
在当今全球化的数字时代,软件应用程序不再局限于单一的语言或地区。为了满足全球用户的需求,前端国际化(Internationalization,简称i18n)成为了软件开发过程中不可或缺的一部分。前端国际化涉及将网页或...

介绍先讲讲名词。Internationalization的缩写是i18n,中文叫国际化。Globalization是Internationalization的同义词,都是指国际化。Localization的缩写是l10n,中文叫本地化。...

最近要完成一个国际化的后台管理系统,但是遇到了一个问题,就是我在切换语言的时候,element组件不更新,主要是main.js里头的locale语言没有更新,也就是main.js只能在项目启动的时候后走一遍,其...

WebSocket是一种在单个TCP连接上进行全双工通信的协议。它允许服务端主动向客户端推送数据,同时也允许客户端向服务器发送数据。WebSocket通信协议于2011年被IETF定为标准RFC6455,并由R...

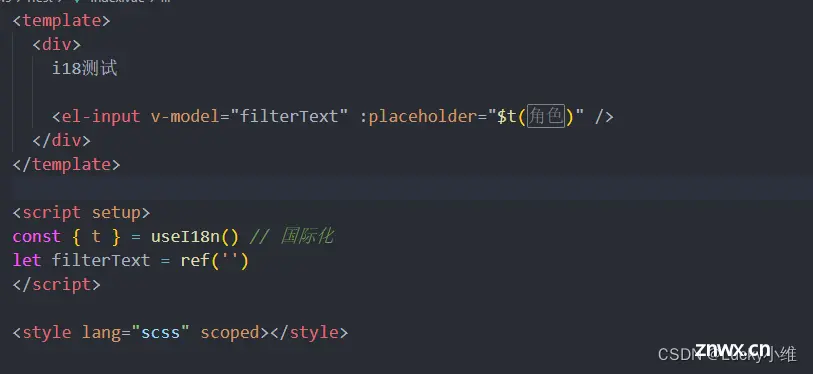
文章详细介绍了在Vue2项目中使用vue-i18n进行国际化配置的过程,包括安装特定版本的库,创建语言文件夹,定义不同语言的messages,以及在main.js中引入和挂载i18n实例,最后展示了如何在组件中使用$t方法进行文本翻译和...

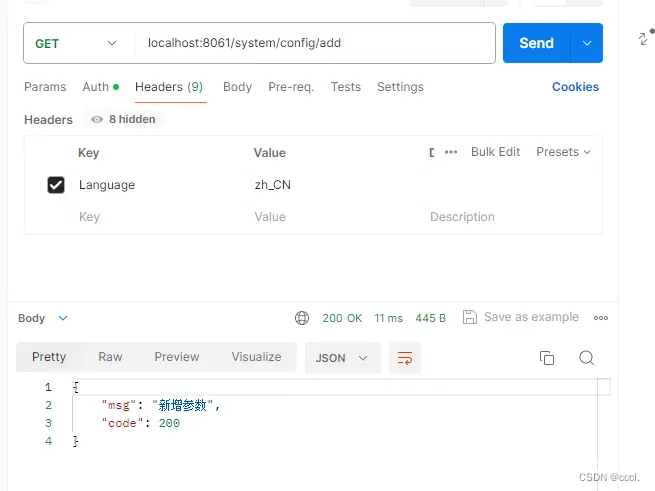
如何在现有的FlaskAPI项目中,引入i18n实现国际化多语言,同时与前端Vue3页面联动。...

如何在现有Vue3.0+Vite项目中,引入i18n实现国际化多语言,可以手动切换,SEO友好,且完整可用的解决方案。...

