如何从零开始配置前端环境以及安装必备的软件插件
前端百草阁 2024-06-27 13:03:02 阅读 71
文章目录
前言一、VSCode(Visual Studio Code)1.1 VSCode介绍与安装1.2 VSCode 常用插件安装1.3 VSCode代码格式化
二、Node.js2.1 Node的介绍与安装2. yarn的安装
三、Webpack3.1 Webpack的介绍与安装
四、Vue CLI4.1 Vue CLI的安装与介绍
五、初始化Vue项目并运行六、前端工程师必备软件6.1 Git6.2 Snipaste6.3 Pxcook
七、VUE开发者工具总结
前言
在当今快速发展的互联网时代,前端开发已经成为一项备受关注和需求不断增长的技术工作。作为一名前端工程师,拥有一台配置良好的电脑是提高工作效率和顺利进行项目开发的关键。在本文中,我们将向大家介绍如何从零开始配置一台新的电脑,以便能够顺利地搭建和运行Vue项目。我们将逐步引导读者完成整个配置过程,包括安装必要的软件和工具,配置开发环境,以及创建和运行Vue项目。
一、VSCode(Visual Studio Code)
1.1 VSCode介绍与安装
VSCode是一款由微软开发的免费开源的代码编辑器。它具有丰富的功能和插件生态系统,可以满足前端开发的各种需求。VSCode支持多种编程语言,提供了代码补全、语法高亮、调试等功能,让开发者可以更高效地编写和调试代码。此外,VSCode还支持自定义配置和快捷键,以及集成终端和Git等工具,方便开发者进行项目管理和团队协作。VSCode 的安装
Visual Studio Code在官网下载好安装包,一路无脑确定(安装路径需要自己更改)
1.2 VSCode 常用插件安装
| 插件名 | 作用 |
|---|---|
| Auto Rename Tag | 自动重命名标签,当你修改一个 HTML 或 XML 标签的开始或结束标签时,它会自动更新对应的标签 |
| ENV | 将 env 文件 (.env) 的格式和语法高亮显示 |
| ESLint | 用于在编辑器中实时检查和修复 JavaScript 代码中的语法和风格错误的插件 |
| Git Graph | 提供一个可视化的 Git 提交历史图形界面,以便更好地查看和理解项目的版本控制历史 |
| GitLens | 提供了丰富的 Git 功能,如注释、作者、时间线等 |
| JavaScript (ES6) code snippets | 为 JavaScript 开发人员提供了一组代码片段,可以快速生成常用的代码模板 |
| Live Server | 在本地开发环境中提供一个实时预览服务器,用于在浏览器中实时查看和调试 |
| One Dark Pro | VS Code 主题插件,提供了一套漂亮的暗色主题 |
| open in browser | 在浏览器中打开当前文件的快捷方式 (Alt + B) |
| Prettier - Code formatter | 格式化代码的插件,支持多种编程语言,并提供了一些格式化选项和配置 |
| vscode-icons | 为 VS Code 的文件资源管理器添加了漂亮的文件图标,以增强可视化效果和易用性 |
| Vetur | 适用于vue2项目,语法高亮、代码补全、代码格式化、语法检查 |
| Vue Language Features (Volar) | 适用于vue3项目,语法高亮、代码补全、代码格式化、语法检查 |
两个vue项目的插件。启用了一者,另外一者一定要禁用,避免冲突
插件如何安装 ⇒ 点击扩展图标(
Ctrl + shift + x) ⇒ 搜索对应的插件名称 ⇒ 安装
1.3 VSCode代码格式化
代码格式化的效果受到所使用的插件、语言扩展和格式化配置的影响。因此,可以根据自己的需求选择适合的插件和配置来实现代码格式化
当你安装了prettier插件后,可以通过这些设置实现Ctrl + S 的方法实现保存代码时自动格式化
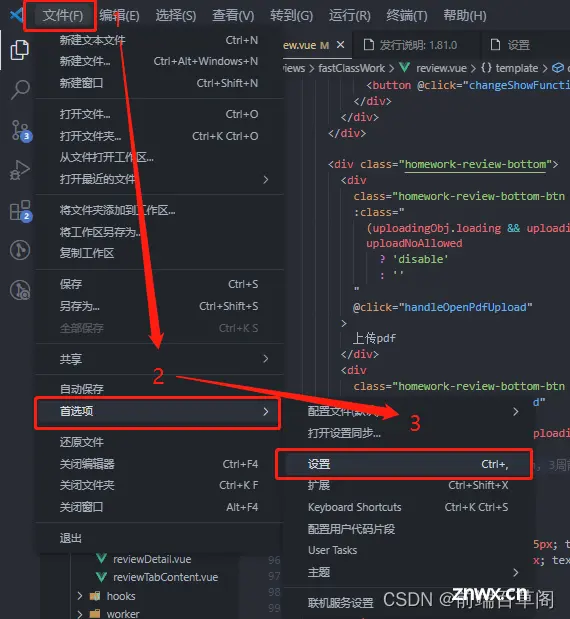
首先打开设置

