作文列表

WebcamJS开源项目使用教程webcamjsHTML5WebcamImageCaptureLibrarywithFlashFallback项目地址:https://gitcode.com/gh...

文章介绍了如何使用html2canvas插件在前端生成组件的截图,并结合其他参数传递给后端以下载Excel文件。过程中提到了可能遇到的图片跨域和CSS样式丢失问题,以及解决方案。另外,还提及了替代方案domtoima...

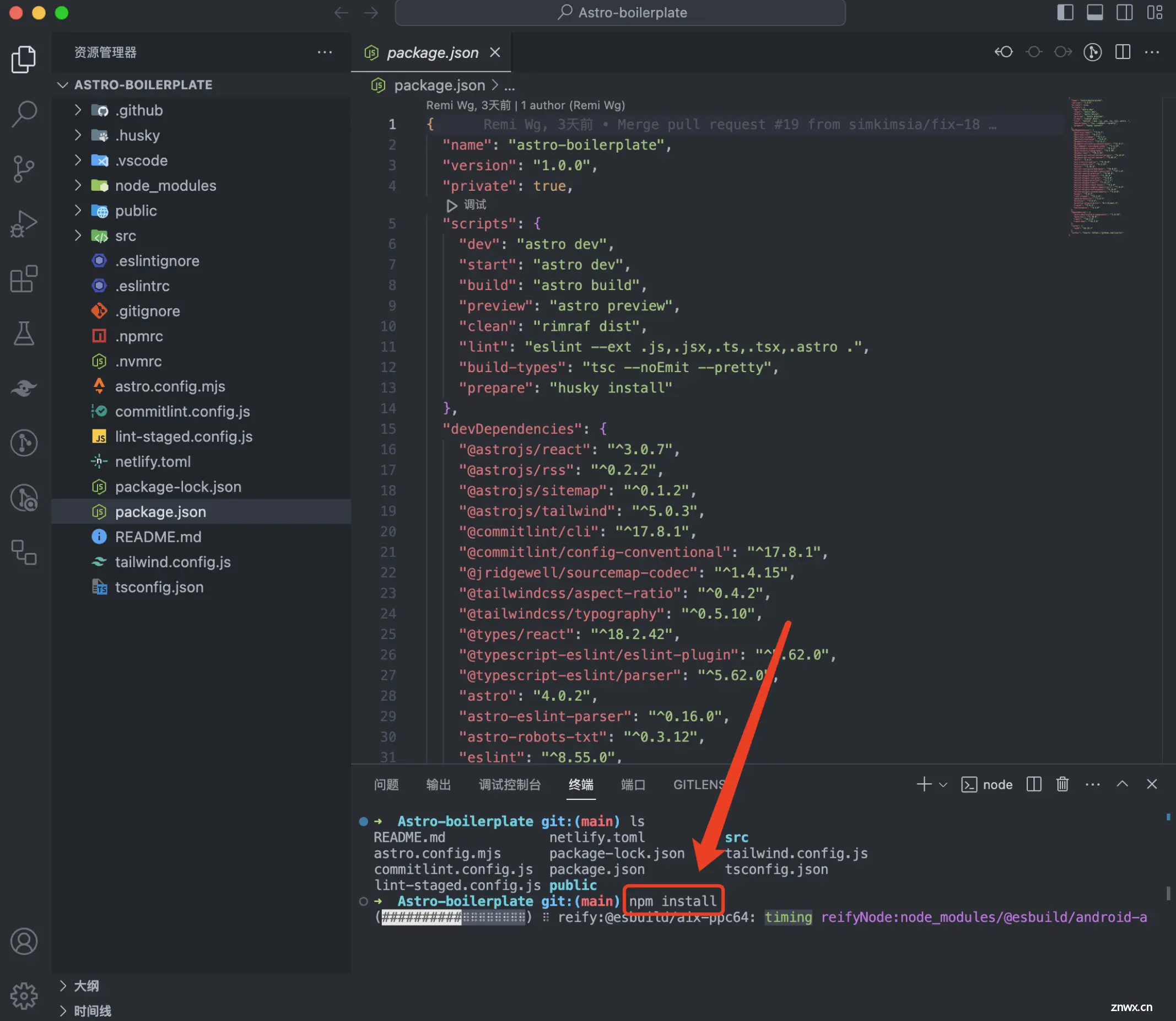
本文将带你了解一个新的Web框架**Astro**,并手把手带你使用Astro搭建一个属于自己的站点,用过的都说真香!...