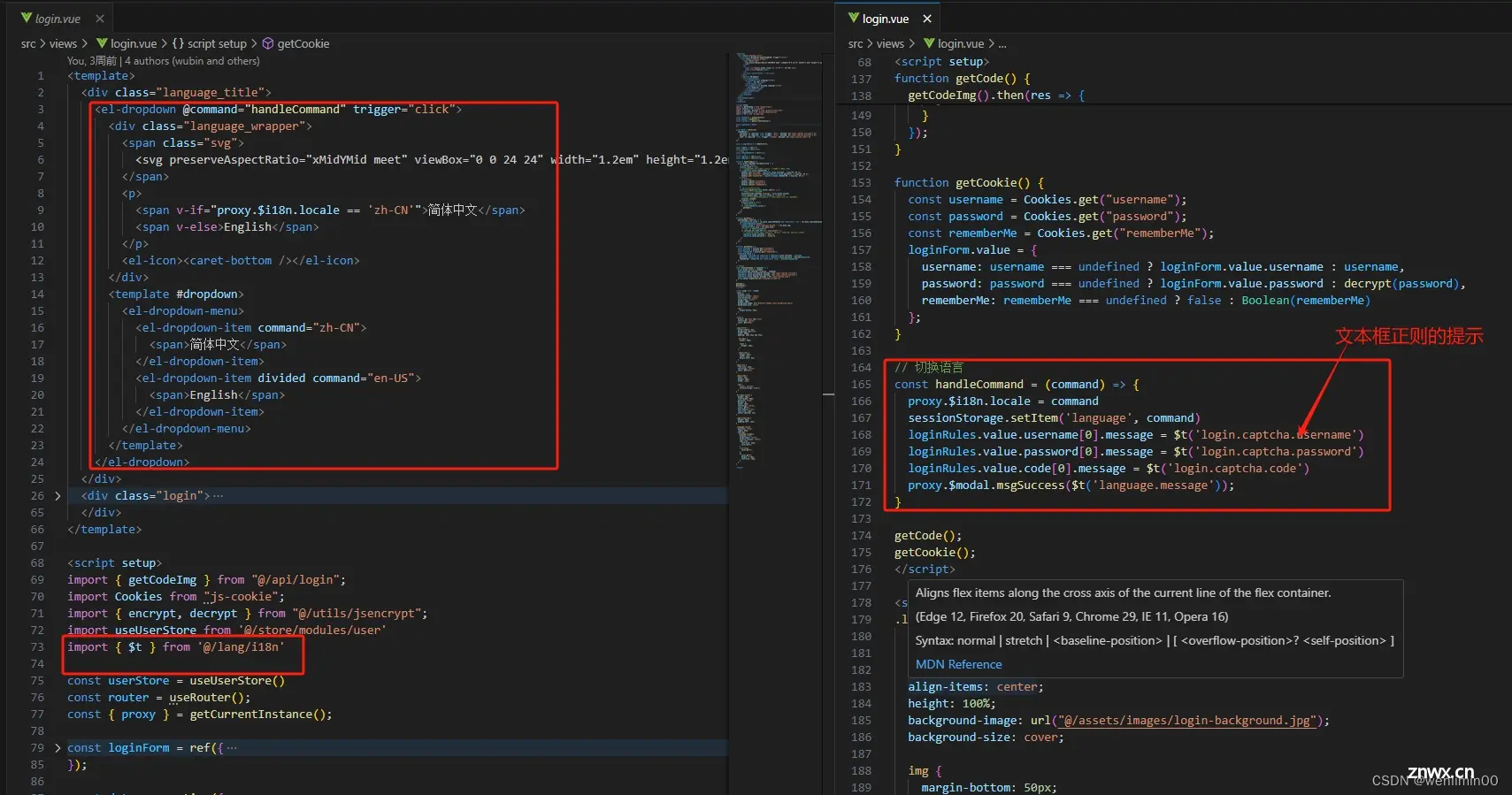
再如我的翻译文本是en.json和zh-CN.json,都在src目录下的lang/package下,配置就如下。比如我的翻译文件en.ts和zh-CN.ts,都在src目录下的locales目录,配置就如下。由于...

