作文列表

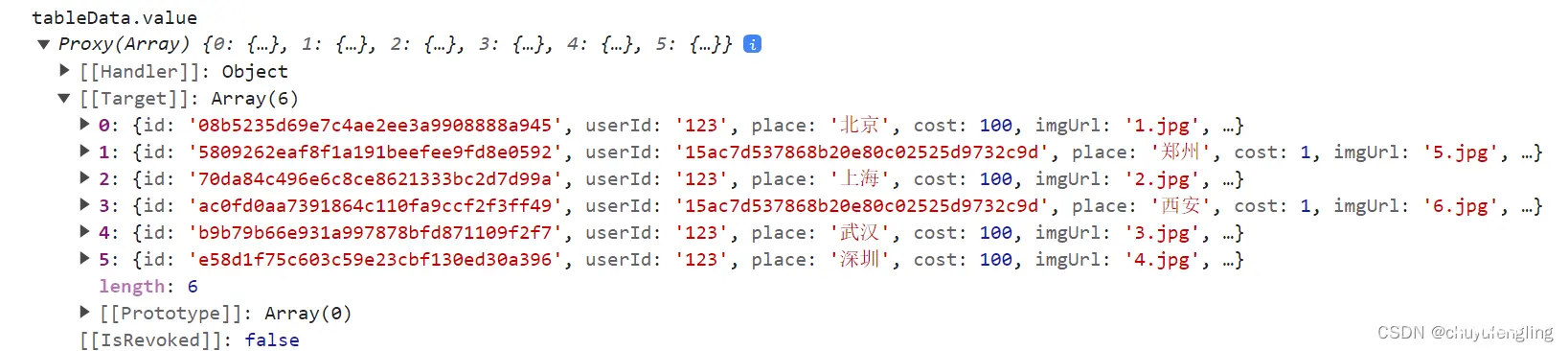
这就需要对这个请求的路径进行映射,以找到真正的存放图片的地址。我们使用标签展示图片,src属性设置成图片请求路径。但是图片是存放在本地的某个文件里,那如何才能找到呢?的格式,也就是会向后端发送这个请求获取图片。_v...

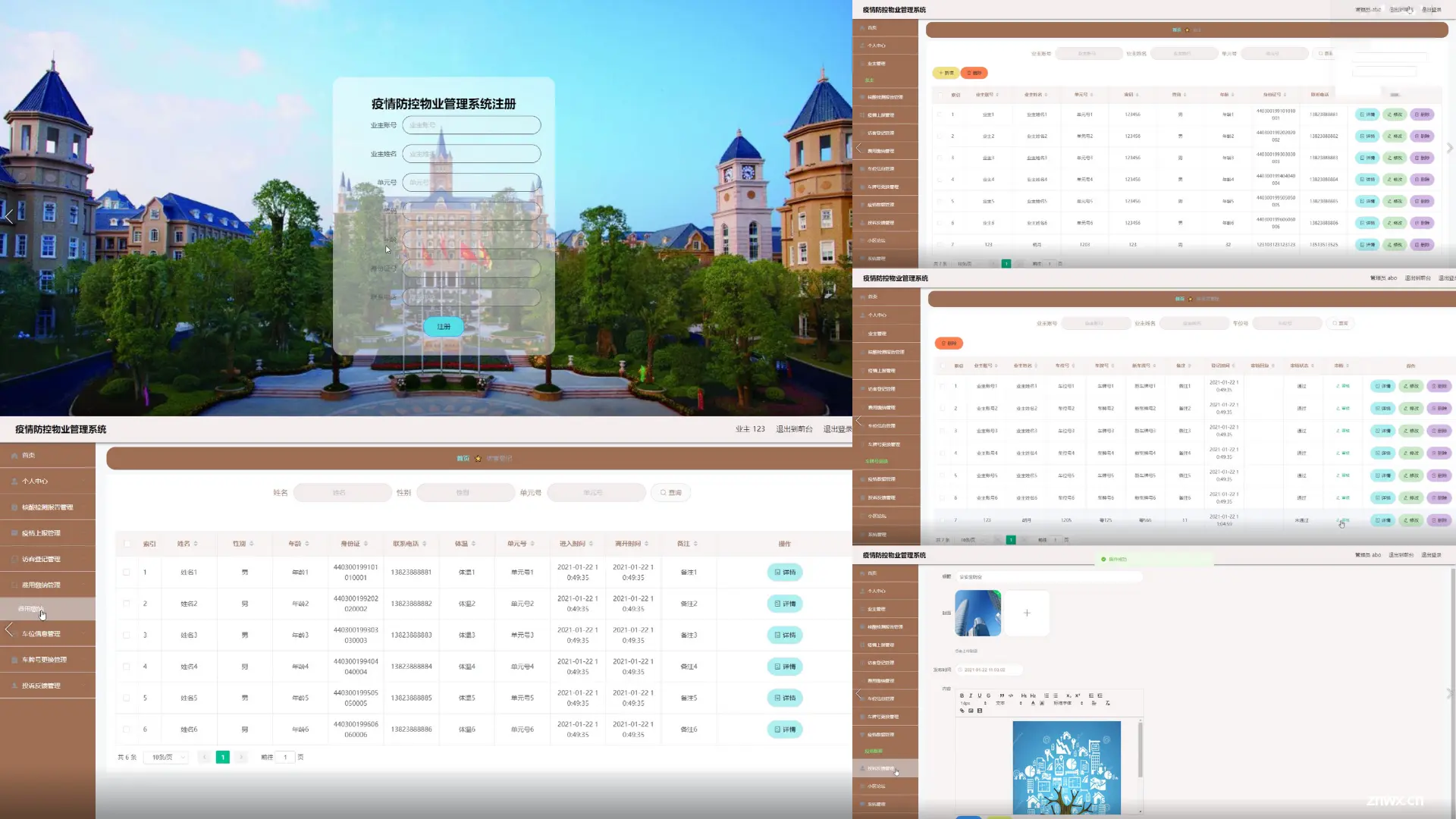
🔥这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的javaweb缺少创新和亮点,往往达不到毕业答辩的要求,这两年不断有学弟学妹告诉学长自己做的javaweb管理系统达不到老师的要求。为了大家能够顺利...

