
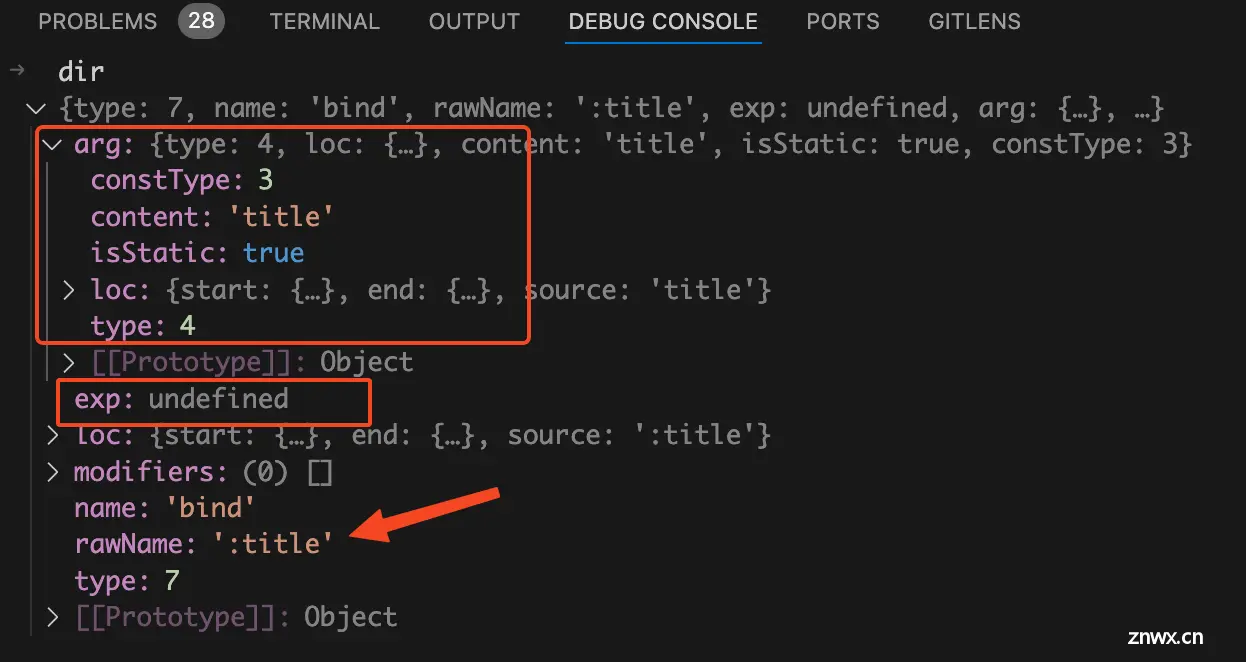
前言v-bind指令想必大家都不陌生,并且都知道他支持各种写法,比如、、(vue3.4中引入的新的写法...

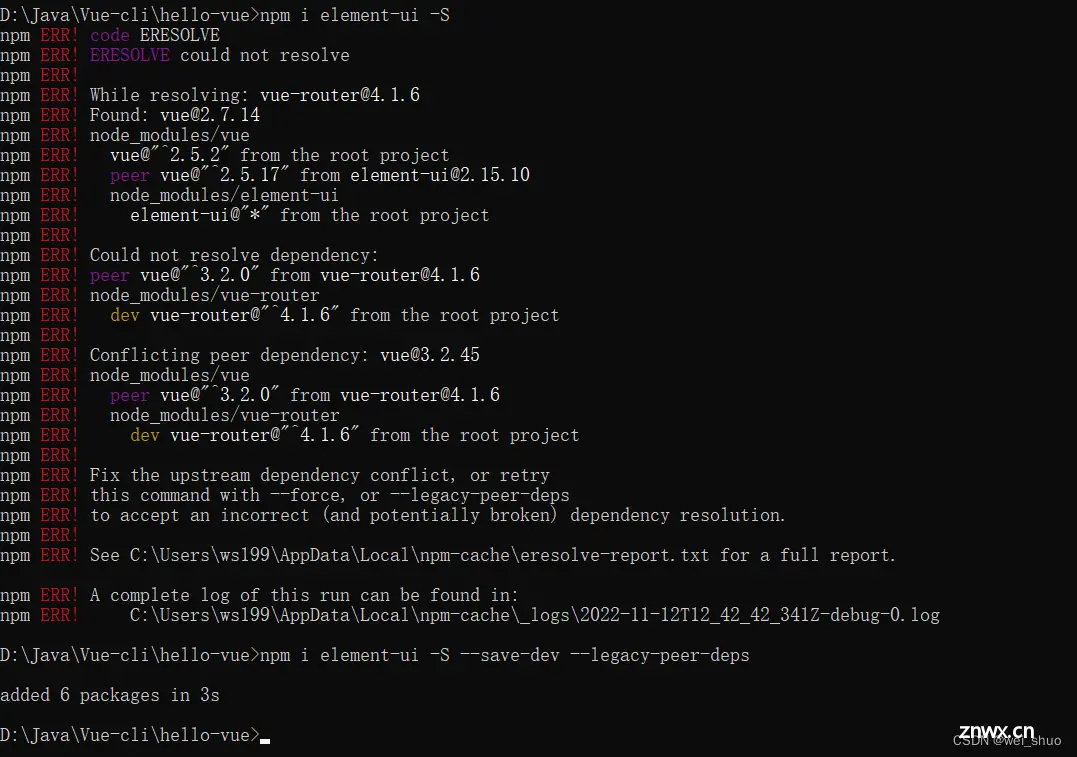
IDEA搭建vue-cli项目|排错思路、Webpack、路由、异步、重定向学习_idea安装vue-cli...

