作文列表

对Vue.js相关的知识进行总结讲解...

在现代的网页和应用设计中,动画不仅仅是视觉的点缀,更是用户体验的重要组成部分。它能够使界面更具吸引力,提升交互的流畅性,甚至在不经意间传达品牌的个性和态度。然而,要创造出令人惊叹的动效并不容易——直到有了Fram...

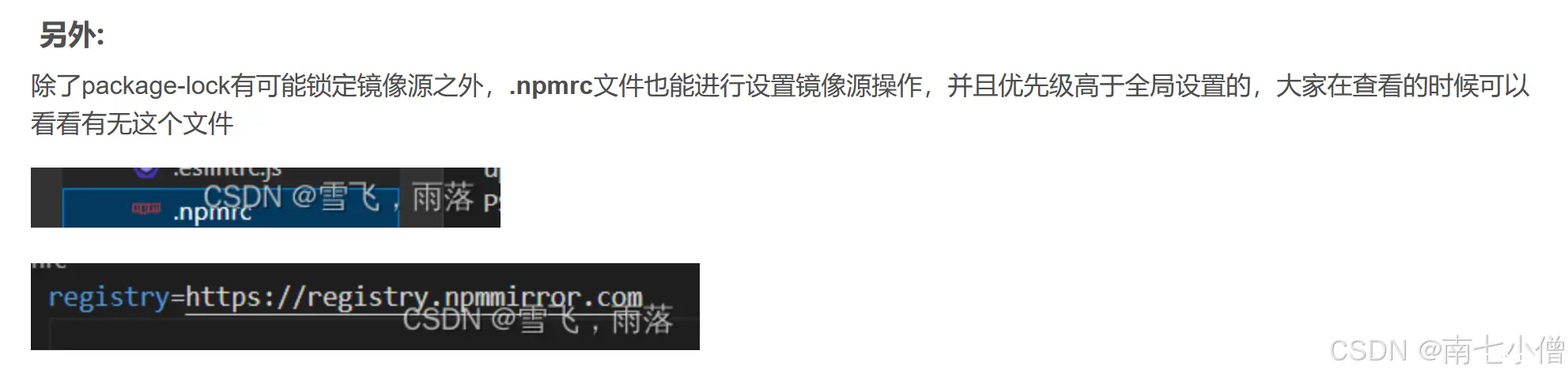
阿里最近(指的是2022年~~哈哈)更换了淘宝镜像的域名,原域名的SSL证书已经过期了(2024/01/22),最近使用旧淘宝镜像的应该都遇到Error:certificatehasexpired了吧,遇到了可以看下...

title:使用preloadComponents进行组件预加载date:2024/8/18updated:2024/8/18author:cmdragonexcerpt:摘要:本文介绍Nuxt3中的preloadComponents功...

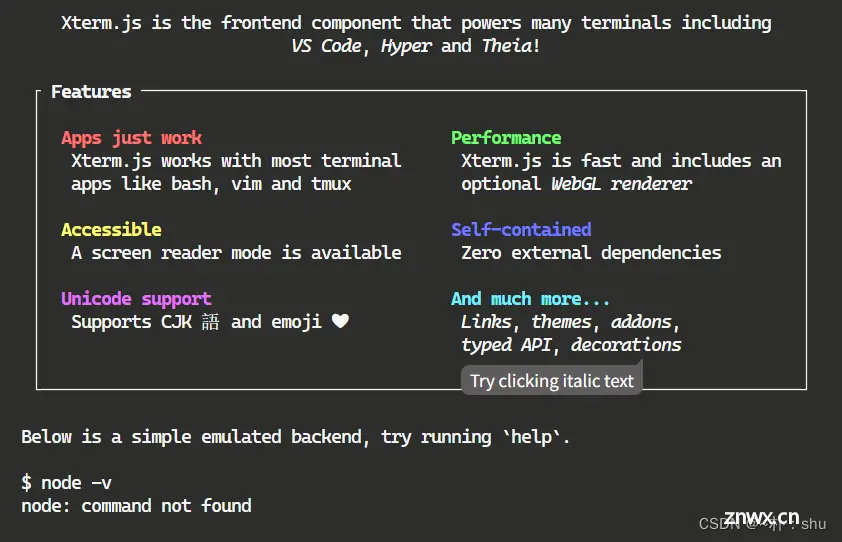
一个由Vue构建的支持多内容格式显示的网页端命令行窗口插件,支持表格、json、代码等多种消息格式,支持自定义消息样式、命令行库、键入搜索提示等,模拟原生终端窗口支持←→光标切换和↑↓历史命令切换...