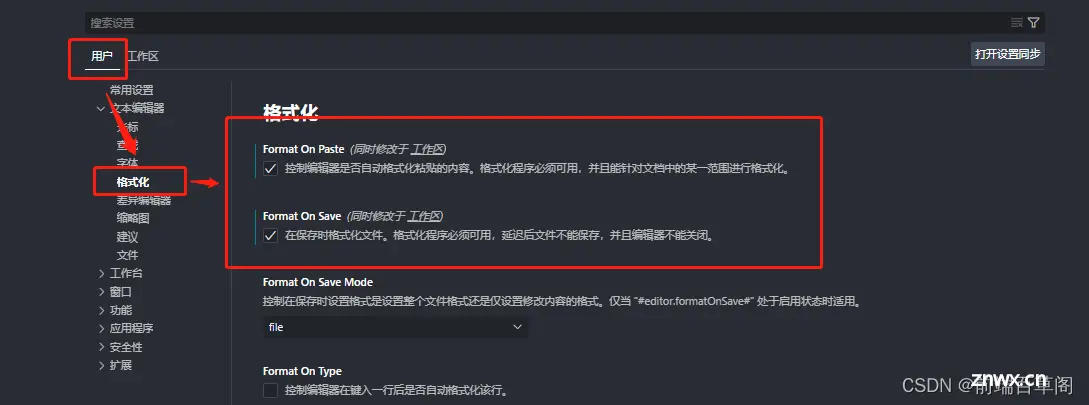
勾选两个按钮

也可以选择 shift + Alt + F的方式格式化代码
二、Node.js
2.1 Node的介绍与安装
Node.js是一个基于Chrome V8引擎的JavaScript运行时。它允许开发者使用JavaScript在服务器端运行代码,而不仅仅局限于浏览器环境。Node.js提供了丰富的内置模块和包管理器npm,使开发者能够轻松地构建和管理应用程序。Node.js在前端开发中广泛应用于构建工具、服务器端渲染、API开发等方面,为前端工程师提供了更多的技术选择和灵活性。Node的安装
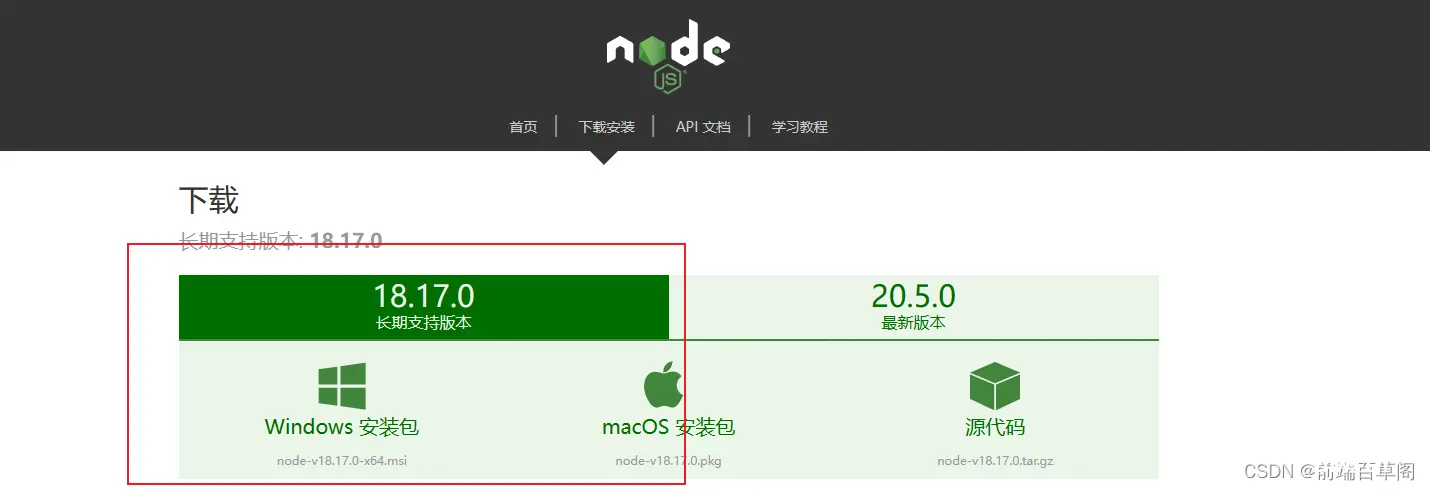
Node.js 中文网 ,进官网后选择长期支持版本安装,太新的版本不稳定
安装十分简单,除了自己选择安装路径外,其他的一路无脑下一步
安装完以后不用配置任何的环境

