【鸿蒙实在开发】HarmonyOS NEXT接口请求渲染
代码改变世界996 2024-10-04 10:33:03 阅读 54
鸿蒙HTTP接口调用
在鸿蒙操作系统(HarmonyOS)开发中,HTTP接口调用是开发者与服务器进行数据交互的基本手段。本文将详细介绍在鸿蒙系统中如何实现HTTP接口调用,并提供具体示例和最佳实践,以帮助开发者更好地掌握这一技能。
一、HTTP接口调用简介
HTTP接口调用,即通过HTTP协议与服务器进行通信,常用于请求服务器数据或提交数据到服务器。在鸿蒙系统中,我们可以使用多种方法实现HTTP请求,包括@system.http模块、Axios(第三方库)等。下面将详细介绍这些方法的使用。
二、使用@system.http模块
在鸿蒙系统中,@system.http模块是最常用的HTTP请求方式之一。它提供了GET、POST、PUT、DELETE等多种请求方法,支持异步操作,能够方便地与服务器进行通信。
1.@system.http模块简介
@system.http模块是鸿蒙系统提供的一个基础库,用于创建和发送HTTP请求。它的基本使用方法如下:
<code>import http from '@system.http';
const service = http.createHttp()
service.request('https://api.example.com/data',
{ method: 'GET' },(err,response) => {
if(!err) {
console.log('调用成功')
} else {
console.log('调用失败')
}
})
);
2.异步操作
@system.http模块支持异步操作,这意味着请求不会阻塞主线程,从而提高了应用的响应速度和用户体验。以下是一个异步GET请求的示例:
import http from '@ohos.net.http';
interface httpResult {
responseCode?:Number,
cookies?:String,
header?:Object,
result?: Object
}
interface httpConfig {
url: string;
method: http.RequestMethod;
timeOut?: number;
data?: string | Object | ArrayBuffer;
header?: Object;
expectDataType?: http.HttpDataType;
}
const service = http.createHttp()
export default (requestOptions:httpConfig):Promise<httpResult> => {
return new Promise((res,rej) => {
service.request(requestOptions.url,{
method:requestOptions.method,
readTimeout:requestOptions.timeOut,
extraData:requestOptions.data,
header:requestOptions.header,
expectDataType:requestOptions.expectDataType
},(err,response) => {
if(!err) {
res(response)
} else {
rej(response)
}
})
})
}
代码解读
httpConfig 接口定义了一个方法接收的配置对象类型,包含url,method等。httpResult定义了 接口响应的数据类型。最后将service.request方法以Promise的方式暴露出去。
应用&渲染
import httpRequest from '../utils/httpRequest'
import { http } from '@kit.NetworkKit'
import { CardStyleModifier } from '../attributeModifiers'
@Entry
@Component
struct MyDataPage {
@State listData:Array<ListItemType> = []
private cardModifier:CardStyleModifier = new CardStyleModifier()
onPageShow(): void {
httpRequest({
url:'https://jsonplaceholder.typicode.com/posts',
method: http.RequestMethod.GET,
expectDataType: http.HttpDataType.OBJECT
}).then(res => {
console.log(JSON.stringify(res))
this.listData = res.result as Array<ListItemType>
