作文列表

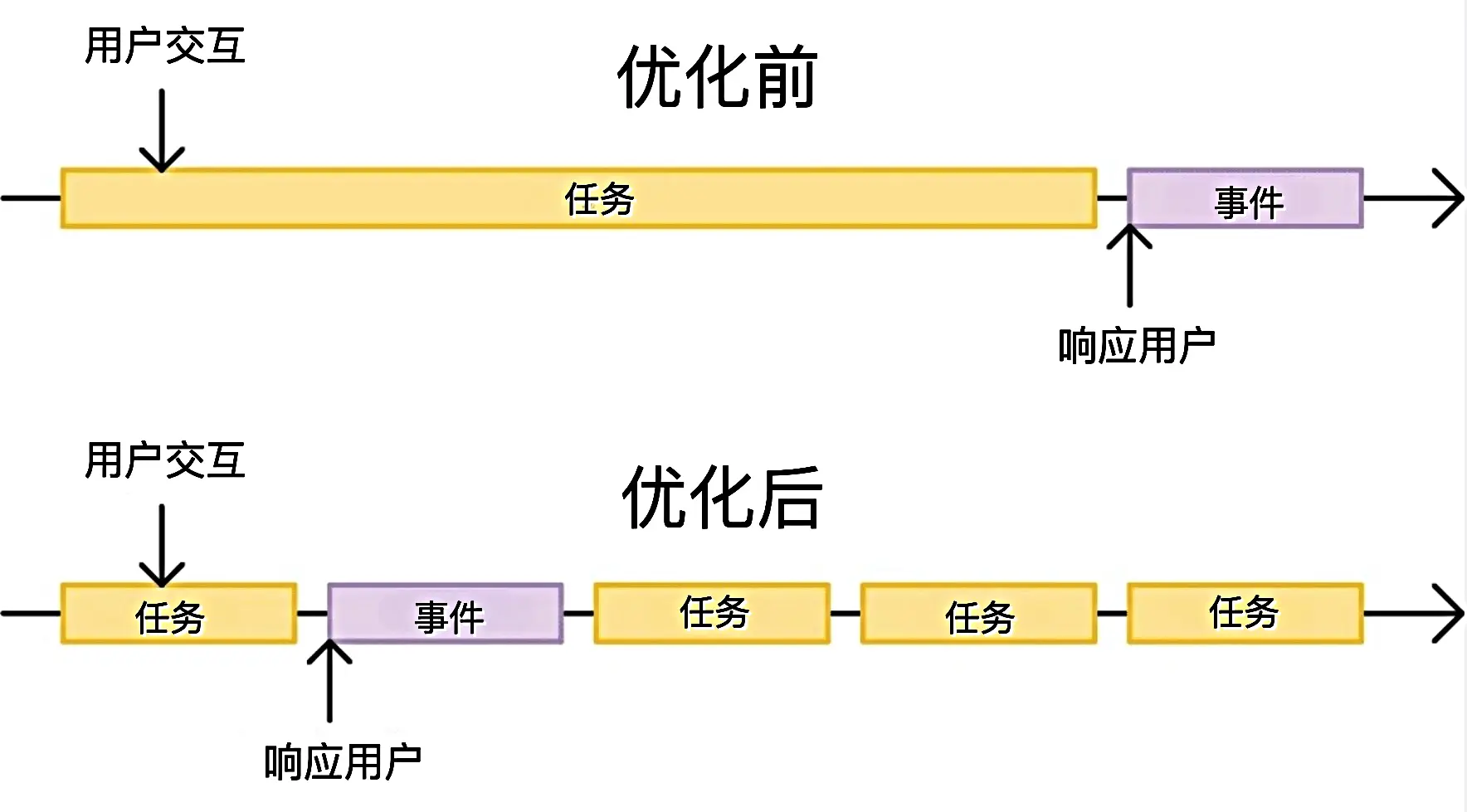
随着现代Web应用的复杂性不断增加,前端代码的性能优化变得越来越重要。一个加载缓慢或响应迟钝的网页会直接影响用户体验,甚至导致用户流失。在这篇文章中,我们将深入探讨前端代码性能优化的关键方法,并分享几个常见的前端性能案例...