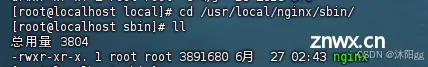
该篇博客用于讲解Linux的Centos7发行版中如何通过Linux安装Nginx,然后将静态页面部署到Nginx中,通过浏览器访问。非常适用于新手小白学习项目部署相关的知识。!!需要大家提前准备好虚拟机和Cent...

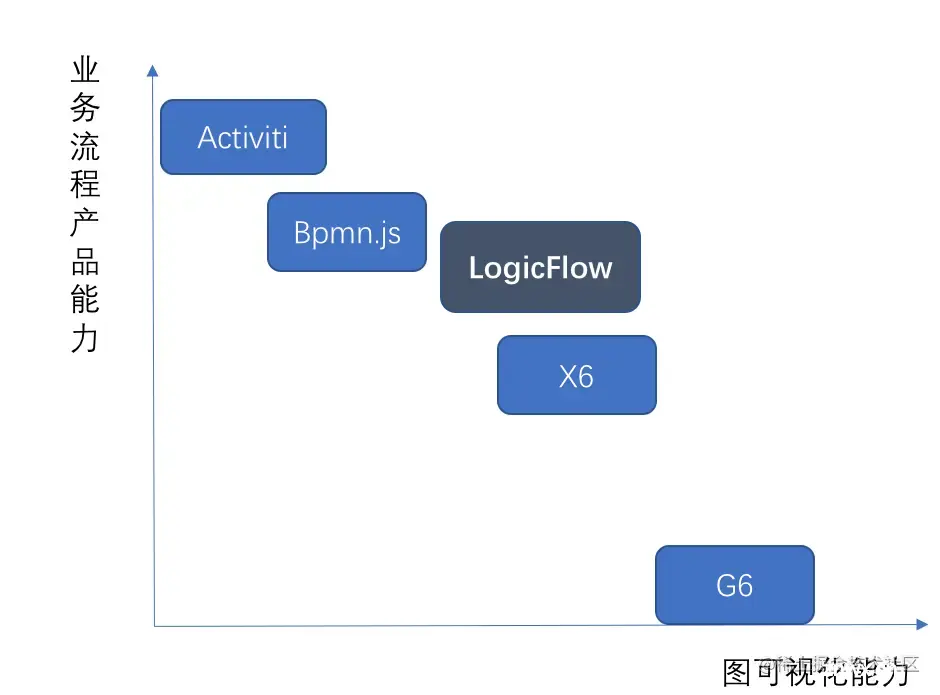
首先需要明确的一点是,本文的出发点纯粹是针对工作流开发的场景的选型对比,其他业务场景下建议重新调研。工作流,即Workflow,是对工作流程及其各操作步骤之间业务规则的抽象、概括描述。工作流建模,即将工作流程中...

vue2安装npminstall-savemammoth.js---word转换html插件。html代码用的vueant-design-vue。_vue3前端.doc转换成二进制html预览...

