
方法一:1.关闭所有的谷歌浏览器的页面2.打开谷歌快捷方式的属性→快捷方式→目标内容里面添加--disable-web-security--user-data-dir,前面带空格与之前的内容分开3.重启!!!Chro...

里配置的反代配置似乎有Bug,反代能生效,但。因为使用了Vite,所以我们应该创建。是没用的(Vue2因为使用。因为Vue3的构建工具是。_uniapp反向代理...

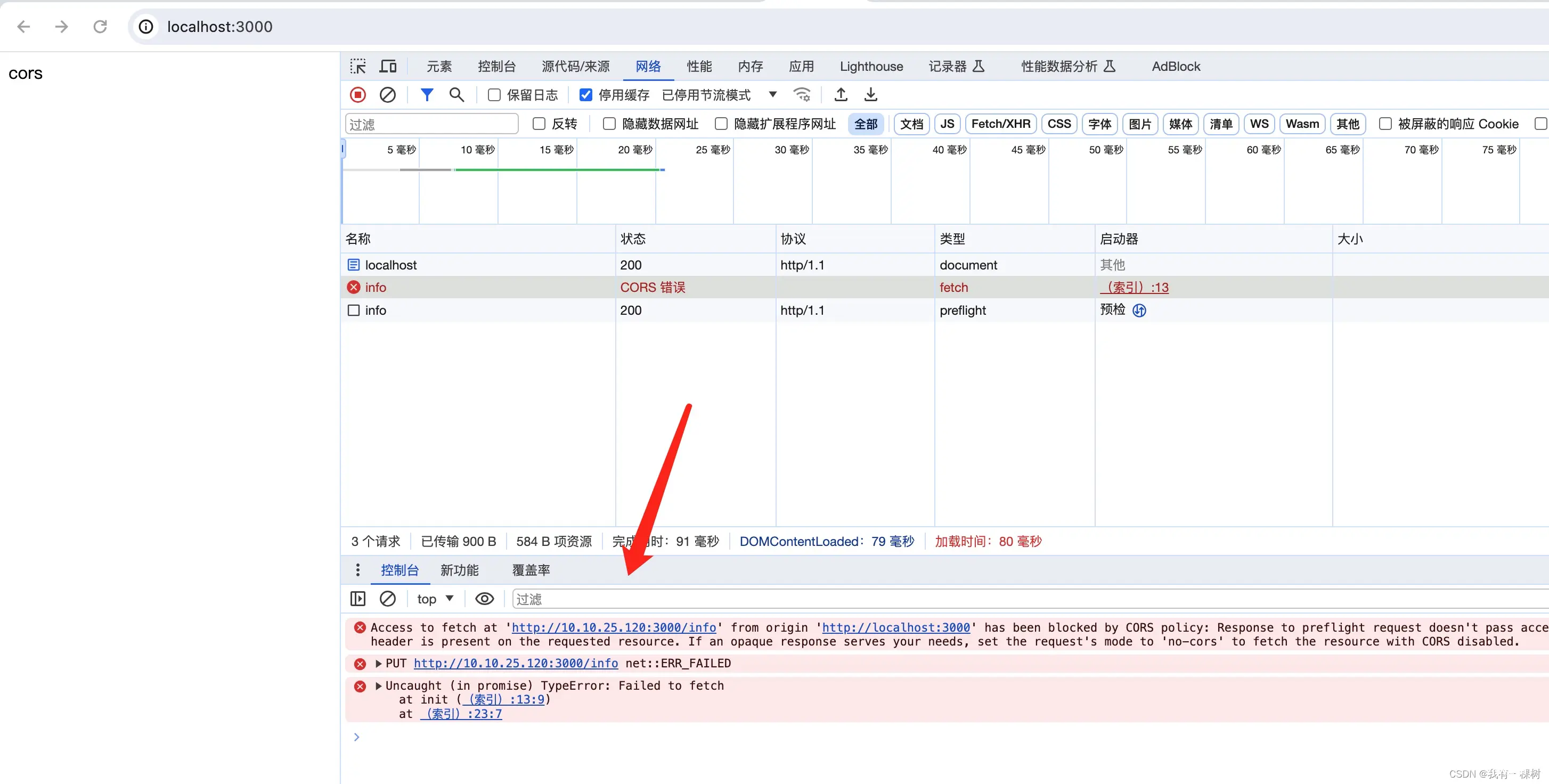
本文基于vue3+vite+element-plus+pnpm报错:****hasbeenblockedbyCORSpolicy:No\'Access-Control-Allow-Or...

我们给请求加上自定义的请求头,就会多出一个预检请求同理,对于head、post请求如果我们不加自定义响应头,也不会有预检请求Access-Control-Allow-Origin允许的originAcces...

跨域问题是浏览器为了保护用户的信息安全,实施了同源策略(Same-OriginPolicy),即只允许页面请求同源(相同协议、域名和端口)的资源,当JavaScript发起的请求跨越了同源策略,即请求的...