Vue2(vue-amap)最新高德地图获取坐标与地址信息+搜索功能_vue-amap...

在Vue3项目使用vite构建后,页面显示空白,解决方法包括在vite.config.js中设置base为./,确保资源路径正确,以及在router.js中将history模式改为createWebHashHisto...

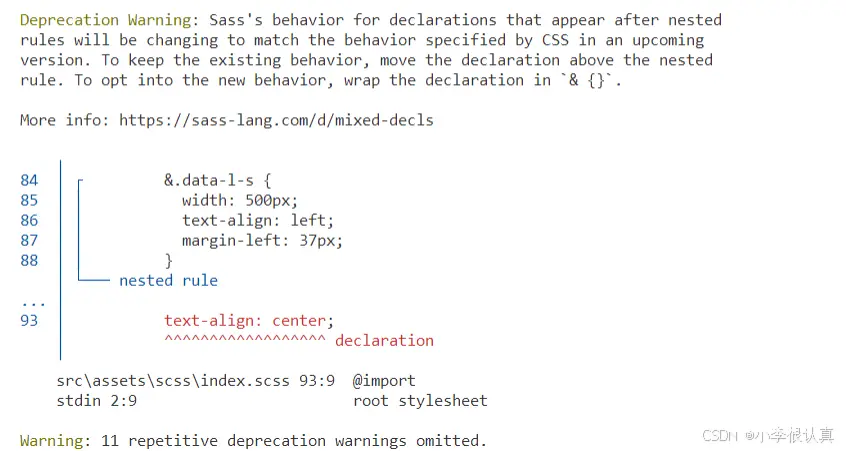
运行项目时sass会出现这种警告虽然不影响代码运行,但是看着很不舒服警告内容解释DeprecationWarning:表示这是一个废弃警告,意味着在未来的版本中,某些行为将会改变。Sass\'sbehaviorfordec...

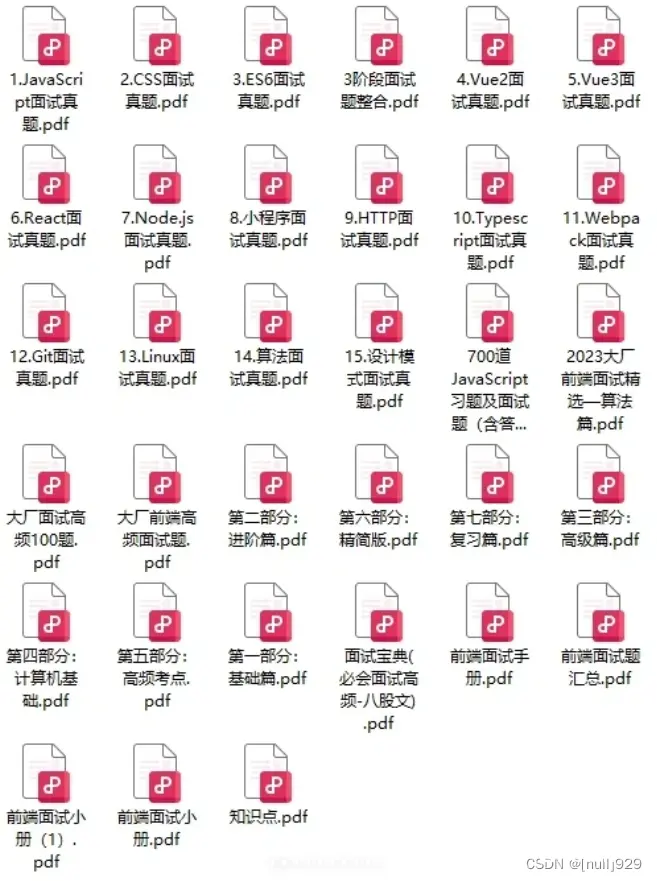
我分享的这份春招Web前端开发面试总结包含了JavaScript、CSS、ES6、Vue2、vue3、React、Node.JS、小程序、HTTP、Typescript、Webpack、Git、Linux、算...