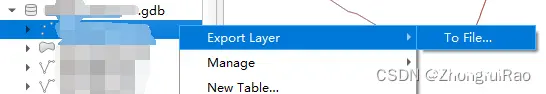
.GDB文件的CGCS2000坐标转WGS84再转GCJ02,最后在高德地图API进行显示。包括MultiLineString、MultiPolygon、Point等类型的转换。教程包括批量geojson文件的wgs4...

通过简单的js代码来制作有趣的小游戏,让前端小白或者初学者有趣的掌握内容_触屏大屏游戏附带源代码小游戏...

如何在现有Vue3.0+Vite项目中,引入i18n实现国际化多语言,可以手动切换,SEO友好,且完整可用的解决方案。...
![[NodeJS] Streams流式数据处理](/uploads/2024/07/09/1720483861567006634.webp)
本文介绍了NodeJS中流(Stream)的概念、类型和应用。流通过将数据分成小块进行处理,优化了内存使用和数据处理效率。文章涵盖了四种基本流类型:可读流、可写流、双工流和转换流,并通过实例代码演示了如何使用流进行高效的数据传输和处理。...

写在开头点赞+收藏学会理解forEachJavaScript的forEach方法是一种流行的数组迭代工具。它为每个数组元素执行一次提供的函数。但是,与传统的for和while循环不同,f...

各小程序平台,web-view加载的url需要在后台配置域名白名单,包括内部再次iframe内嵌的其他url。是一个web浏览器组件,可以用来承载网页的容器,会自动铺满整个页面(nvue使用需要...

.npmrc,可以理解成npmrunningcnfiguration,即npm运行时配置文件。简单点说,.npmrc可以设置package.json中依赖包的安装来源,既从哪里下载依赖包。_.npmrc...

在网络请求中,流(stream)表示持续接收数据的过程。使用流,可以逐步获取服务器响应,而不是等待整个响应完成后一次性获取。通过监听响应对象的data事件,可以实现流式请求,主要的写法有直接pipe流和手动监...

网:我们通常说的是互联网;站:可以理解成在互联网上的一个房子。把互联网看做一个城市,城市里面的每一个房子就是一个站点,房子里面放着你的资源,那如果有人想要访问你房子里面的东西怎么办?在现实生活中,去别人家首先...

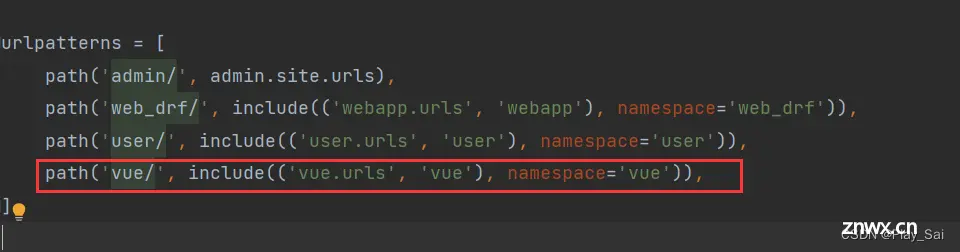
在前后端分离的架构中,前端和后端分别作为独立的项目进行开发和部署。(4)注册app(使用创建django-adminstartappapp名称)(4)在主路由中配置userapp(主路由跟setting在同一...

防抖节流是通过js的优化手段去减少一些高频次触发的事件。比如移动端常见的场景是下拉获取最新的内容。如果不加以限制,在滚动过程中可能会触发上百次的请求。防抖就是把高频触发的事件合并成一次。节流就是将高频触发的场景优化成...