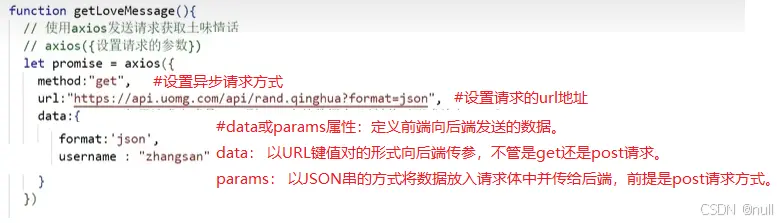
若axios发送的是一个错误、异常的请求,请求拦截器方法2执行处理后,会直接响应给axios请求方法一个失败的Promise对象。后端服务器在处理正常的请求后,响应报文在返回给axios发送请求的调用函数之前会先经...

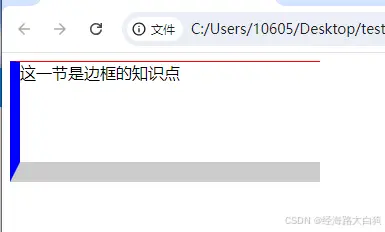
这一节,我们说一说border边框,border边框之前的几节里,我们都会顺带着加一下内容,你以为的元素有4个边框,上右下左,就完了,没什么可学的?其实也是也不是,但你如果看了前面的文章,就会发现,狗哥的文...

通过默认插槽、具名插槽、作用域插槽、动态插槽名、插槽后备内容以及插槽的简写语法等用法,Vue.js提供了灵活且强大的组件化解决方案。如果父组件没有为某个插槽提供内容,那么子组件的模板中该插槽的位置将显示为该插槽的默认内...

本文主要为大家介绍一款国人自研的在线Web文件管理器可道云,能够支持在线管理图片、播放音乐视频、编辑和查看文件等,再将其与cpolar的内网穿透工具结合,就能让我们轻松的打造一个可以远程访问的私人云盘。_可道云...