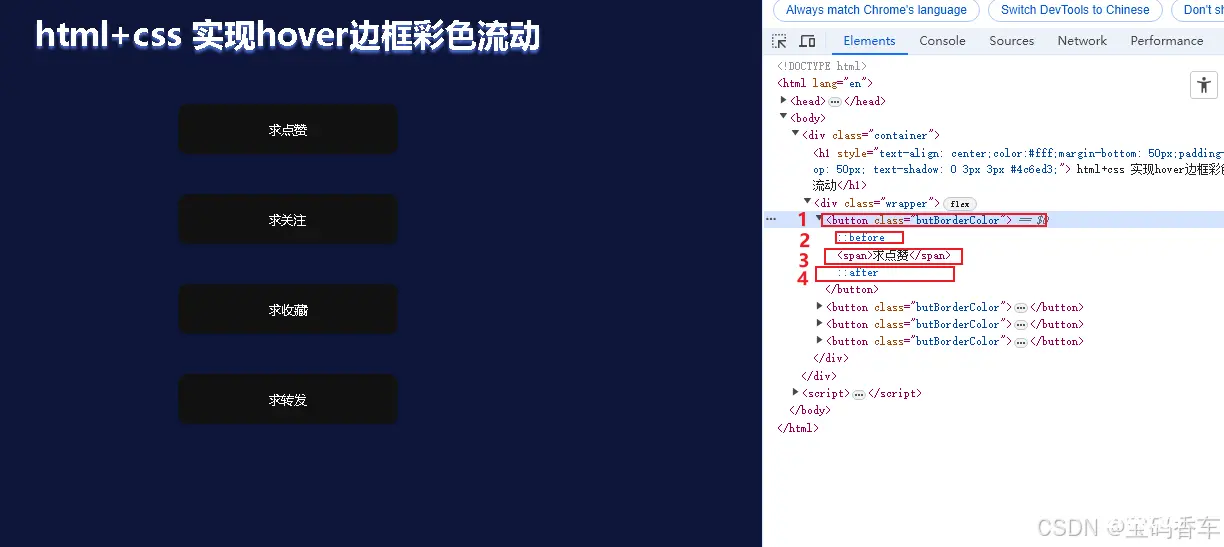
每个按钮都是由4部分组成,附具体代码,深入理解,彻底掌握!直接看代码,可以一键复制,查看效果。_cssbutton边框颜色动画...

在前端开发中,将项目打包并部署到服务器上是一个常见的需求。下面,我将详细介绍如何使用Nginx部署一个前端项目,并展开讲解Nginx的目录结构以及如何处理端口占用问题。文件部署到Nginx之前,了解Nginx的目录结...

在页面中写个@Builder@BuilderNavBar(){Flex({}){Text(\'首页\').fontSize(16)在build()build(){.title(this.NavBar)//_a...

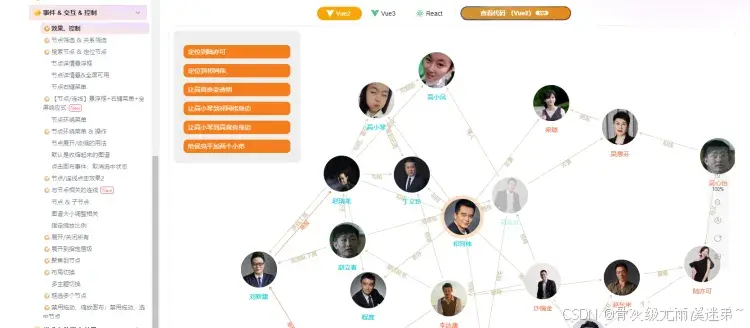
relation-graph是支持Vue2、Vue3、React的关系数据展示组件,支持通过【插槽】让使用者使用\"普通HTML元素、Vue组件、React组件\"来完全自定义图形元素,并提供实用的API接口让使用者...