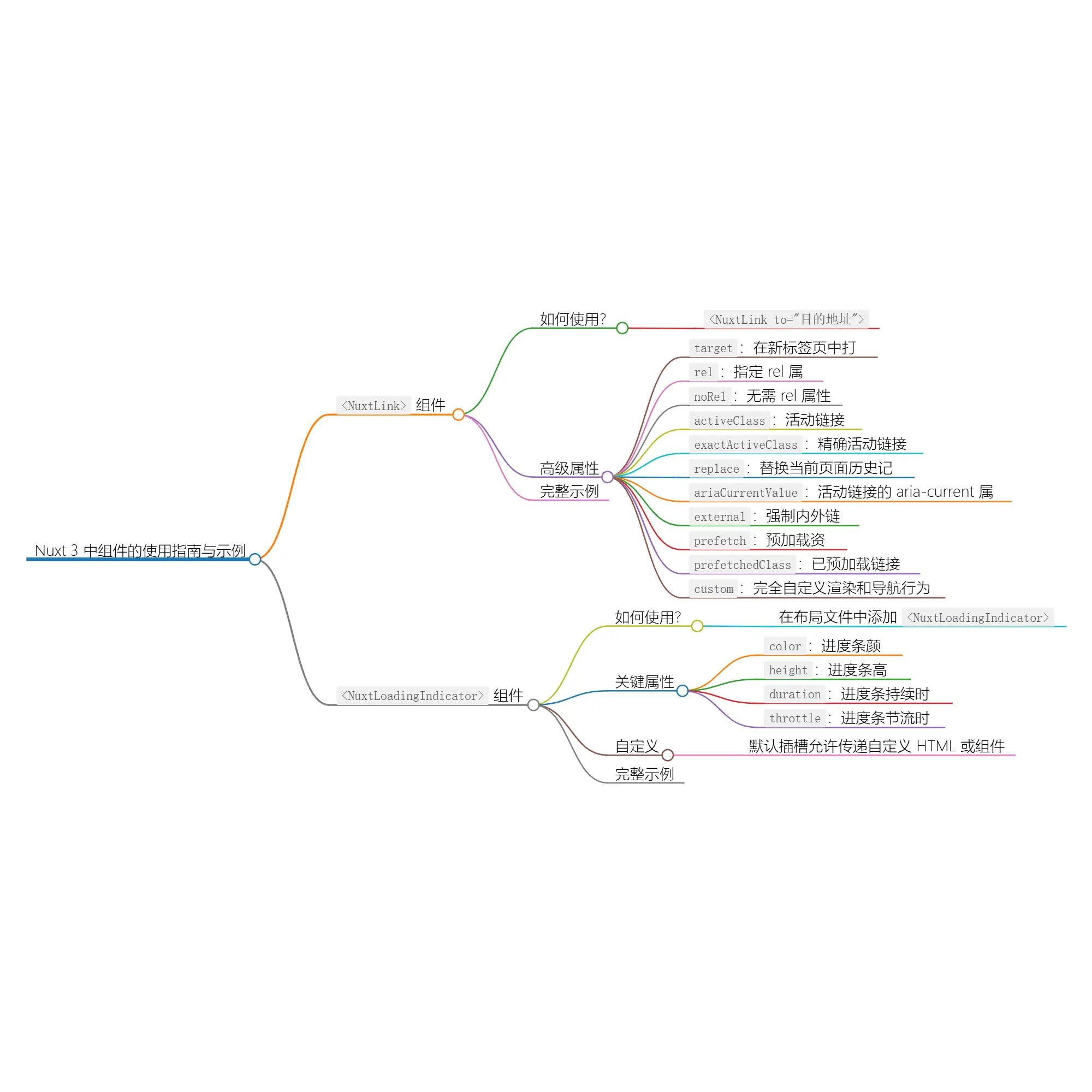
title:Nuxt框架中内置组件详解及使用指南(三)date:2024/7/8updated:2024/7/8author:cmdragonexcerpt:摘要:“Nuxt3框架中与组件的深度使用教程,包括如何使用这两个组件进行页面导航和...