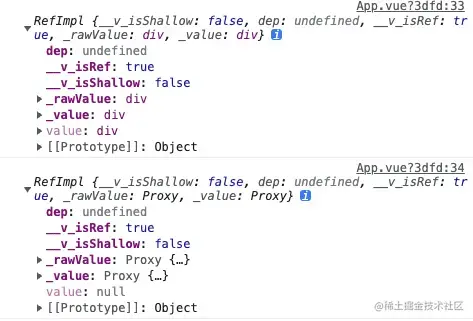
以上就是傻喵使用vue3来操作元素高度的总结,还有很多坑点需要去研究。也欢迎各位大大在评论区留言,指点一下。vue3获取、设置元素高度-掘金(juejin.cn)_vue3获取元素高度...

vue项目打包部署后浏览器自动清除缓存问题(解决方法)_vue项目部署后每次清缓存...

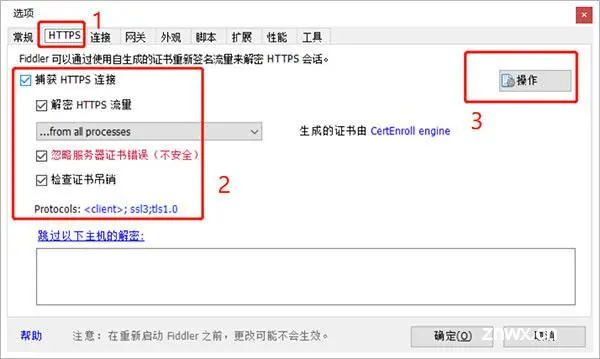
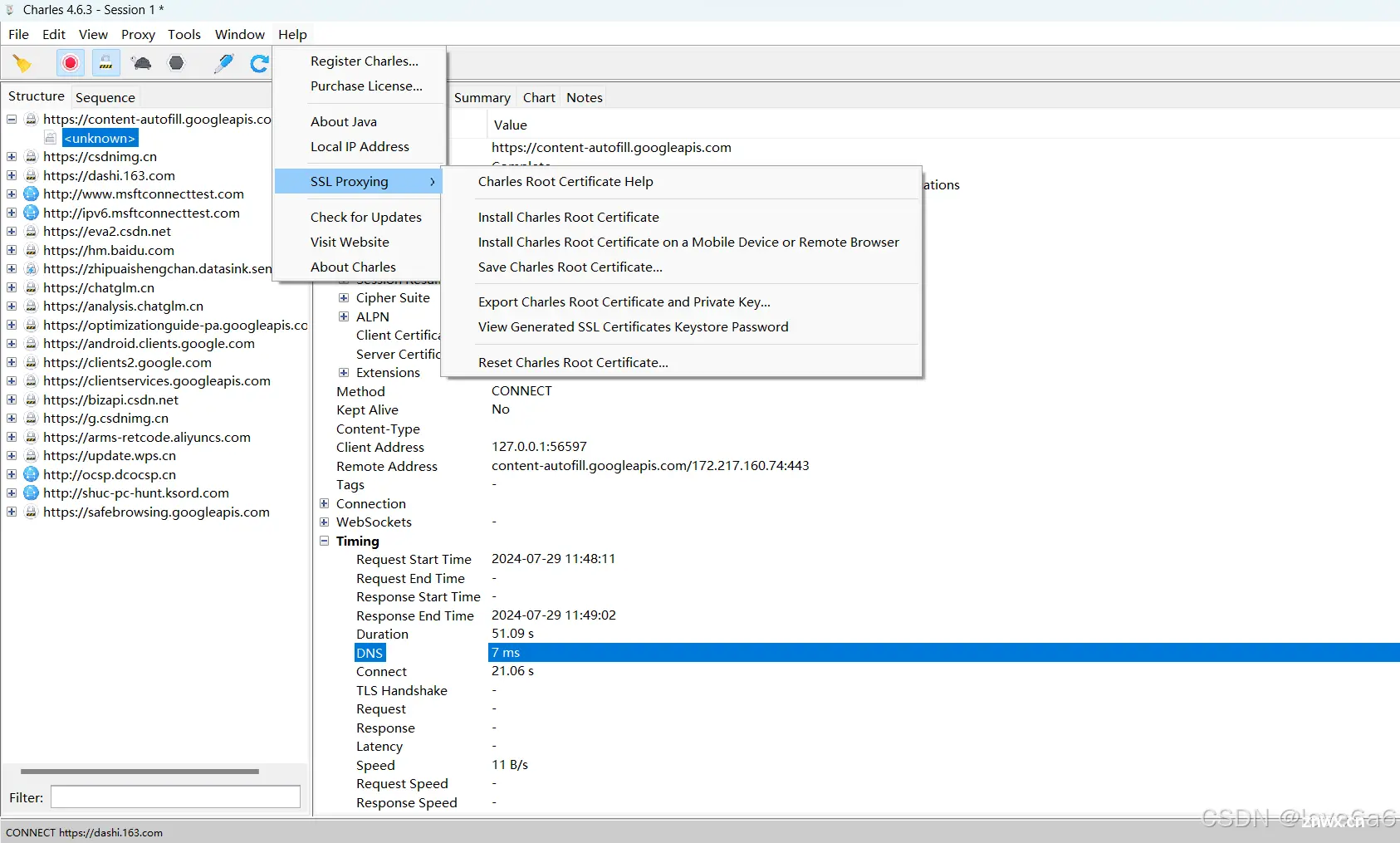
是一款功能强大的抓包工具,是用C#写出来的,能够抓取所有HTTP以及HTTPS协议的数据包,也可以让你检查所有的http通讯,设置断点,查看所有的\"进出\"的cookie、html、js、css等文件,非常好用...