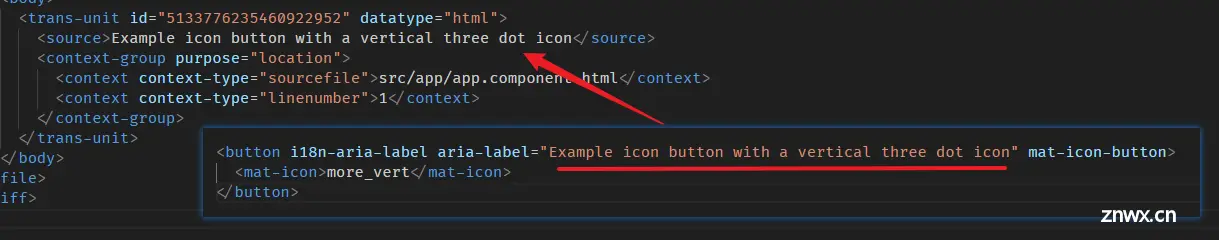
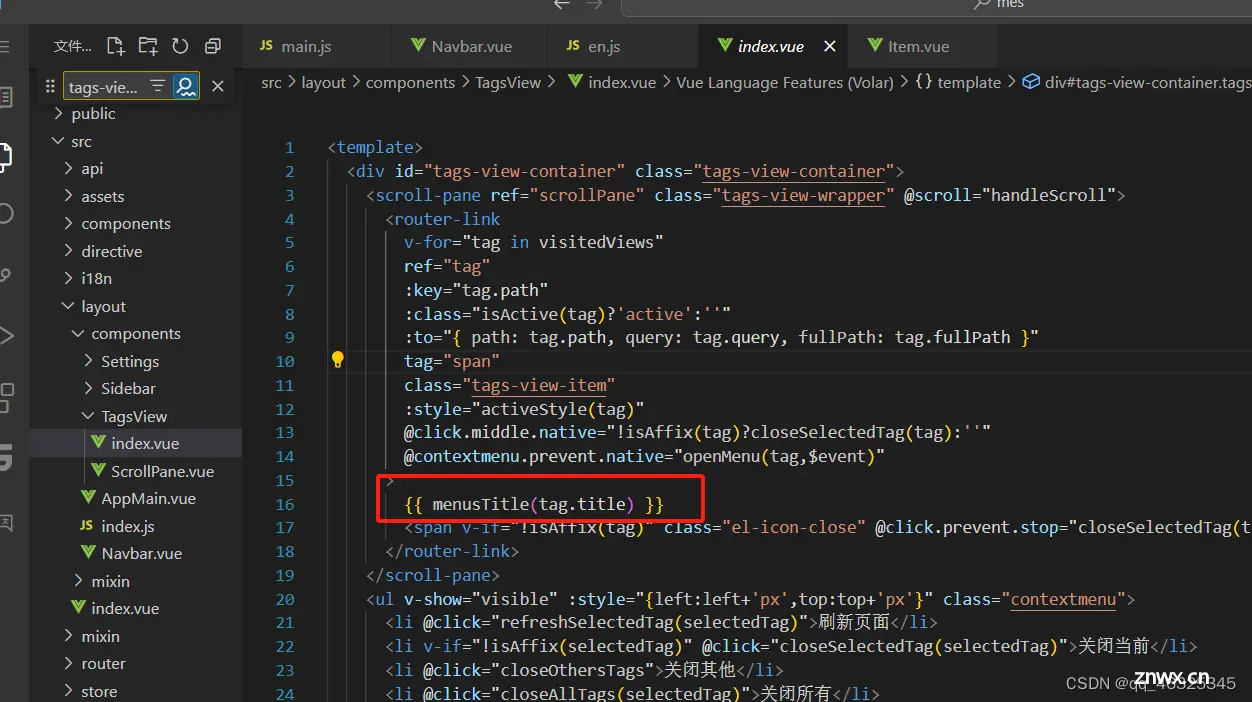
二、找到控制动态路由显示数据页面,我的在src/layout/components/Sidebarltem文件中。以上就是若依框架动态菜单栏国际化的主要步骤,其他国际化文件配置一级国际化按钮的配置,请查看我发的。改的...