资讯列表

API代表应用程序编程接口。API是一种软件中介,允许两个应用程序相互通信。当我我们在手机上使用应用程序时,该应用程序将连接到Internet并将数据发送到服务器。然后,服务器会处理数据并将其发送回手机。然...

web大鱼海棠主题网页(6页)_大鱼海棠网页登录页面...

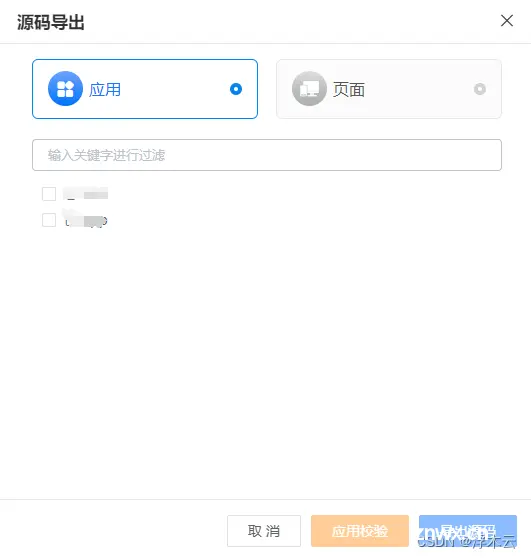
本文介绍了如何通过浮木云获取前端代码,包括导出应用或页面的不同类型,代码结构(Vue脚手架、静态资源、公共组件和配置、页面路由),以及开发过程中的注意事项,如后台对接、组件自定义和插件方法。浮木云旨在简化前端开发...

div同行显示布局_多个div在一行显示...

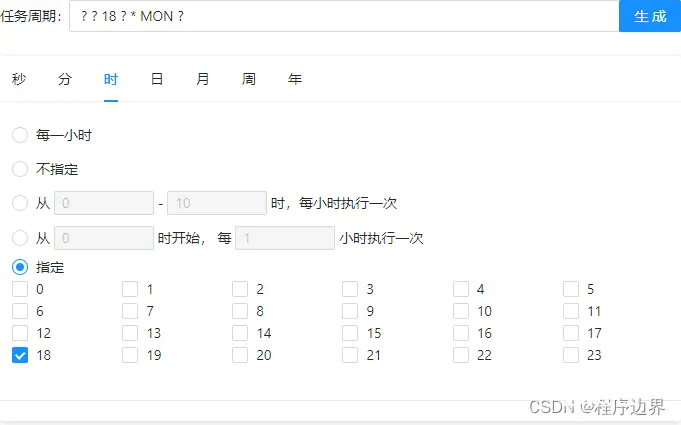
qnn-react-cron可以看做react-cron-antd的升级版(具体“渊源”可见文档),现有功能如下:-🎉全面支持cron:秒、分、时、日、月、周、年-🎉日及周条件互斥,自动改变响...

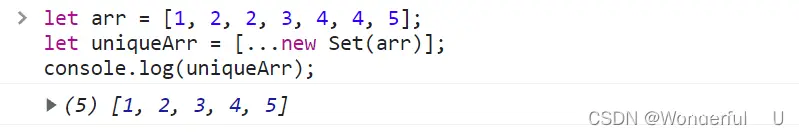
前端使用场景中,经常会遇到数组去重的场景,本文主要介绍了vue常见的几种数组去重方法。_vue数组去重...

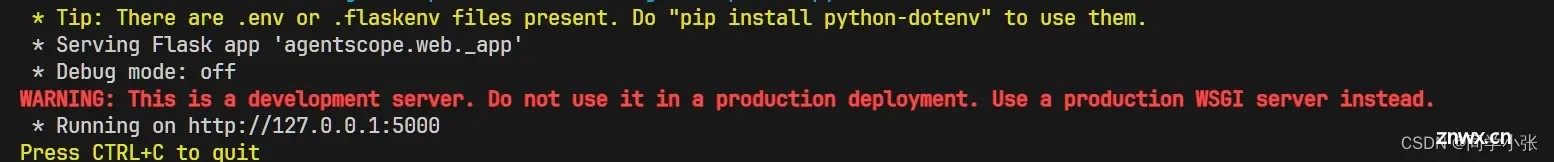
阿里的AgentScope框架比其它多智能体开发框架友好的一点就是,它可以让你的程序运行过程可视化,让你能可视化地记录和查看到程序运行的详细过程及日志,便于排查问题和调试。_agentscope...

今天我教大家用两种最简单的方式实现前端一键换肤的功能,都是给予原生css和js的方法属性,不用安装任何的第三方库。听我娓娓道来_window.document.documentelement...

安装完可能会出现可以尝试降低minio的版本上传文件${${${${${下载文件。_minio前端直传...