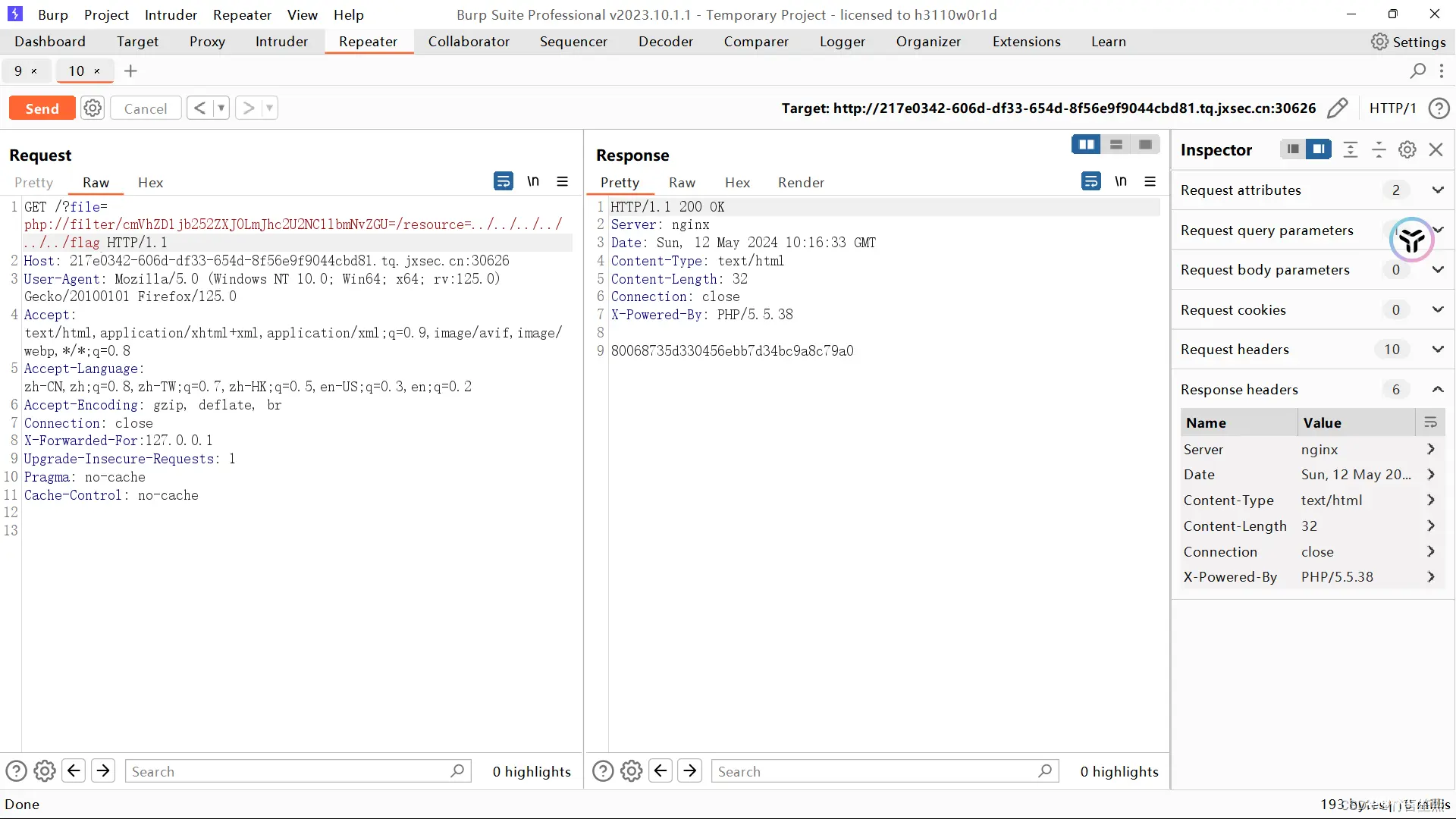
广东省网络安全竞赛部分web,miscwp_第三届广东大学生网络安全攻防竞赛webcsdn...