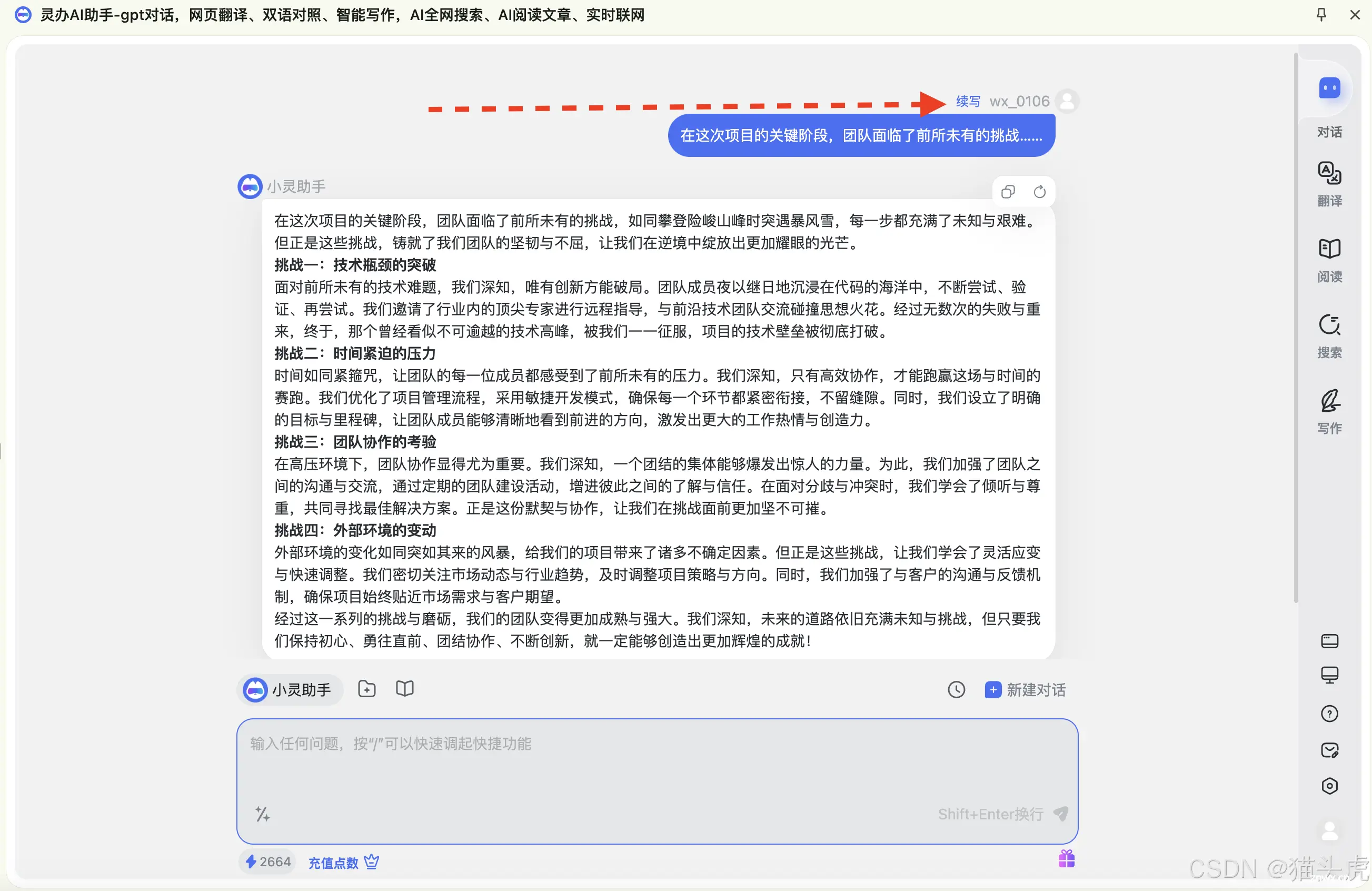
灵办AI助手是一款功能强大的办公工具插件,支持Chrome、Edge、360等主流浏览器,并且在MacOS上表现尤为出色。本文将深入评测其网页翻译、AI对话、AI续写、AI阅读等核心功能,展示其在实际应用中的效...

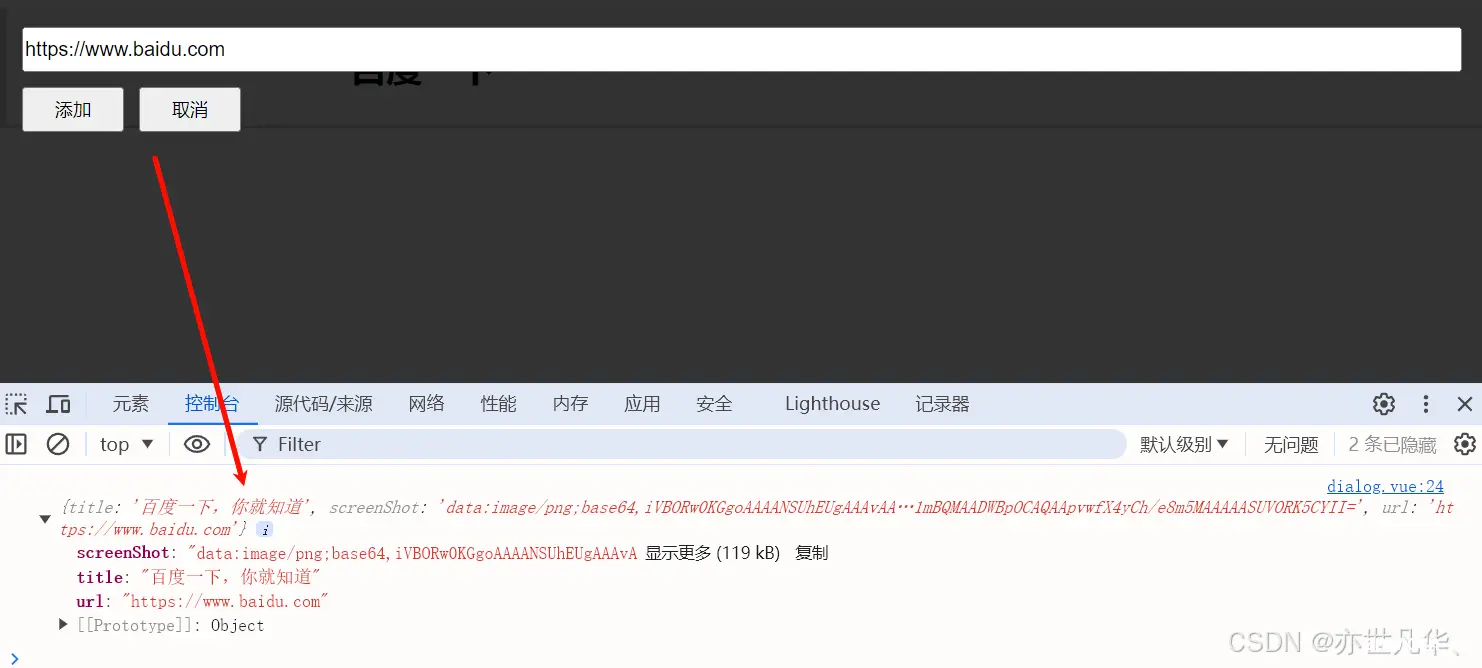
QWebEngineView类是一个实现Web浏览器的便捷类,提供了back()、forward()、reload()、stop()等方法,可轻松实现页面的前进、后退、重载等导航功能,要实现一个简单的只有网页...