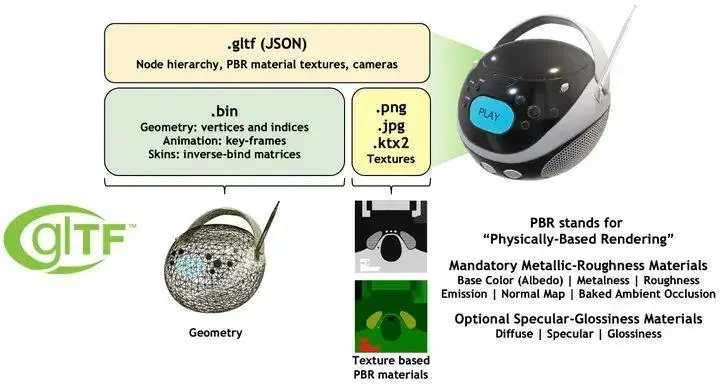
众所周知,Cesium是⼀款用于构建Web上⾼性能的3D地理空间数据应用的开源JavaScript类库,⽀持多种数据格式,3DTiles是它的特色。glTF(GLTransmissionFormat)是⼀种用...

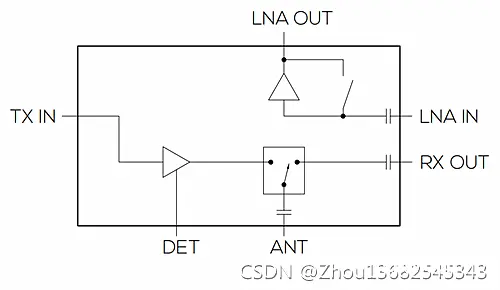
CB5309是一款高度集成的2.4GHz前端模块,包含SPDT开关、LNA和PA,适用于802.11ac应用,最大输出功率可达22dBm。该芯片还具备低泄漏电流的LNA和PA禁用功能,以及集成的功率检测器,可用于精准功率控制。在2.4G非标...

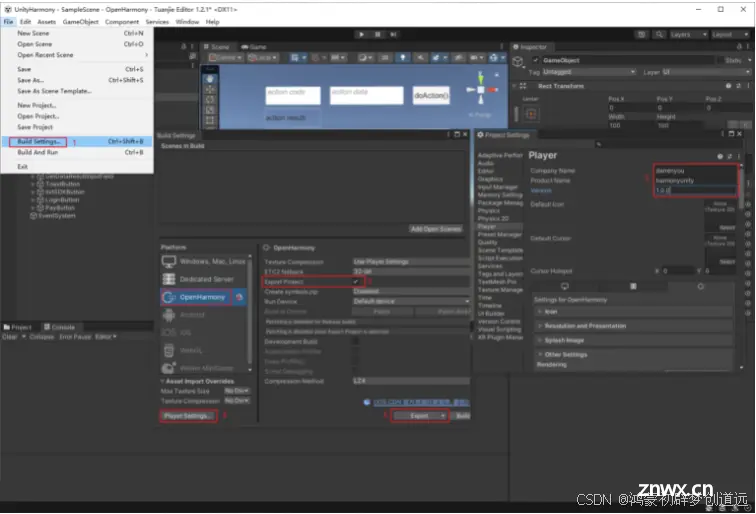
1.目前游戏侧的变动只需将新导出项目中的如下文件替换到现有鸿蒙工程中就行。2.游戏侧与端侧通信主要依靠OpenHarmonyJSClass、OpenHarmonyJSObject、OpenHarmonyJSCall...

本文介绍LaTeX如何改变字体颜色_latex改变字体颜色...

kkFileView是一个基于SpringBoot框架构建的文件文档在线预览解决方案,它提供了广泛的文件类型支持、易部署性、跨平台服务、二次开发友好等多种特性。_kkfileview...