需要把vue3的项目集成到若依项目(没有分别部署的原因是要获取登录信息访问接口)_若依流程设计vue3...

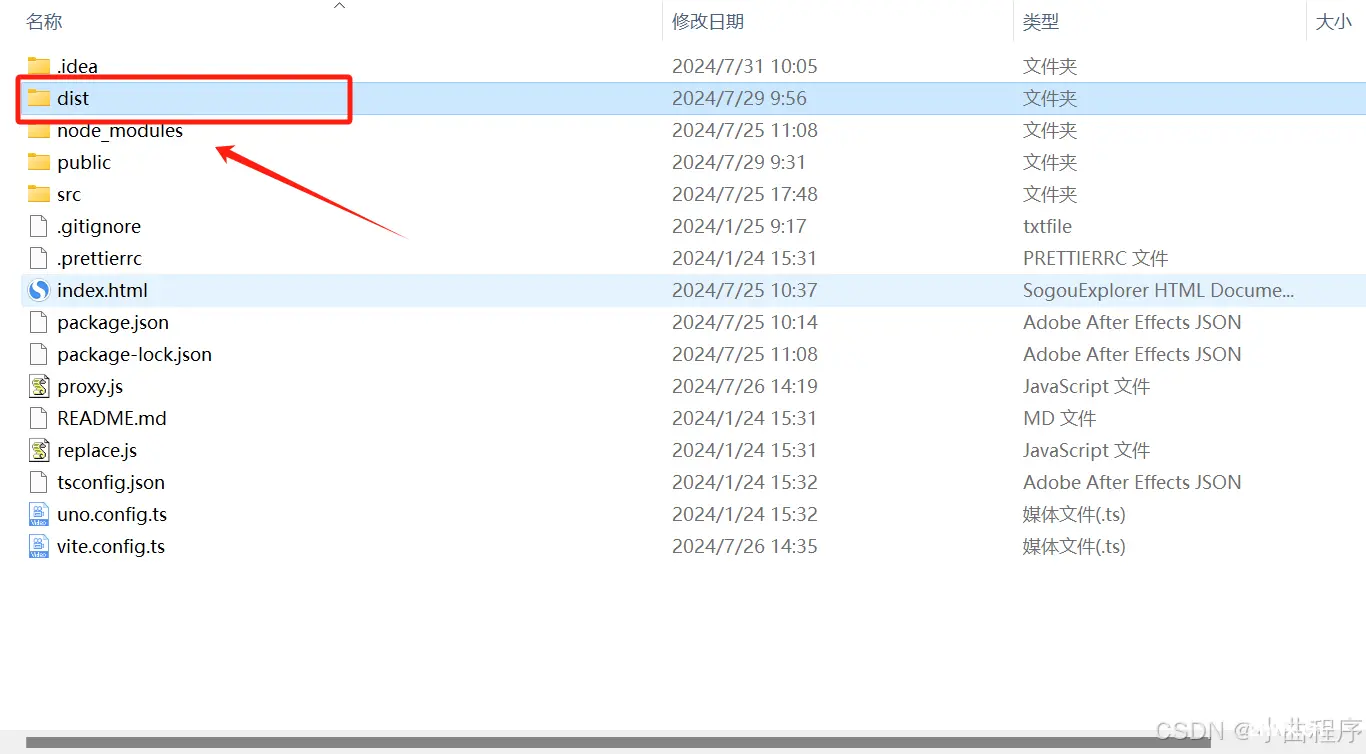
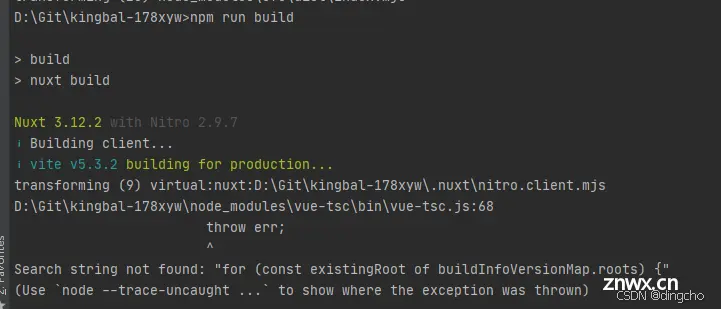
Nuxt3:构建的时候报错Searchstringnotfound:\"for(constexistingRootofbuildInfoVersionMap.roots)_searchstring...

HTTP/HTTPS抓包技术是一种用于捕获和分析网络流量的方法,它可以帮助开发者、测试人员和网络安全专家理解应用程序的网络行为、调试问题、分析性能和识别潜在的安全威胁。_网页抓包...

找到文件Typora/resources/page-dist/license.html文件,使用记事本打开将最后一行的。这样就激活成功了,可以尝试运行打开软件,你会发现每次打开都会弹出已经激活成功的提示窗口。根据路径找...