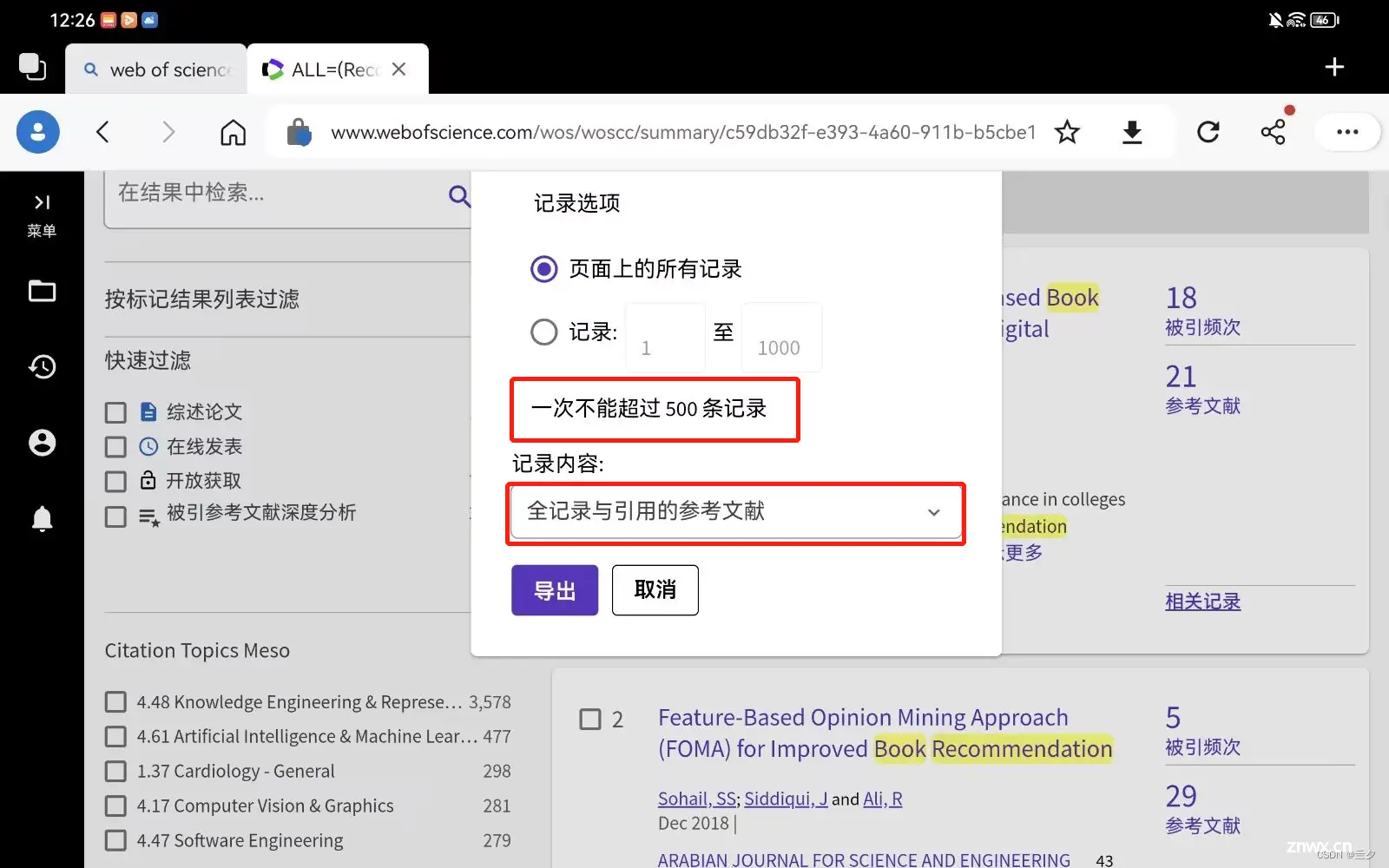
近来在使用webofscience文献制作CiteSpace图谱时发现,webofscience导出的文献数据在CiteSpace跑的时候都会出现“thetimingslicingsettingi...