详解javascrpit中类型判断的各种方法,包括typeof、Constructor、instanceof、Object.prototype.toString.call()判断原理以及优缺点_javacript...

问题在编写React代码时,如果你希望多次更新状态,可能会尝试使用handleClickWrong中的方式。然而,你会发现实际效果并不如预期:count只增加了1,而不是3。constroot=document.getElementBy...

SVG:circle圆形_svgcircle...

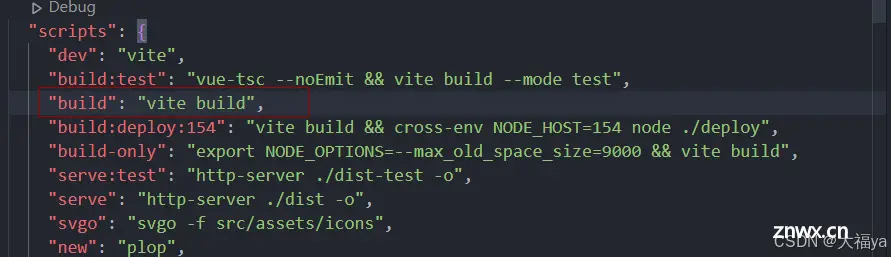
面对新的项目老的vue-tscpackage.json打包命令vue-tsc--noEmit&&vitebuild报错Searchstringnotfound:\"for(constexist...

启动该服务;再开启另外的客户机进行测试;104对于haporxy的日志进行设置;添加lcoal3的语句;...

Electron是一个开源的桌面应用程序开发框架,它允许开发者使用Web技术(如HTML、CSS和JavaScript)构建跨平台的桌面应用程序,它的出现极大地简化了桌面应用程序的开发流程,让更多的开发者能...

前端做的不是很好,前端UI布局写的较差,后端接口也不太严谨,能够透露出些信息容易被利用,在找漏洞的过程中发现一个反射型的xss,用处不是很大毕竟要受害者点击才能执行恶意代码,我找到的这些东西和思路都总结在下面。1.前...

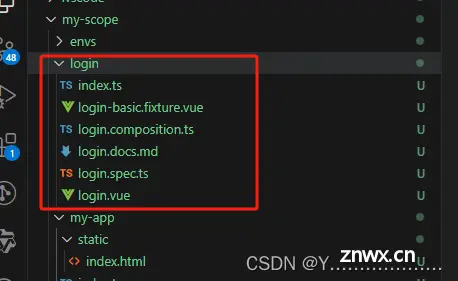
Bit是可组合软件的构建系统。它使得由独立版本化组件组成的应用程序无缝且快速。核心思想是(组件驱动开发)。Component-drivendevelopment(组件驱动开发)是一种软件开发方法论,特别适用于...

这篇博客将会以图文并茂的形式详细地解释如何改变字体颜色以及字体大小(图文整理)_typora怎么设置字体颜色...