runif((GetZoneText()==\"达拉然\"andGetSubZoneText()~=\"克拉苏斯平台\")ornotIsFlyableArea())thenCallCompanion(\"MOUNT\",5...

面试题之CSS...
![基于flask+vue框架的基于web的毕业设计管理系统[开题+论文+程序]-计算机毕设](/uploads/2024/08/16/1723798983976048880.webp)
三是课题类型与信息管理模块,支持课题类型的定义、课题信息的录入与更新,确保课题信息的准确性与时效性;四是选题信息管理模块,实现学生选题与课题的精准匹配,支持选题结果的公示与调整;本研究的主要目的是设计并实现一套功能...

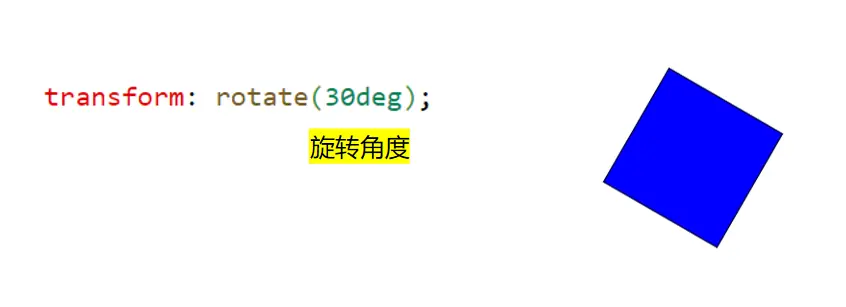
变形是CSS3中新增的一个非常有意思的属性,可以将元素进行2D变形和3D变形,例如旋转、缩放、位移等;还可以结合过渡实现一些特别神奇的动画效果。接下来就一起来了解css3这个强大又有趣的功能吧。...