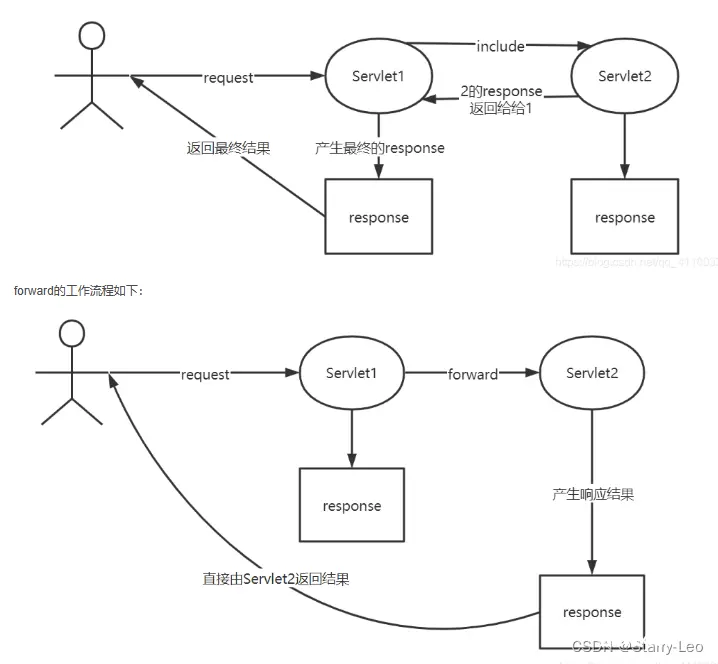
Servlet是运行在Web服务器中的小型Java程序,侠义的Servlet是实现了Java语言实现的一个接口,广义的Servlet是任何实现了这个Servlet接口的类,作用是:接受用户的请求,并对请求做出处理,将...

手把手教会你,vue前端axios封装请求数据教会你封装教会你请求数据简单易懂,轻松学会axios封装请求数据看一眼就会_vue2封装axios请求...

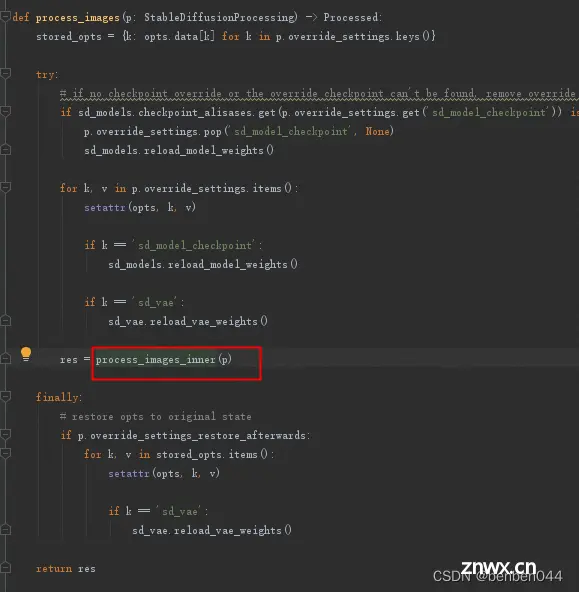
遍历callback_map[\'callbacks_model_loaded\']所有的回调函数,然后把sd_model模型传进去依次执行这些回调函数。接着用OmegaConf.load加载yaml文件,然后通...

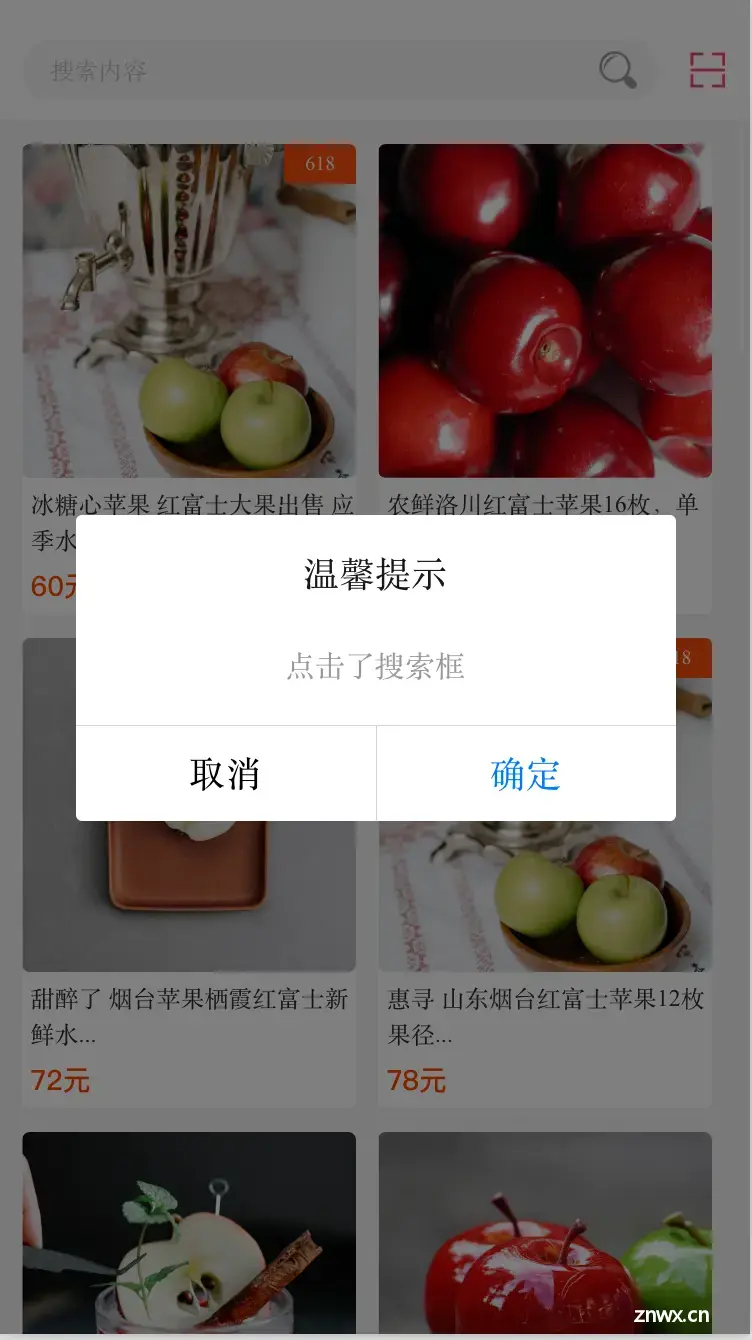
###使用方法```使用方法--icon:右侧菜单图标@searchClick:搜索点击@rigIconClick:右侧菜单点击--\>```####HTML代码实现部分```html--icon:右...