})
}
build() {
List() {
ForEach(this.listData,((item:ListItemType) => {
ListItem() {
Text(item.title)
}
.attributeModifier(this.cardModifier)
.margin('5vp')
}))
}
.backgroundColor(Color.Gray)
.alignListItem(ListItemAlign.Center)
}
}
interface ListItemType {
userId: number,
id: number,
title: string,
body: string
}
三、使用第三方库
除了@system.http模块,开发者还可以选择使用第三方库来实现HTTP请求。例如,Axios是一个广泛使用的HTTP客户端,支持Promise API,能够简化HTTP请求的实现。
安装Axios
首先,需要在项目中安装Axios库:
ohpm install @ohos/axios
使用Axios实现GET请求
安装完成后,可以通过以下代码实现一个GET请求:
axios.get('https://jsonplaceholder.typicode.com/posts').then((res:AxiosResponse) => {
this.listData = res.data
})
四、最佳实践
1.使用HTTPS
为了保证数据传输的安全性,建议使用HTTPS协议进行请求。HTTPS能够加密数据,防止数据被窃取或篡改。
2.优化请求性能
在进行HTTP请求时,应尽量减少请求的次数和数据量,以提高请求性能和响应速度。可以通过合并请求、使用缓存等方式优化性能。
3.处理超时
为了防止请求长时间无响应,建议设置请求超时时间。在@system.http模块中,可以通过readTimeout参数设置超时时间:
service.request(requestOptions.url,{
method:requestOptions.method,
readTimeout:requestOptions.timeOut, // 设置超时时间
extraData:requestOptions.data,
header:requestOptions.header,
expectDataType:requestOptions.expectDataType
},(err,response) => {
if(!err) {
res(response)
} else {
rej(response)
}
})
六、总结
本文详细介绍了在鸿蒙系统中如何实现HTTP接口调用,包括使用@system.http模块和第三方库的具体方法,并提供了错误处理与重试机制的实现方式。通过遵循最佳实践,开发者可以提高应用的健壮性和安全性,提升用户体验。希望本文能够帮助开发者更好地掌握HTTP接口调用技能,为鸿蒙应用开发提供有力支持。
写在最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)文档用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)文档包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习文档能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
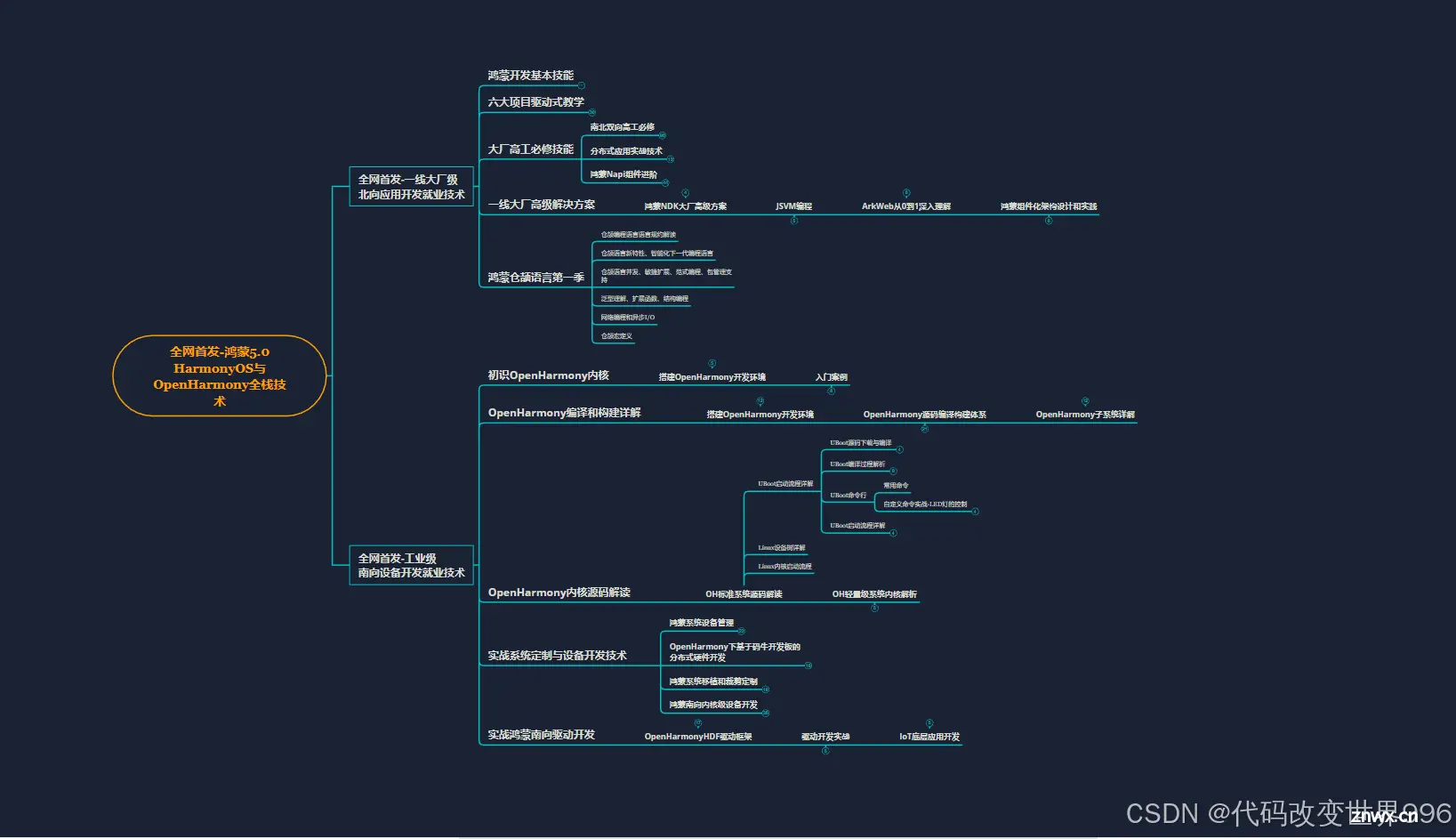
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习文档
鸿蒙(HarmonyOS NEXT)5.0最新学习路线

有了路线图,怎么能没有学习文档呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习文档
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V3.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
●ArkTS语言
●安装DevEco Studio
●运用你的第一个ArkTS应用
●ArkUI声明式UI开发
.……

《鸿蒙开发进阶》
●Stage模型入门
●网络管理
●数据管理
●电话服务
●分布式应用开发
●通知与窗口管理
●多媒体技术
●安全技能
●任务管理
●WebGL
●国际化开发
●应用测试
●DFX面向未来设计
●鸿蒙系统移植和裁剪定制
……

《鸿蒙进阶实战》
●ArkTS实践
●UIAbility应用
●网络案例
……

获取以上完整鸿蒙HarmonyOS学习文档,请点击→纯血版全套鸿蒙HarmonyOS学习文档
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。