
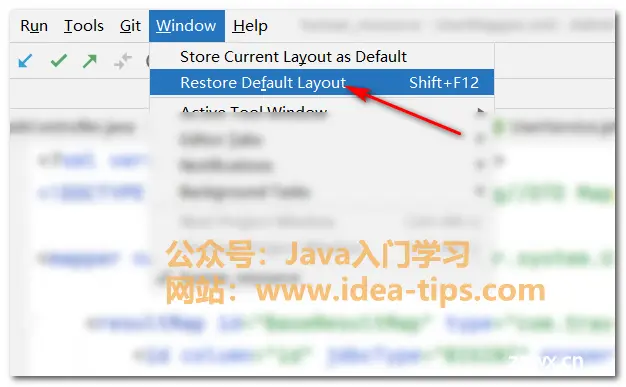
前言我们在使用IDEA开发Java应用时,经常会打开不同的窗口,有时候,可能为了一时方便,把窗口拖动了一下,窗口就改变了布局,或者我们不小心点击拖拽了某一个窗口,这时候,我们想要还原默认布局,该怎么操作呢?如何还原IDEA默认布局首先,我们点击上方的【W...

这篇文章是关于一种用于检测胰腺肿瘤病理图像中的三级淋巴结构(TLSs)的弱监督分割网络。TLSs的存在是胰腺肿瘤预后的重要指标,因此,在胰腺肿瘤的诊断和治疗中,对TLSs的检测起着至关重要的作用。然而,基于深度学习...

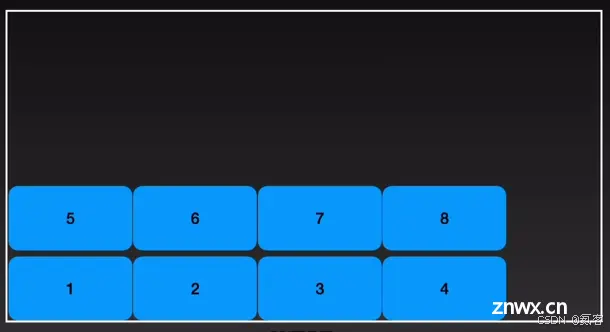
Flex布局也叫弹性布局,是浏览器提倡的布局模型,非常适合结构化布局,提供了强大的空间分布和对齐能力。_htmlflex...

CSS的定位-给父元素设置的属性_css弹性布局...

QWidget核心属性。_控件...

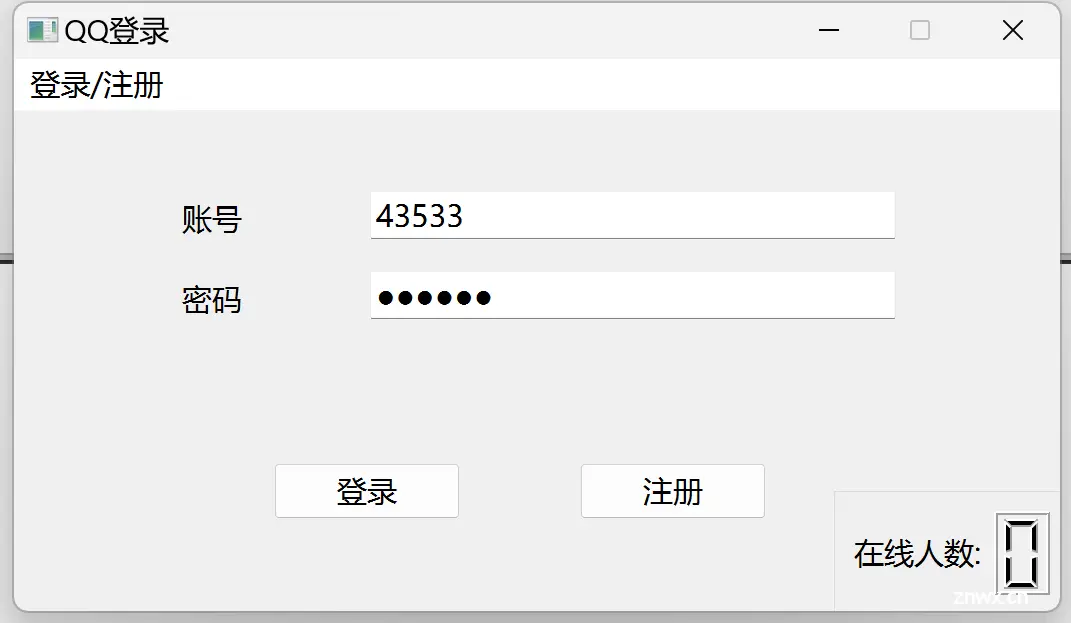
Qt学习第十天:标准对话框,页面布局在补充知识点处...

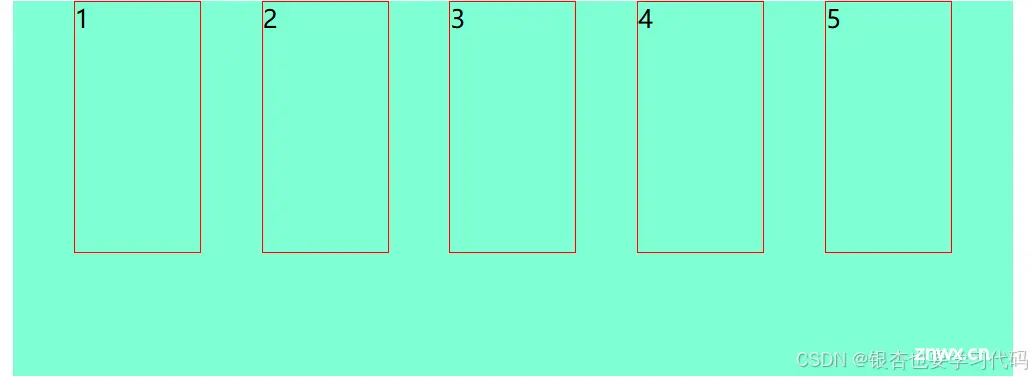
最近在刷掘金的时候看到一篇关于瀑布流布局的文章,然鹅他们的实现都是前端的那套,就想着Qml有没有类似实现。 结果百度了一圈也没有(T_TQml凉了凉了),于是,我按照自己理解,简单实现了一个Qml版的瀑布流布局。...

介绍VUE3中的FLex布局_vueflex...

一、案例需求-实现动态换肤效果二、案例核心要点1、取消内外边距样式2、设置背景3、取消li默认样式4、精确计算宽度5、改变界面样式-鼠标移动上去变成小手6、JS分析三、完整代码示例1、代码示例2、执行...

其中,采用该样式的元素被称为容器(container),而它的子元素则称为item。容器上默认有两根轴线:水平的主轴(mainaxis)和垂直的交叉轴(crossaxis),子元素item则根据轴线排列。_flex...