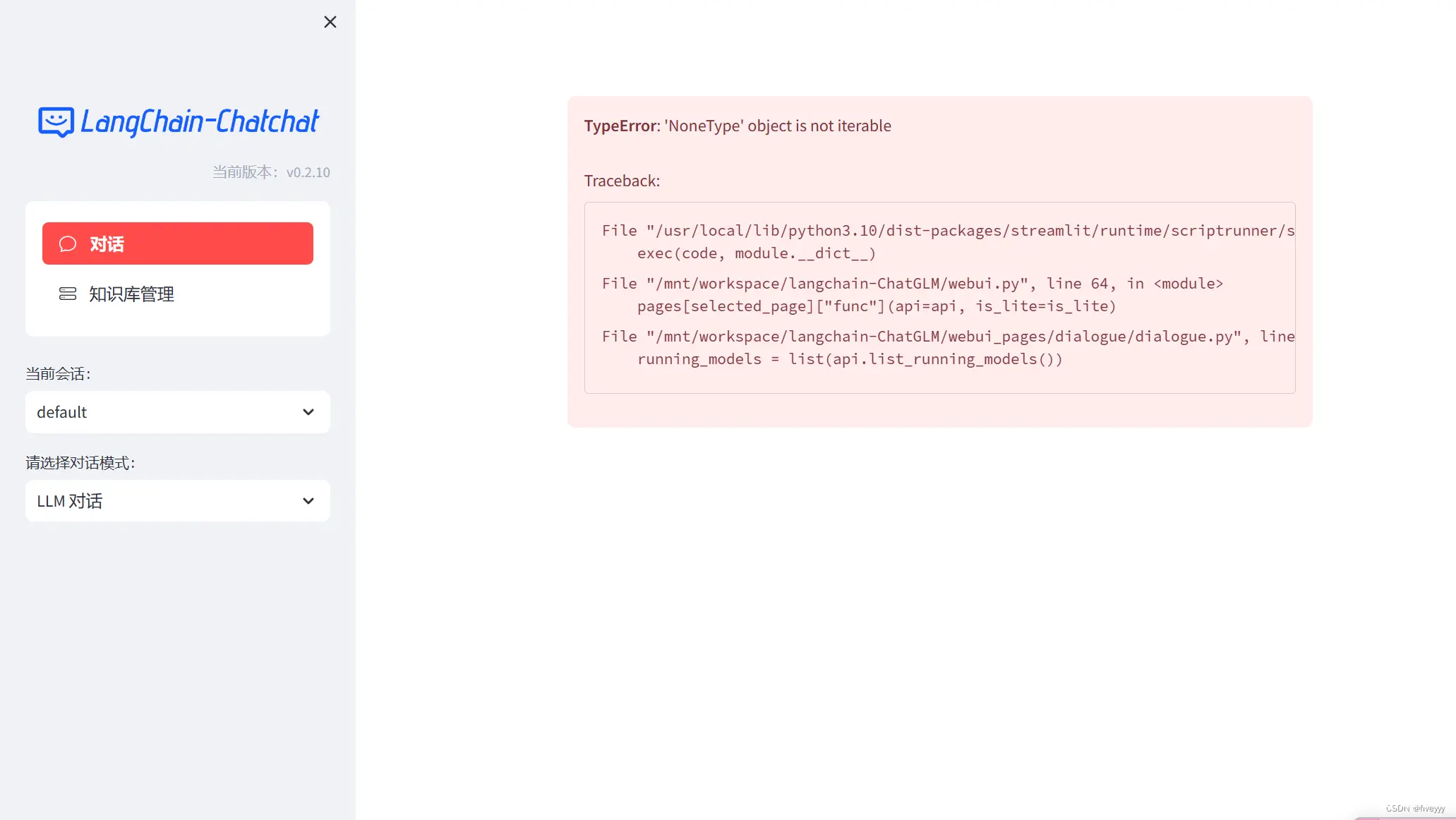
2、重装httpx:pipinstallhttpx==0.25.0。1、改python运行。_collectingusagestatistics.todeactivate,setbrowser...

🔝开发WebStorm插件可以让你为这个流行的JavaScriptIDE添加自定义功能,如果你对开发WebStorm插件感兴趣,以下是一些基本的步骤和资源来帮助你开始:🔝了解WebStorm平台:🌈Web...

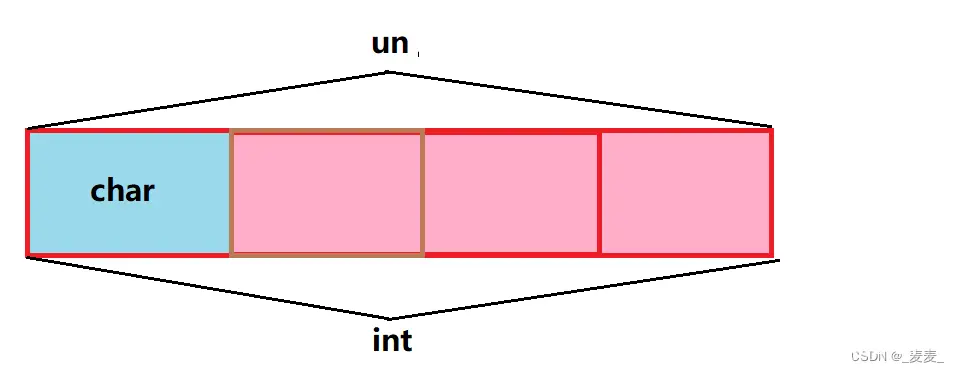
C语言进阶——自定义类型:枚举、联合,有图有码,讲解详细,干货满满,不容错过的好文!...