘号了,让服务员端给你,这叫后端渲染;反之,厨师只是提供水果给服务员,服务员拼盘号端给你,这叫前端渲染。贝格前端工场结合多...

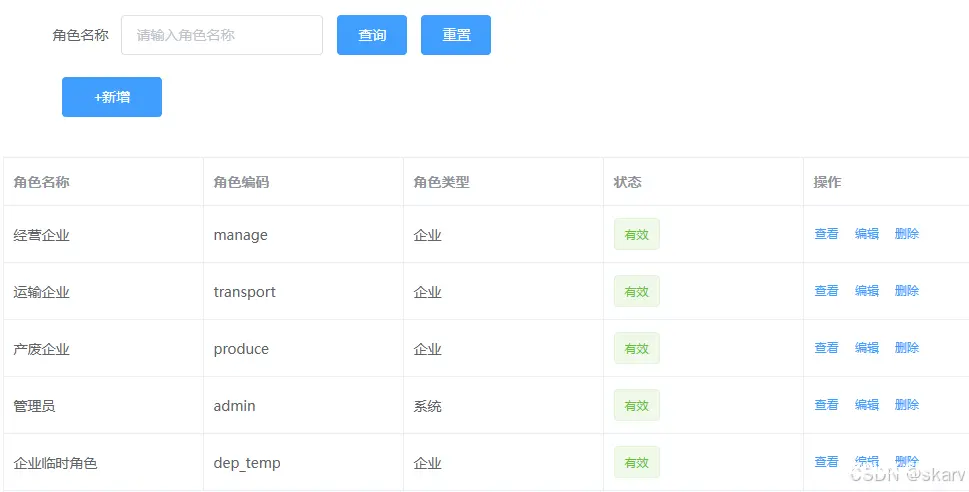
帮助理解权限(用户、角色、权限菜单)的设计和前端如何渲染对应的权限菜单...