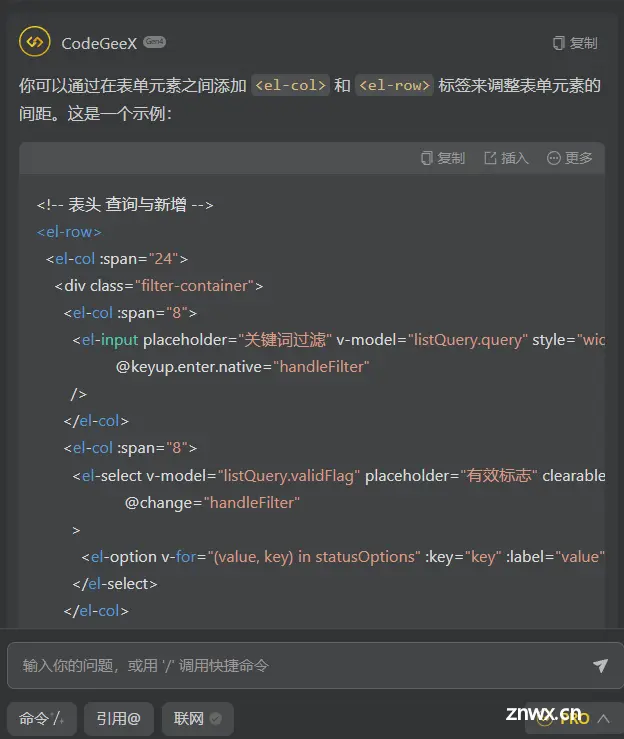
本系列博文已连载到第三回,通过前三回博文,我们已完成了前后端基础服务的搭建,也完成后端的完整接口清单,前端还差一些,本篇博文,把前端功能补充完整,让它像那么回事。回顾一下之前三篇文章,将一些知识点补充一下;针对需求内...

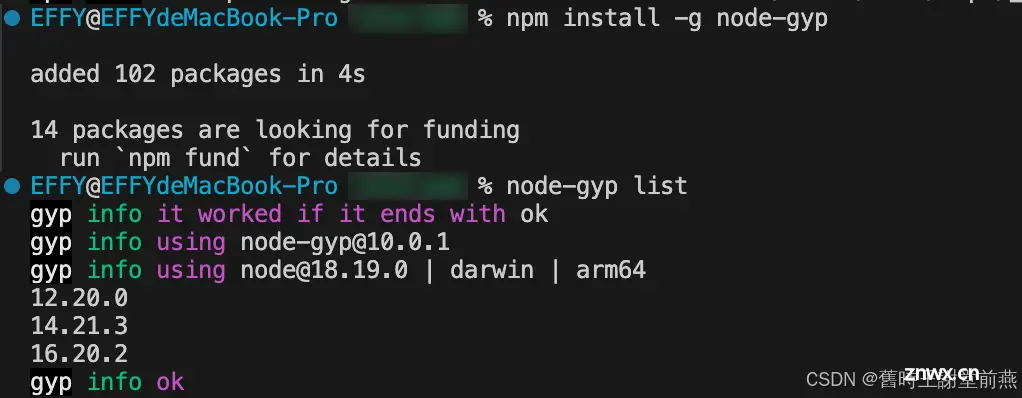
node-gyp重新安装,解决编译遇到的问题【超详细图解】_npmerr!gypinfoitworkedifitendswithok...