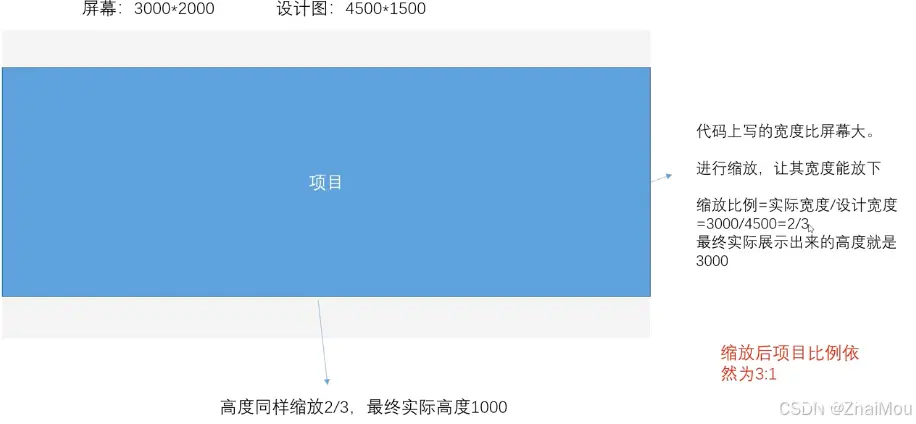
第二个大屏可视化,整个项目利用scale进行按比例适配。图表更加复杂,涉及到图表的叠加,mark,地图,g6流程图的能等始终保持比例适配(本项目方案),始终满屏适配(项目一).echarts绘制较为复杂图表,更深入...

前篇博文介绍了,前后端分离实战项目中,关于统一返回结果的封装。本篇博文就接着介绍一下,前端Axios插件封装思路,以及对于这一返回封装结果的接受处理。加油,程序猿,保持住Tempo,开干,玩的就是真实!《程序猿入...

在过去,处理URL查询参数是一项相对繁琐的任务。开发人员需要手动解析URL,提取查询字符串部分,并对其进行分割和解码。这个过程涉及到很多繁琐的字符串操作和编码解码步骤,容易出错且代码冗长。为了简化这一过程,ECMA...

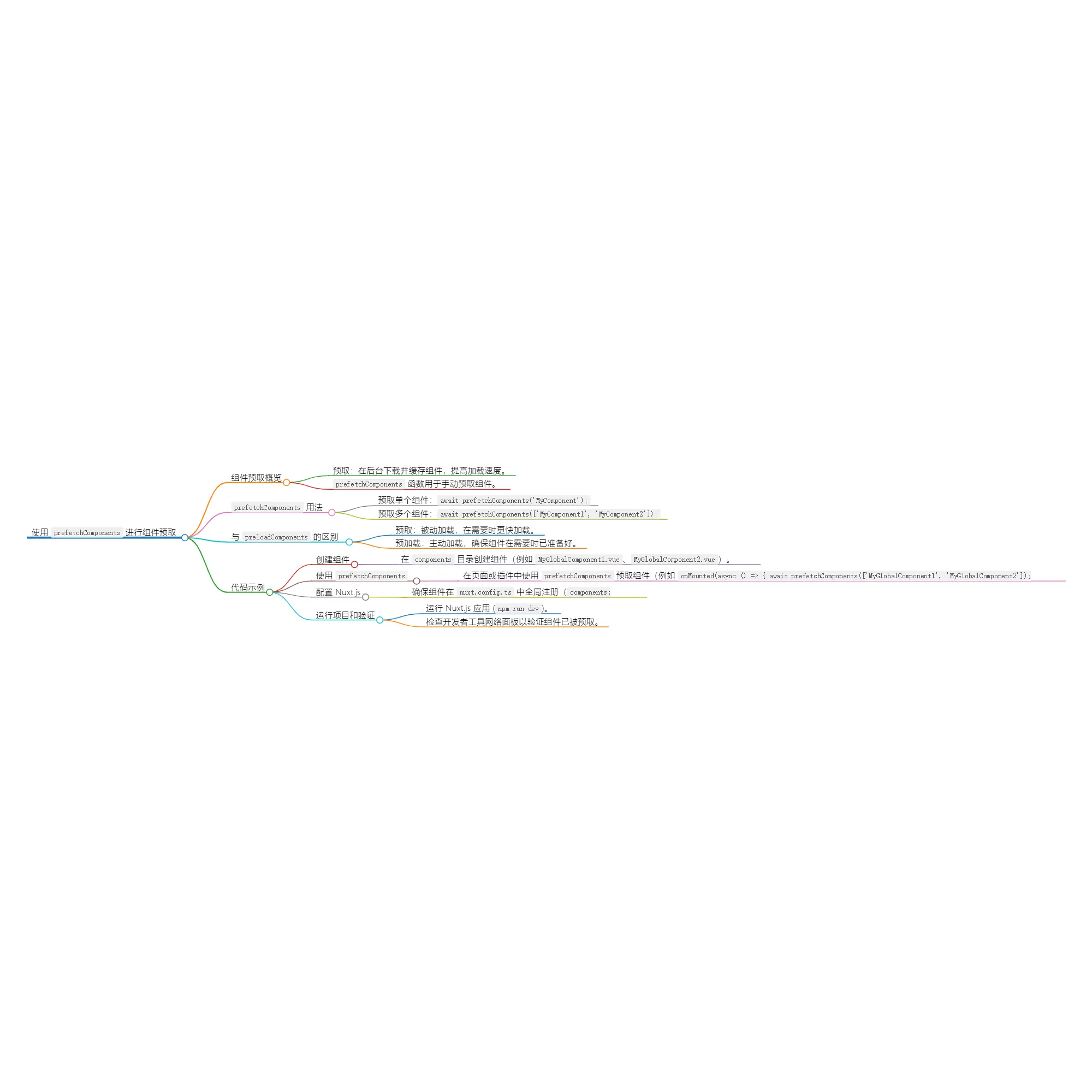
title:使用prefetchComponents进行组件预取date:2024/8/17updated:2024/8/17author:cmdragonexcerpt:摘要:本文介绍Nuxt.js中的prefetchComponent...