后端接收到请求并返回结果了,浏览器把这个响应拦截了。_后端跨域问天...
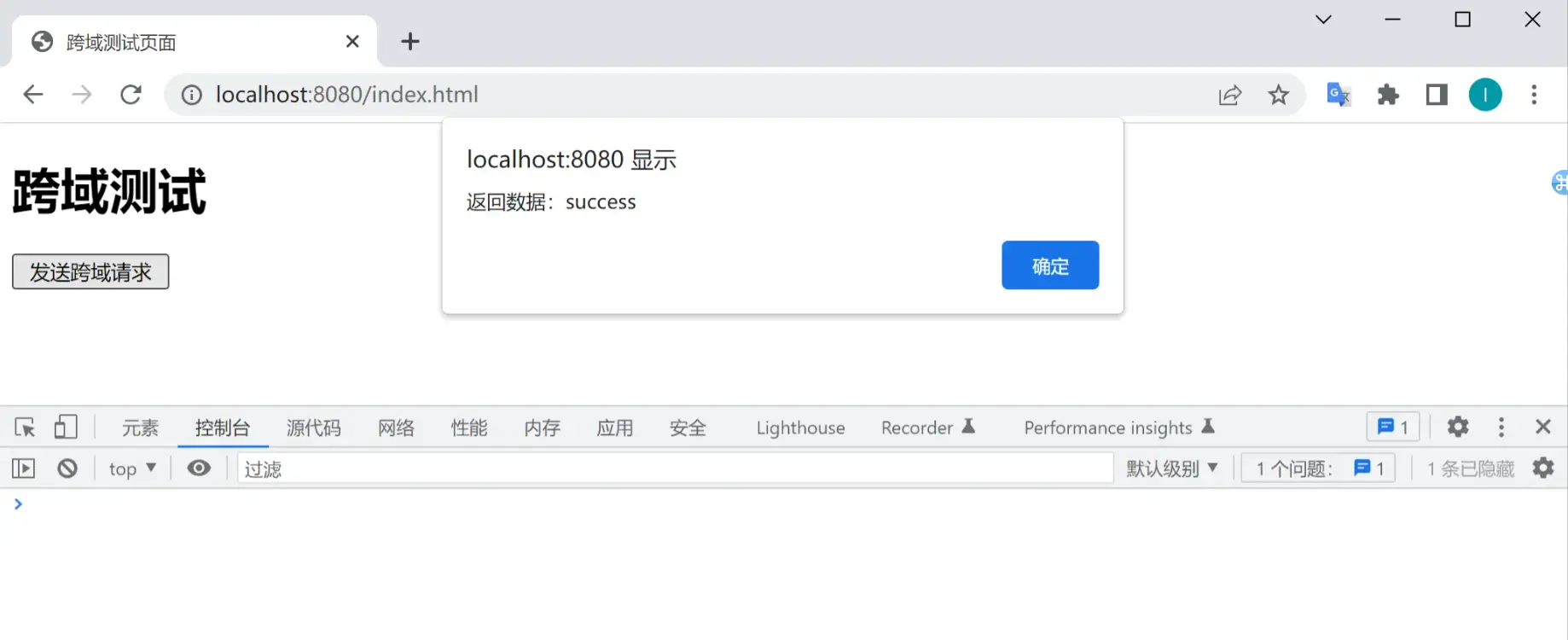
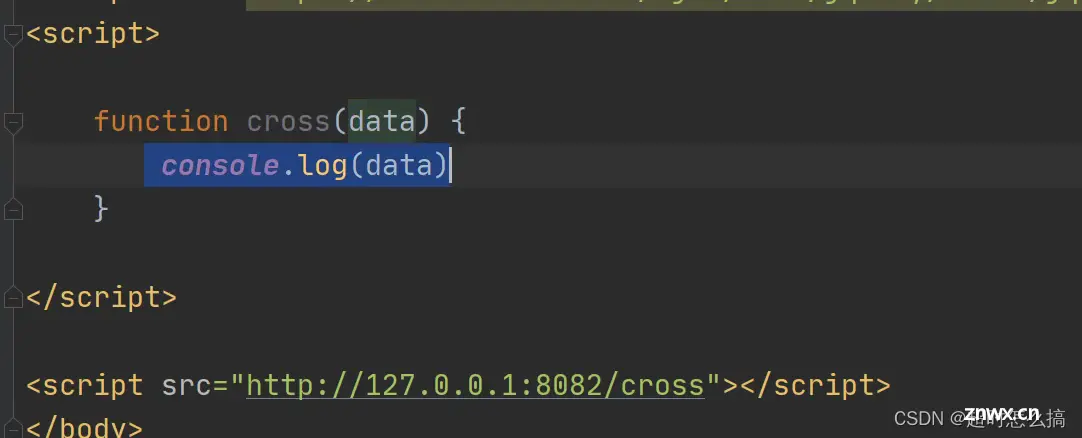
前端跨域问题的解决方案通常涉及几种不同的方法,每种方法都有其特定的应用场景和优缺点。以下是一些常见的前端跨域解决方案:JSONP(JSONwithPadding)原理:利用标签没有跨域限制的特性,通过动态创建标签并设置其...