VUE3+TS+elementplus+Django+MySQL实现从数据库读取数据,显示在前端界面上。前面通过VUE3和elementplus创建了一个table,,以及,使用前端的静态数据,显示在表格中。今天...

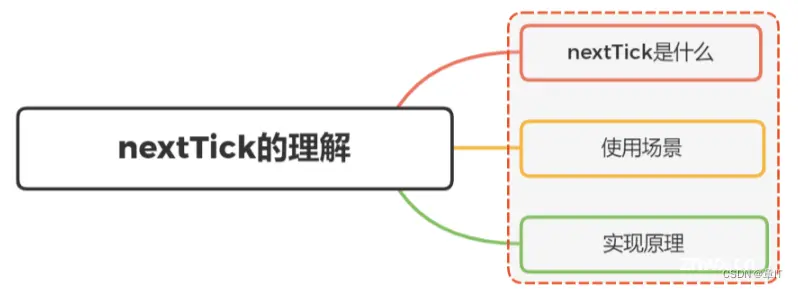
我们可以理解成,Vue在更新DOM时是异步执行的。当数据发生变化,Vue将开启一个异步更新队列,视图需要等队列中所有数据变化完成之后,再统一进行更新_vue$nexttick...

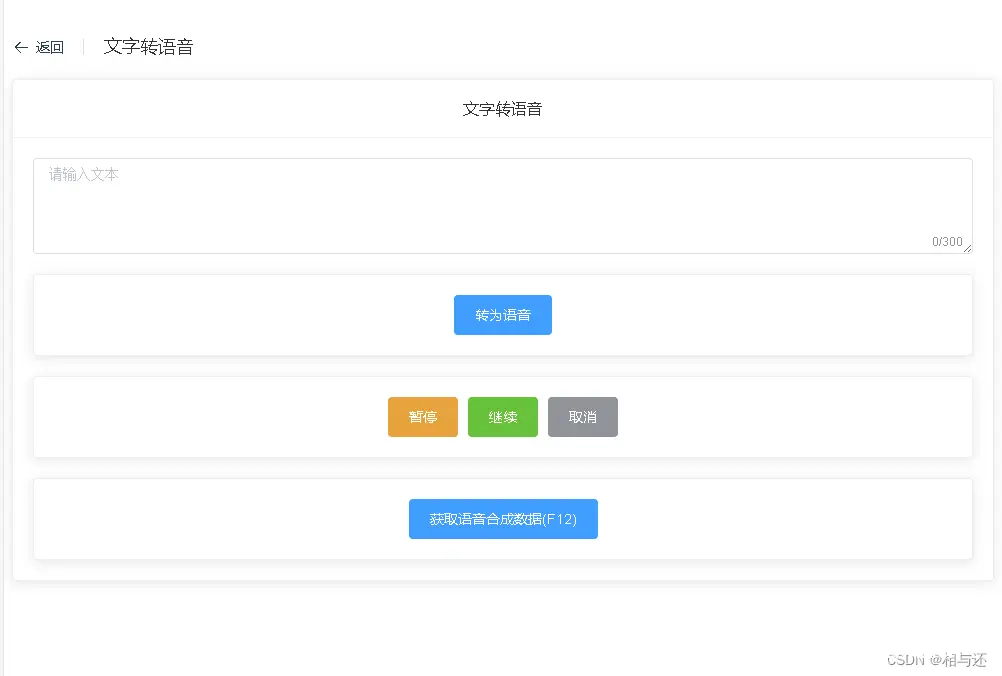
vue使用web(浏览器)自带的TTS,语音合成技术实现语音和文本互转的功能,可适应于任何前端框架_vue语音转文字...