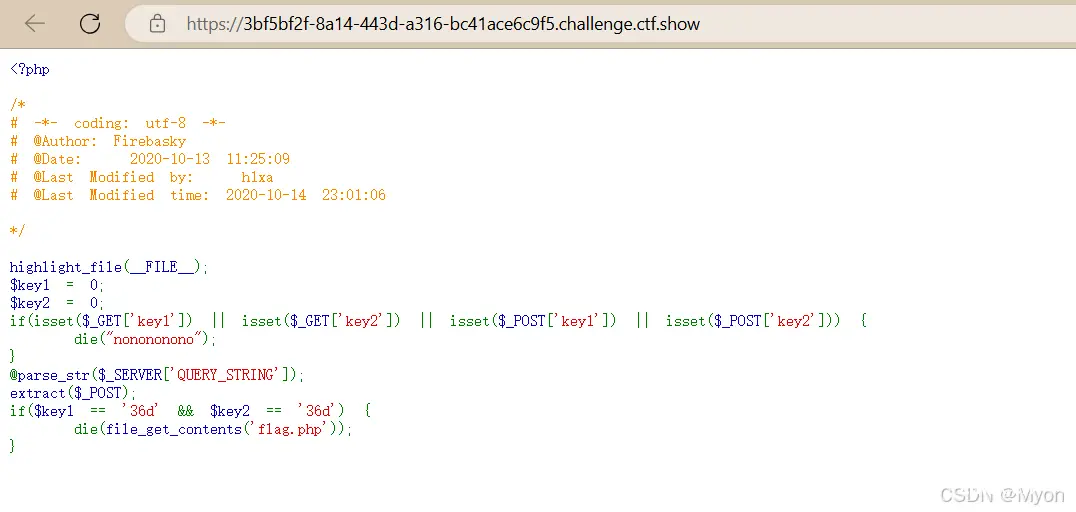
mt_rand(1,0x36D)会生成一个1到877(十六进制0x36D)的随机数,因此$code===mt_rand(1,0x36D)这个条件很难满足,因为每次都会生成一个新的随机数,$cod...

MFC使用MicrosoftEdgeWebView2浏览器控件显示网页。_webview2...