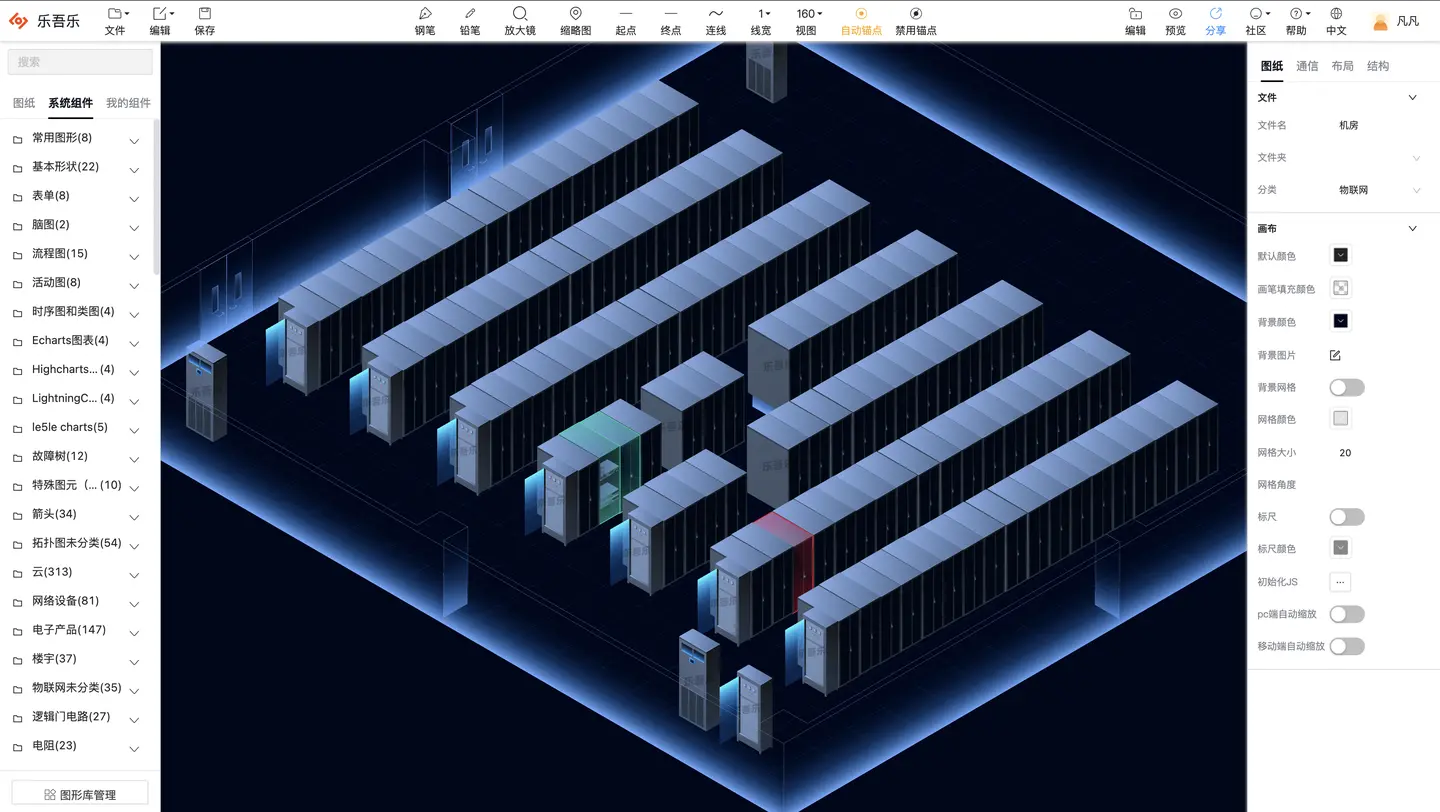
Meta2d.js是一个实时数据响应和交互的2d引擎,可用于Web组态,物联网,数字孪生等场景。_webscada开源...

本文将介绍Redux的工作流程,探讨其状态管理的核心机制,帮助读者更好地理解Redux的重要性,提高前端开发的效率。Redux是一个流行的状态管理库,它提供了一种集中式的状态管理方式。Redux将应用程序的状态集...

主要配置有:root(源文件路径)、define(全局常量)、resolve(模块解析)、base(静态文件路径)等。以下也是常用的配置(实际根据具体项目而定)_vitedefineconfig...