Vue3前端访问后端API的两个配置(axios中配置baseURL与vite.config.js中配置proxy)的作用及配置方法_vitebase和axiosbaseurl关系...

以表示你将以blob形式接收(必须添加)。1,获取文件参数(非必须,根据自己情况添加)2,拿到接口返回值后,将其转为blob形式。1,首先在你的axios接口上添加。标签的src上,就可展示此图片了。将这个src变量赋值到。_后端返回图...

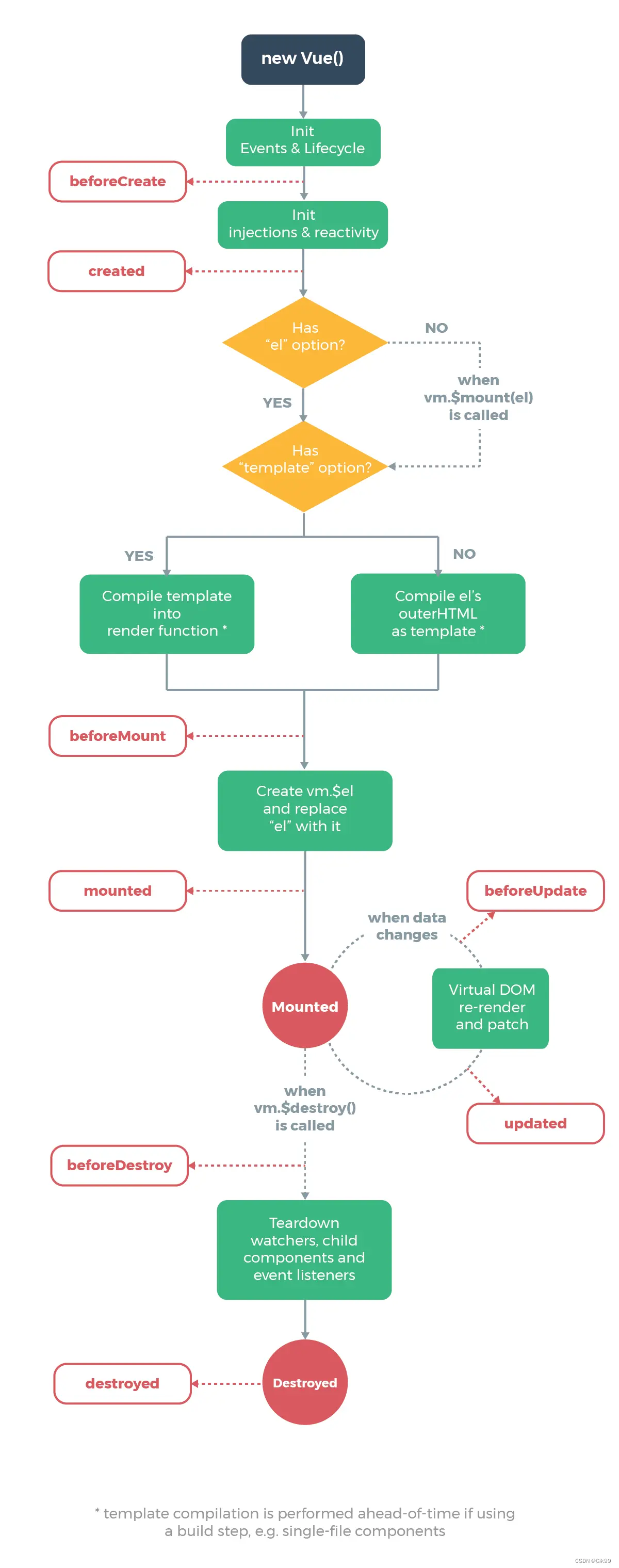
Vue的生命周期(初始化、挂载、更新、销毁)_vue2生命周期...

我们将开发一个响应式的待办事项应用,用户可以添加、删除和标记完成任务。使用HTML5构建页面结构使用CSS3和Bootstrap进行样式设计和响应式布局使用JavaScript处理基本的DOM操作使用Vue.js...

大家好,我是yma16,本文分享关于vue2、vue3去掉url路由#号——nginx配置。html的hash模式HTML的hash模式指的是URL中的锚点部分(#后面的内容)被用于在单个页面中显示不同的内容...