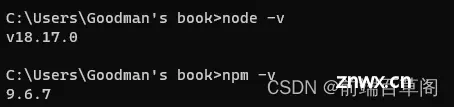
在控制台里检验一下node和npm是否安装完成(node安装时自带了npm的安装,无需手动安装)
node -v
npm -v

能显示出版本号就安装完毕啦!
2. yarn的安装
在控制台执行命令
npm install --global yarn
验证是否安装成功
yarn --version

三、Webpack
3.1 Webpack的介绍与安装
Webpack: Webpack是一个模块打包工具,它可以将多个前端资源(如JavaScript、CSS、图片等)打包成一个或多个静态文件。Webpack通过模块化的方式管理项目中的各个模块,并根据配置文件进行打包和优化。它提供了丰富的插件和加载器,可以处理各种类型的文件,实现代码分割、压缩、懒加载等功能。Webpack还支持热模块替换(HMR),可以在开发过程中实时预览修改的效果。通过使用Webpack,前端工程师可以更好地组织和管理项目代码,提高开发效率和性能。全局安装webpack
npm install webpack -g

四、Vue CLI
4.1 Vue CLI的安装与介绍
Vue CLI是一个用于快速构建Vue.js项目的脚手架工具。它提供了一套完整的项目开发工具链,包括项目初始化、开发服务器、打包构建等功能。Vue CLI基于Webpack,并集成了Vue.js相关的插件和配置,使得前端工程师可以快速搭建和开发Vue项目。Vue CLI还提供了丰富的插件和模板,可以根据项目需求进行定制化配置。通过使用Vue CLI,前端工程师可以快速启动项目,统一项目结构和开发规范,并享受到Vue.js的开发优势。全局安装Vue CLI
npm install -g @vue/cli