在uni-app、Vue.js或其他前端框架中,将图片转换为Base64编码的过程是相似的。以下是一个简单的示例,说明如何在这些环境中使用JavaScript将图片转换为Base64编码。_前端图片转base64...

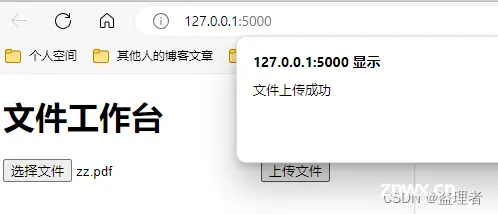
本文介绍了如何使用Python的Flask框架开发一个简单的Web应用,实现文件上传功能。包括前端HTML表单、JavaScript事件处理以及后端的核心代码,展示了文件上传过程中的关键步骤和处理逻辑。...

本文讲解了VSCode、Node.js、yarn、Webpack、vueCLI、git、等必备软件安装、以及VSCode常用插件、VSCode代码格式化、VUE开发者工具安装_前端环境的安装与配置...

以上是几种常见的CSS实现div全屏铺满的方式。无论是使用绝对定位和百分比宽高、vh/vw单位,还是Flexbox布局,都可以轻松地实现div元素全屏铺满浏览器窗口的效果。你可以根据实际需求和项目要求,选择适合自己的...

解决方案:修改配置文件:listen80;#监听的端口server_namexx.xx.xxx.xx;#处理的host地址(请替换成你对应的项目访问ip或域名)!!!...

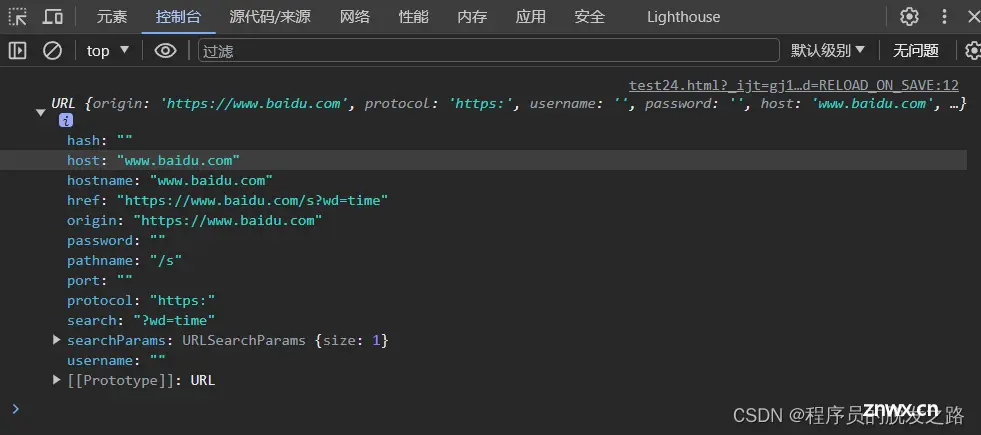
我们有时候会遇到浏览器URL拼接参数的场景,例如页面跳转时,带上一个特定的标识:https://www.baidu.com?所以我们在拼接参数的时候要先行判断,原url是否已经包含参数,如果不包含要以。这样我们的参数就添加好了,我们只需...