这里注意如果你是用yarn安装的脚手架,需要自己配置环境
可以使用vue -V检验是否安装成功
全局安装@vue/cli脚手架的环境配置
五、初始化Vue项目并运行
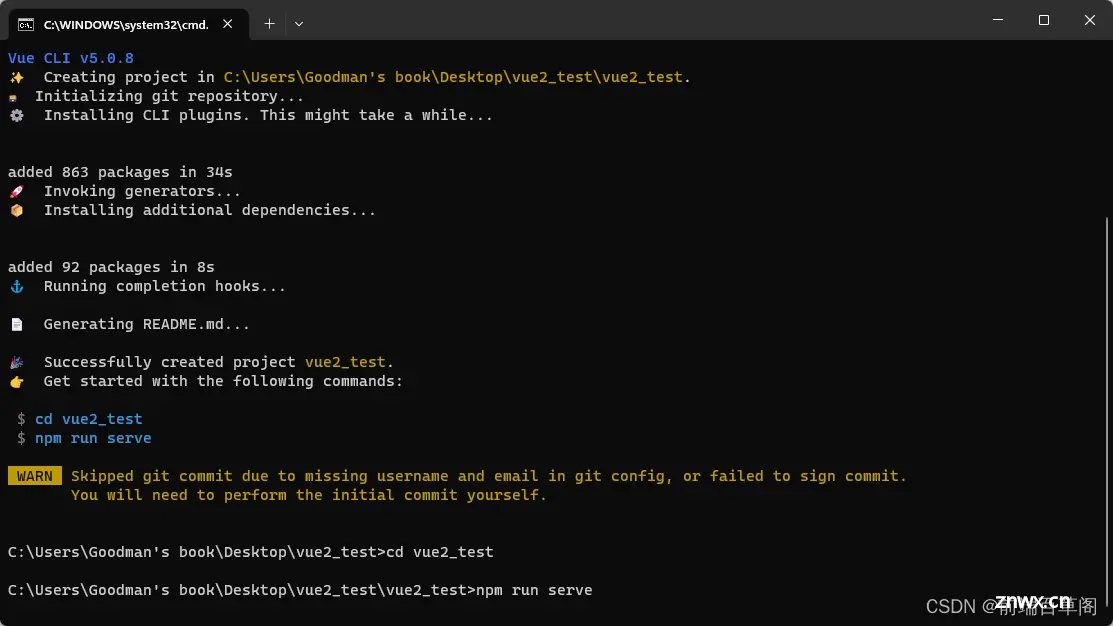
新建一个文件夹,在控制台输入
vue create vue2_test
选择vue2或者vue3的默认模板安装 (回车键)
安装好后,执行
cd vue2_test
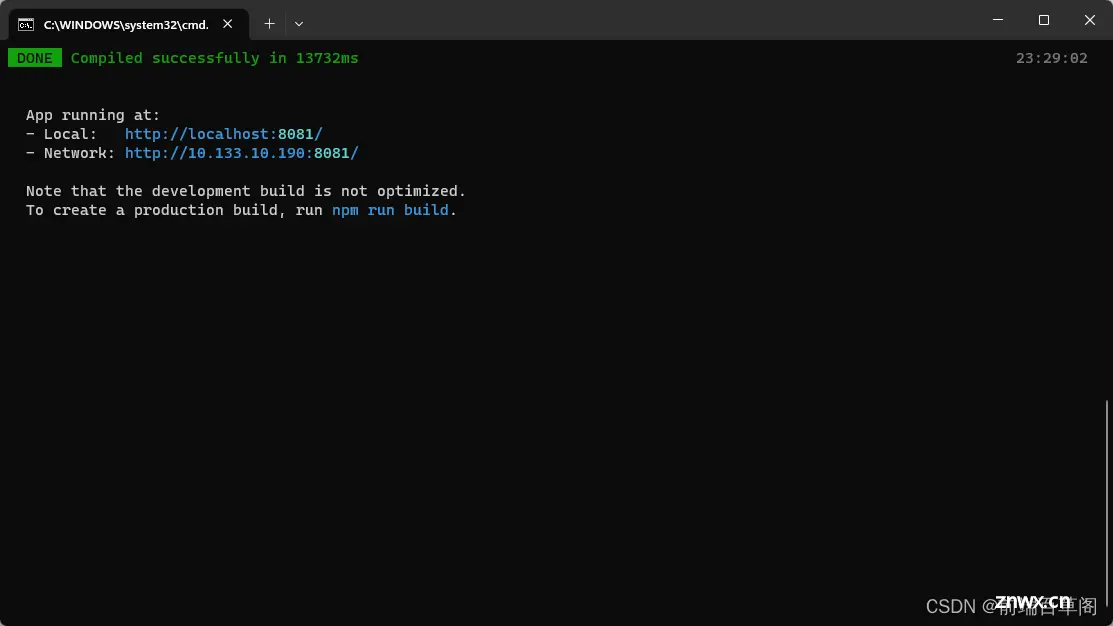
npm run serve

就成功跑起一个vue2的初始化项目了

打开网址:

六、前端工程师必备软件
6.1 Git
版本控制:Git 是一个分布式版本控制系统,用于管理代码的版本和变更历史。它可以帮助开发团队协作、追踪代码的修改、合并分支等。分支管理:Git 允许创建和管理多个分支,方便并行开发和特性隔离。团队协作:Git 提供了团队协作的功能,开发人员可以通过 Git 进行代码的共享、合并和冲突解决。版本回退:Git 允许根据需要回溯到特定的代码版本,方便进行代码的回退和恢复。
git官网下载地址
安装完成后还需要配置ssh公钥 将ssh文件夹中的公钥( id_rsa.pub)添加到GitHub管理平台中
6.2 Snipaste
屏幕截图:Snipaste 是一款强大的屏幕截图工具,可以快速捕捉屏幕上的任意区域,并进行标注、编辑和保存。粘贴板管理:Snipaste 提供了粘贴板管理功能,可以方便地管理剪贴板中的历史内容,快速粘贴和复制。
Snipaste下载地址
6.3 Pxcook
设计稿标注:Pxcook 是一款设计稿标注工具,用于将设计师的设计稿转化为前端开发所需的标注信息,包括尺寸、颜色、字体等。导出资源:Pxcook 可以将设计稿中的图片、图标等导出为前端开发所需的资源文件,方便开发人员使用。
Pxcook下载地址
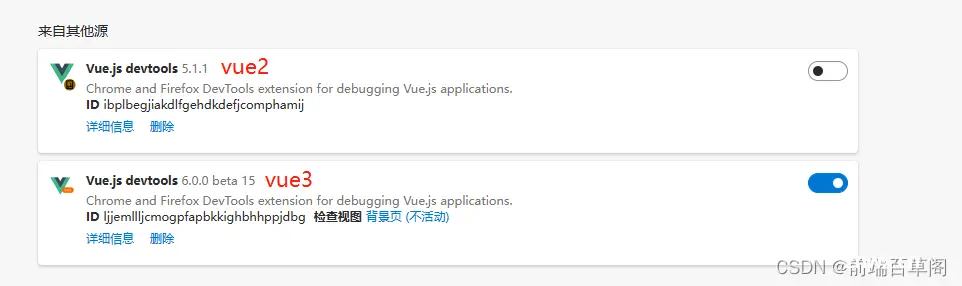
七、VUE开发者工具
参考此文:Vue3 简介
Vue 开发者工具(Vue Devtools)是一款用于辅助 Vue.js 应用开发的浏览器插件。它的主要作用是帮助开发者在浏览器中调试和分析 Vue.js 应用,提供了一系列强大的开发工具和功能,包括:
组件层级查看:Vue Devtools 可以展示当前页面中的 Vue 组件层级结构,方便开发者快速了解组件的嵌套关系和层级结构。
组件状态查看和修改:开发者可以查看每个组件的状态数据,包括 props、data、computed 等,并且可以实时修改这些数据,以便测试和调试。
事件追踪和调试:Vue Devtools 可以显示组件的事件监听器,包括绑定的事件和触发的事件。开发者可以追踪事件的触发和处理过程,方便调试和分析问题。
性能监控和分析:Vue Devtools 提供了性能监控和分析工具,可以查看组件的渲染性能、内存占用等指标,帮助开发者优化应用的性能。
Vuex 状态管理工具:Vue Devtools 集成了 Vuex 的状态管理工具,可以查看和修改应用的状态树,方便调试和测试 Vuex 相关的功能。
时间旅行调试:Vue Devtools 支持时间旅行调试,可以回溯和查看组件的状态和数据在不同时间点的变化,方便调试复杂的数据流和状态管理。
总之,Vue Devtools 是一款非常实用的开发工具,可以大大提升 Vue.js 应用的开发效率和调试能力,帮助开发者更好地理解和调试 Vue 组件、状态和事件。

总结
通过本文的指导,你已经学会了从零开始配置一台新的电脑,并顺利地搭建和运行Vue项目。首先,安装必要的软件和工具。然后,通过Vue CLI创建一个新的Vue项目,并启动开发服务器。最后,根据个人喜好配置编辑器和插件,以提高开发效率。希望本文能够帮助你顺利地配置新电脑,并开展愉快的Vue项目开发工作。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。